 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Lösung für das Problem des durch Float verursachten Zusammenbruchs des übergeordneten Elements
Lösung für das Problem des durch Float verursachten Zusammenbruchs des übergeordneten Elements
Lösung für das Problem des durch Float verursachten Zusammenbruchs des übergeordneten Elements
Die Lösung für den Fall, dass Float-Floating dazu führt, dass das übergeordnete Element zusammenbricht, ist: Legen Sie eine Höhe für das übergeordnete Element fest, legen Sie ein leeres Div nach dem letzten untergeordneten Element fest und verwenden Sie „clear“, um den Float zu löschen. Legen Sie „overflow: versteckt“ für das übergeordnete Element fest. und hinzufügen Die After-Pseudoklasse
verwendet beim Layouten von Webseiten häufig das Float-Attribut. Wenn das untergeordnete Element unter dem übergeordneten Element jedoch auf Float eingestellt ist, wird das übergeordnete Element reduziert. Als nächstes werden wir im Artikel detailliert vorstellen, wie das Problem des Zusammenbruchs des übergeordneten Elements aufgrund von Floating gelöst werden kann. Es hat einen bestimmten Referenzwert und wir hoffen, dass es für alle hilfreich ist

[Empfohlener Kurs: CSS-Tutorial]
Nach dem Festlegen der Hintergrundfarbe für das übergeordnete Element eines Elements: Nachdem Sie Float für das untergeordnete Element festgelegt haben, werden Sie feststellen, dass die Hintergrundfarbe des übergeordneten Elements verschwindet. Wenn das übergeordnete Element einen Rand hat, werden Sie feststellen, dass das schwebende Element den Rand nicht öffnen kann.
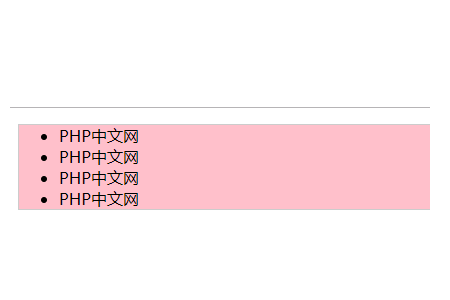
Beispiel: Für li ist kein Float gesetzt
<ul style="background: pink;border: 1px solid #ccc"> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> </ul>
Rendering:

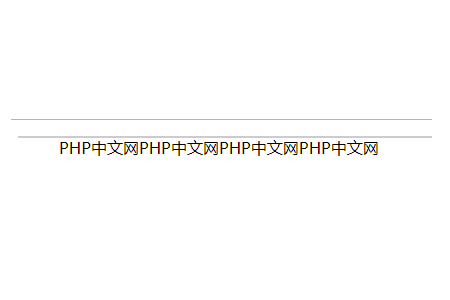
Nach dem Festlegen von Float
<ul style="background: pink;border: 1px solid #ccc"> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> </ul>
Rendering

Wie aus dem Bild oben ersichtlich ist, wenn das untergeordnete Element auf Float eingestellt ist, Das übergeordnete Element Der Inhalt des Elements wird nicht gestreckt. Das heißt, nachdem das Element auf Float gesetzt wurde, liegt es nicht mehr im Zuständigkeitsbereich des gesamten Dokumentflusses. Dann ist seine Höhe, die zuvor im übergeordneten Element vorhanden war, zu diesem Zeitpunkt nicht mehr vorhanden Das Element enthält standardmäßig keinen Inhalt (Voraussetzung. Dies bedeutet, dass für das übergeordnete Element keine feste Höhe festgelegt ist. Wenn das übergeordnete Element selbst eine feste Höhe hat, tritt diese Situation nicht auf) und es kommt zu einer Reduzierung
Lösung für den Zusammenbruch des übergeordneten Elements:
(1) Fügen Sie dem übergeordneten Element eine Höhe hinzu
Die Höhe kann bei dieser Methode nicht bestätigt werden, und Sie benötigen um zu versuchen, es mehrmals festzulegen
<ul style="height:200px;background: pink;border: 1px solid #ccc">
(2) Fügen Sie nach dem letzten untergeordneten Element div ein Leerzeichen hinzu, fügen Sie den Stil klar hinzu und löschen Sie die Floats auf beiden Seiten;
<div style="clear:both;"></div>
(3 ) Das übergeordnete Element setzt overflow: versteckt;
<ul style="background: pink;border: 1px solid #ccc;overflow: hidden;">
(4) Das übergeordnete Element fügt die After-Pseudoklasse hinzu; es wird für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonLösung für das Problem des durch Float verursachten Zusammenbruchs des übergeordneten Elements. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.



