
In diesem Artikel erfahren wir, was TypeScript ist und wie man TypeScript in Projekten verwendet. Empfohlen: „js-Tutorial“

Was ist TypeScript?
● Typescript ist eine Obermenge von JavaScript, die in Pure kompiliert werden kann JavaScript.
● TypeScript wird von Microsoft entwickelt und gepflegt.
● TypeScript bietet eine statische Typprüfung für JavaScript-Code.
● TypeScript bietet benutzerfreundliche Fehler zur Kompilierungszeit.
Erste Schritte:
Wir können neue JavaScript-Funktionen und zukünftige Vorschläge in TypeScript verwenden.
Lassen Sie uns den Typescript-Compiler mit dem Node Package Manager (npm) installieren.
Führen Sie den folgenden Befehl aus, um den Typescript-Compiler auf Ihrem Computer zu installieren.
npm i -g typescript
Wenn Sie einen Mac verwenden, müssen Sie sudo vor dem Befehl hinzufügen.
Führen Sie den folgenden Befehl aus, um ein neues Verzeichnis auf Ihrem Computer zu erstellen.
mkdir learn-typescript cd learn-typescript
Öffnen Sie nun den Ordner „learn-typescript“ in Ihrem bevorzugten Code-Editor und erstellen Sie eine neue Datei mit dem Namen dummy.ts.
.ts ist eine Typoskript-Erweiterung.
Schreiben unseres ersten TypeScript-Codes
Lassen Sie uns unseren ersten TypeScript-Code in Dummy-Code schreiben. ts-Datei.
dummy.ts
let dummy: string = "Hello Boss";
Im obigen Code haben wir eine Typanmerkungszeichenfolge hinzugefügt, sodass Dummy-Variablen die Übergabe einer Zeichenfolge nur dann zulassen, wenn wir versuchen, eine andere Zeichenfolge als eine Zeichenfolge wie eine Zahl oder ein Array zu übergeben.
Kompilieren Sie unseren TypeScript-Code
Lassen Sie uns den TypeScript-Code kompilieren, indem Sie den folgenden Befehl ausführen.
tsc dummy.ts #tsc : typescript compiler
Jetzt können Sie sehen, dass eine neue Datei namens dummy.js vom Typescript-Compiler generiert wurde und unseren reinen JavaScript-Code enthält.
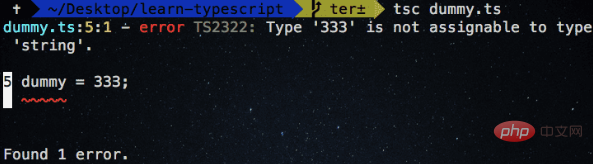
Generieren wir den ersten Fehler, indem wir den falschen Wert an eine Dummy-Variable übergeben.
dummy.ts

Sehen Sie, dass der Typoskript-Compiler einen Fehler „333“ generiert, der der Zeichenfolge nicht zugewiesen werden kann?
Kommentar eingeben
Typanmerkungen bedeuten, dass wir einen Vertrag an eine Variable, Funktion oder ein Objekt übergeben, das einen bestimmten Typ nur dann akzeptiert, wenn wir versuchen, den falschen Typ zu übergeben.
TypeScript stellt uns verschiedene Typen zur Verfügung, von denen die meisten von JavaScript-Typen stammen.
String-Typ
Strings werden durch einfache Anführungszeichen (") oder doppelte Anführungszeichen ("") deklariert. Durch die Verwendung des String-Typs zitieren wir Zeichen im Typoskript-String-Datentyp. Beispiel:
let dummy: string = "Hello Boss"; dummy = 333
let welcome:string = "welcome to reactgo.com" // we can also use template strings in TypeScript let name: string = `Gowtham`;
let a: number = 1 ;
Auf den Elementtyp folgt array[]. let isActive: boolean = true;
// fruits variable can only accept an array of string types. let fruits:string[] = ['apples','apricots','avocados'];
Wir deklarieren ein Tupel aus drei Typen: Zeichenfolge, Zahl und Zeichenfolge haben ein Array fester Länge mit drei Typen.
let fruits:Array<string> = ['apples','apricots','avocados']; // numbers variable can only accept array of numbers let numbers:Array<number> = [1,2,3,4,5,6,7,8];
Ausgabe:
jeder Typ
Manchmal haben wir Wir sind uns nicht sicher, welche Datentypen wir in diesem Fall erhalten können.// we declared a tuple let user:[string,number,string]; // intializing the values user = ['baby',33,'programming']; // TypeScript is happy now
Sehen wir uns an, wie man einer Funktion einen Typ hinzufügt 🎜>Hier fügen wir einer Funktion einen Parameter und Rückgabetypnummern hinzu.
Wir können den Rückgabetyp der Funktion überlassen, da Typescript den Rückgabetyp automatisch anhand der Rückgabe ermitteln kann Anweisung der Funktion. 
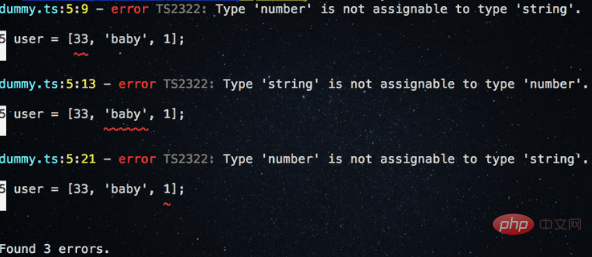
// we declared a tuple let user:[string,number,string]; // intializing the values user = ['baby',33,'programming']; // TypeScript is happy now //re intializing with wrong values user = [33,'baby',1]; // Error
在上面的代码中,我们精确地指定了add函数的类型。
function welcome(name: string, age?: number): string {
if (name && age) {
return `Welcome ${name} and ${age}`
} else {
return `Welcome ${name}`
}
}
welcome('gowtham') // ok
welcome('gowtham',22) // ok
welcome('gowtham',22,'lol') // error Expected 1-2 arguments, but got 3在上面的代码中,我们添加了?在age参数的末尾,使其成为可选的。
默认参数的例子
function getLength(arr: number[], length = arr.length) {
return length
}
getLength([1,2,3,4,5])void类型
void表示没有返回任何类型,例如,不返回任何类型值的函数。
function alertHello():void{
alert('Hello')
}alertHello 函数不返回任何值。
never类型
never是函数的返回类型,箭头函数总是抛出异常。
一个永远达不到端点的函数
// throw an exception
function error(err:string):never{
throw new Error(err);
}
// while loop never stops
function infinteLoop():never{
while(true){
}
}接口
接口有助于我们设计特定的数据形状。
现在让我们创建一个接口。
interface User {
name: string
active: boolean
}
let user: User = {
name: "gowtham",
active: true
}在上面的代码中,我们创建了一个具有两个属性的界面用户,其中name属性类型为string, active属性类型为boolean。
现在用户对象应该总是满足接口的形状。
我们还可以使用extends关键字来扩展接口。
interface User {
name: string
active: boolean
}
// extending the User interface
interface AdminUser extends User {
id: string
}
let user: User = {
name: "gowtham",
active: true
}
// admin object should have properties
//present in User interface + AdminUser interface
let admin: AdminUser = {
name: "john",
active: true,
id: "3232hejdjdjf"
}在这里,我们通过扩展用户界面创建了一个AdminUser界面,因此现在admin对象形状应该是用户界面和AdminUser界面的组合
枚举
枚举是使用enum关键字创建的一组命名常量。在TypeScript中,我们有字符串枚举和数字枚举。
数字枚举
enum Day {
Monday,
Tuesday,
Wednesday
};
console.log(Day.Monday) // 0
console.log(Day.Tuesday) //1
console.log(Day.Wednesday) //2我们已经创建了一个数值枚举日,默认情况下,第一个枚举数应该用值0初始化,然后自动将下一个枚举数增加1,比如Monday:0,Tuesday:1,Wednesday:2。
字符串枚举
enum Colors{
Red = "#FF0000",
Green= "#008000",
Blue = "#0000FF"
}在字符串枚举中,我们需要初始化一个常量值,就像上面的代码一样,我们创建了一个Colors带有三个枚举器的枚举。
Das obige ist der detaillierte Inhalt vonErste Schritte mit TypeScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!