
Interne Linkelemente basieren im Allgemeinen auf Basiselementen auf der semantischen Ebene. Sie können beispielsweise nur Text oder andere Inline-Elemente aufnehmen, die horizontal zwischen den einzelnen Buchstaben angeordnet sind und dann automatisch umgebrochen werden. Wie fügen wir zwischen zwei Inline-Elementen ein Zeilenumbruchzeichen ein?
In diesem Artikel erfahren Sie, wie Sie einen Zeilenumbruch zwischen zwei Inline-Elementen hinzufügen.

Wenn Sie zwei Inline-Elemente benötigen, von denen eines die nächste Zeile in das andere einfügt, können Sie dies tun, indem Sie ein Pseudoelement hinzufügen: after Inhalt:'a'.und Leerzeichen:pre
Sehen wir uns spezifische Codebeispiele an
HTML-Code:
<h3>
<span class="label">PHP中文网1</span>
<span class="secondary-label">PHP中文网2</span>
</h3>CSS-Code
<style type="text/css">
.label:after {
content: '\A';
white-space: pre;
}
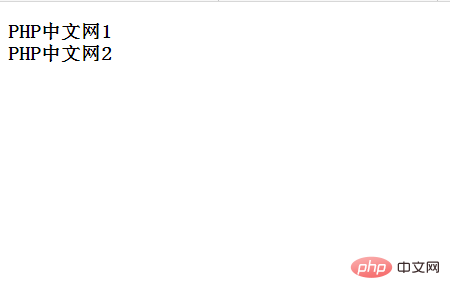
</style>Das laufende Ergebnis sieht wie folgt aus: Sie können sehen, dass im Ergebnis der Text zu zwei Zeilen wird.

Dieser Artikel ist hier. Weitere spannende Inhalte finden Sie in der Spalte CSS-Video-Tutorial auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo fügen Sie einen Zeilenumbruch zwischen zwei Inline-Elementen hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!