
Der Inhalt dieses Artikels befasst sich mit dem Installations-Tutorial von Bootstarp (ausführlich). Ich hoffe, dass es für Sie hilfreich ist.
1. Installation
Öffnen Sie zunächst die offizielle Website von Bootstarp: https://v3.bootcss.com

Nach dem Download ist fertig, entpacken Sie das Paket und importieren Sie die dekomprimierte Datei in Pycham
Importieren Sie die Bootstrap-CSS-Datei und die JS-Datei im Stil der HTML-Seite. Es wird empfohlen, min. css, das kleiner sein wird
Nehmen Sie meinen Dateipfad als Beispiel:
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/bootstrap.js"></script>
Installation abgeschlossen
2 Standard-HTML-Seite von Pycharm (kann übersprungen werden)
Erstellen Sie eine neue HTML-Seite in Pycharm. Wenn Sie weiterhin Bootstarp verwenden möchten, können Sie nur den oben genannten Pfad erneut importieren
Um wiederholte Arbeit zu vermeiden, können Sie die Standard-HTML-Vorlage ändern
1. Öffnen Sie die Einstellungen und finden Sie die folgenden Optionen

2. Suchen Sie die HTML-Datei

3 Ändern Sie den Code auf richtig

Vorlage ändern ist abgeschlossen
3. Verwendung von Bootstarp:
1. Rastersystem
Wichtige Funktionen von Bootstarp: Rastersystem
Für die offizielle Erklärung bitte Siehe die offizielle Website: https://v3.bootcss.com/css/#grid
Mein persönliches Verständnis ist: Innerhalb eines Containers ist jede Zeile durch Zeilen getrennt und in 12 unterteilt Längeneinheiten
//简单的模型
<div class='container'>
<div class='row'> </div>
<div class='row'> </div>
<div class='row'> </div>
</div>Ein einfacher Test:
//c1中没有设置宽度,只设置了div的高度
<div class="container">
<div class="row">
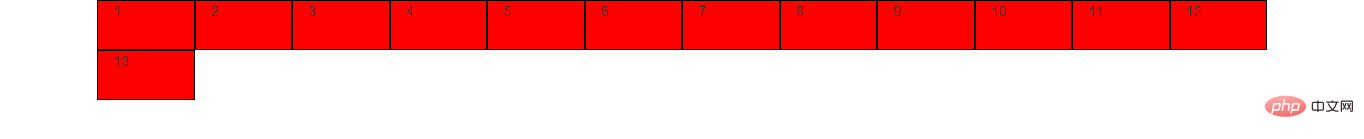
<div class="c1 col-lg-1 ">1</div>
<div class="c1 col-lg-1 ">2</div>
<div class="c1 col-lg-1 ">3</div>
<div class="c1 col-lg-1 ">4</div>
<div class="c1 col-lg-1 ">5</div>
<div class="c1 col-lg-1 ">6</div>
<div class="c1 col-lg-1 ">7</div>
<div class="c1 col-lg-1 ">8</div>
<div class="c1 col-lg-1 ">9</div>
<div class="c1 col-lg-1 ">10</div>
<div class="c1 col-lg-1 ">11</div>
<div class="c1 col-lg-1 ">12</div>
<div class="c1 col-lg-1 ">13</div>
</div>
</div> .c1{
height: 50px;
background-color: red;
border: 1px black solid
}c1-Stil

Sie können sehen, dass ein Container geteilt ist Dies liegt daran, dass col-lg-1 auf col-lg-12 gesetzt ist. Der Effekt von
<div class="container">
<div class="row">
<div class="c1 col-lg-3 ">1</div>
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
</div> ist wie folgt:

Es gibt noch einen weiteren wichtigen Punkt:
Jede Spalte jeder Zeile kann weiter unterteilt werden
Der Effekt ist wie folgt:

Es ist hässlich, wundern Sie sich nicht. .
Code:
<div class="container">
<div class="row">
//在这个div里面进行切分
<div class="c1 col-lg-3 row">
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
</div>
//结束
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
</div>2. Beschaffung von Komponenten und verschiedenen Steuerelementen:
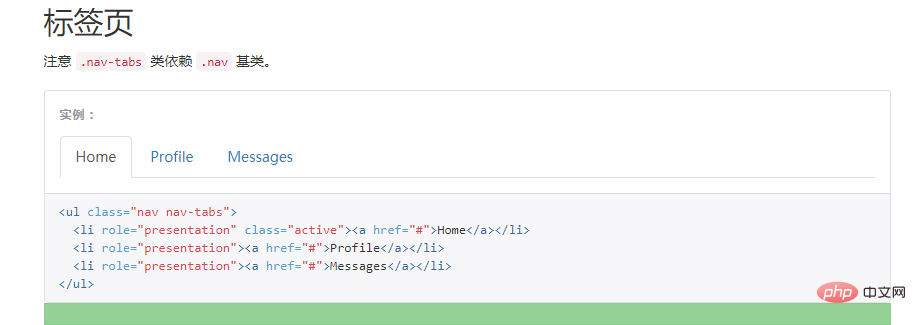
1. Erhalten Sie durch Kopieren und Einfügen von der offiziellen Website: (・´ω`・ )

Kopieren Sie den Code direkt und fügen Sie ihn dort ein, wo Sie ihn benötigen
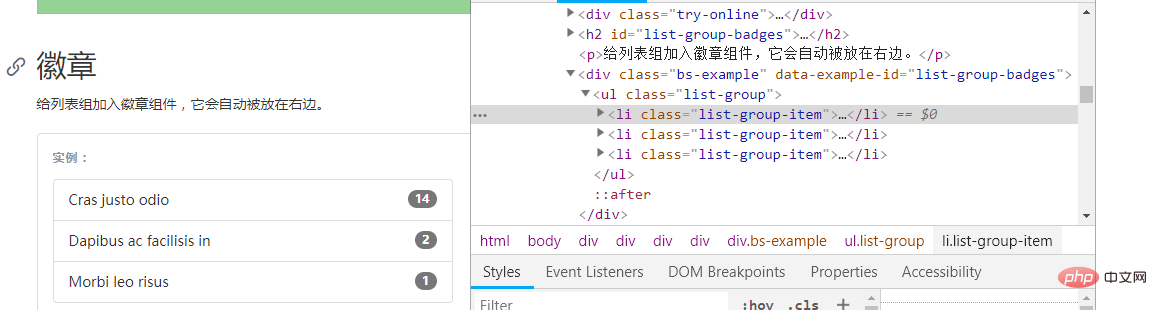
2. Entwicklermodus:
F12, um in den Entwicklermodus zu gelangen (jeder Browser kann anders sein)

Was auch immer Sie möchten, wählen Sie aus, was Sie möchten. Klicken Sie in der Benutzeroberfläche auf der rechten Seite mit der rechten Maustaste auf „Kopieren->OutHtml kopieren“ und importieren Sie es in die HTML-Datei
Okay, jetzt gehört diese Komponente Ihnen
4. Schauen Sie sich die offizielle Website an. . . .
Bootstarp verfügt über viele Komponenten, die ausführlich auf der offiziellen Website vorgestellt werden
Das obige ist der detaillierte Inhalt vonBootstarp-Installations-Tutorial (ausführlich). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Schritte zur SpringBoot-Projekterstellung
Schritte zur SpringBoot-Projekterstellung
 So behalten Sie die Anzahl der Dezimalstellen in C++ bei
So behalten Sie die Anzahl der Dezimalstellen in C++ bei
 So richten Sie einen FTP-Server ein
So richten Sie einen FTP-Server ein
 Was ist der cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C?
Was ist der cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C?
 Inländische Bitcoin-Kauf- und Verkaufsplattform
Inländische Bitcoin-Kauf- und Verkaufsplattform
 So verwenden Sie die Max-Funktion
So verwenden Sie die Max-Funktion
 So zahlen Sie Geld auf Binance ein
So zahlen Sie Geld auf Binance ein
 So öffnen Sie eine ISO-Datei
So öffnen Sie eine ISO-Datei