
Rekursion bezieht sich in JavaScript auf den Prozess, bei dem eine Funktion sich selbst wiederholt aufruft. Der Funktionsaufruf wird immer am Anfang des Stapels angezeigt. Wir können den Aufrufstapel über die mit dem Browser gelieferten Entwicklungstools anzeigen.
Es ist sehr schwierig, die Rekursion in JavaScript wirklich zu verstehen, und manche Leute nennen sie sogar eine unnötig speicherintensive und komplexe Version. Das „für Schleife". Als nächstes werde ich Ihnen dieses Wissen im Artikel ausführlich vorstellen und hoffe, dass es Ihnen hilfreich sein wird.

[Empfohlener Kurs: JavaScript-Tutorial]
Was ist Rekursion in der Programmierung?
Rekursion liegt im Wesentlichen vor, wenn sich eine Funktion oder Unterroutine wiederholt selbst aufruft. Alle rekursiven Funktionsaufrufe müssen einen Basisfall haben. Der Basisfall ist eine bestimmte Bedingung, die dazu führt, dass eine Funktion einen Wert zurückgibt, anstatt sich selbst erneut aufzurufen. Um zu verhindern, dass sich eine rekursive Funktion unendlich oft selbst aufruft, muss ein Basisfall vorhanden sein. Wenn es weggelassen oder falsch geschrieben wird, tritt ein Fehler auf.
Ein falscher Basisfall bezieht sich auf einen Basisfall, der nicht alle möglichen Benutzereingaben enthält, was zu endlosen rekursiven Funktionsaufrufen führen kann, da bestimmte Eingaben durch den Basisfall geleitet werden, was zu Aufrufen eines Stapelüberlaufs führt.
Funktionsaufrufe werden auf dem Aufrufstapel gespeichert
Funktionsaufrufe werden auf dem Stapel gespeichert, und der Aufrufstapel ist eine spezifische Implementierung der Stapeldatenstruktur. Es handelt sich um eine LIFO-Datenstruktur (Last In, First Out), was bedeutet, dass Funktionsaufrufe, die oben im Stapel platziert sind, als erste angezeigt werden.
Beispiel: Berechnen Sie die Fakultät von 5
<script>
function factorial(num) {
var nextNum = num - 1;
if (num === 1) {
return num;
}
return num * factorial(nextNum);
}
console.log(factorial(5));
</script>Das Ausgabeergebnis ist: 120
Im obigen Code, wenn console.log(factorial(5)); analysiert wird, Zuerst wird console.log() auf den Stapel gelegt, dann Factorial(5) und sein Ergebnis wird an die Funktion console.log() übergeben. Wenn wir Factorial(5) eingeben, sieht der Aufrufstapel so aus

Die Anweisung return num * factorial(nextNum); bedeutet, dass die Fakultätsfunktion num (in diesem Fall 5) multipliziert mit dem Rückgabewert des rekursiven Funktionsaufrufs zurückgibt, wobei 4 übergeben wird . Im Wesentlichen gibt die Funktion den folgenden Wert zurück:
return 5 * factorial(4);
Da es sich bei Factorial(4) um eine Funktion handelt, werden wir diesen Funktionsaufruf auf den Aufrufstapel verschieben. Nun wiederholen wir den gleichen Vorgang, bis wir den Basisfall i erreichen, wenn num gleich 1 ist. Zu diesem Zeitpunkt sieht der Aufrufstapel so aus.

Sobald wir den Basisfall erreicht haben, gibt die Funktion Factorial(1) den Wert 1 zurück. Jetzt wissen wir also, dass „factorial(1)“ gleich 1 ist und „factorial(2)“ auch einen Nicht-Funktionswert zurückgibt: 2 * „factorial(1)“, also 2 * 1 = 2.
Als nächstes gibt „Fakultät(3)“ 3 * Fakultät(2) zurück, was gleich 6 ist. Und so weiter, bis wir „factorial(5)“ erhalten, das 5 * 24 = 120 zurückgibt.
So zeigen Sie den Aufrufstapel an
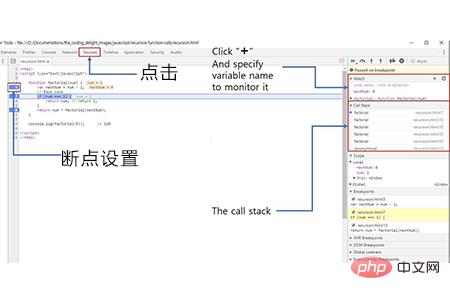
Wenn Sie den Chrome-Webbrowser verwenden, drücken Sie F12 (unter Windows), um die Chrome-Entwicklertools zu öffnen. Auf der oberen Registerkarte sehen Sie Menübezeichnungen wie Elemente, Profile, Konsole, Netzwerk, Quellen usw. Klicken Sie auf „Quelle“. Wie unten gezeigt

Der Aufrufstapel kann mit diesem Entwicklungstool visuell angezeigt werden. Wenn eine rekursive Funktion mit der Bedingung num === 1 aufgerufen wird, gibt sie 1 zurück. Anschließend wird jeder faktorielle Funktionsaufruf vom Stapel entfernt, wenn der Funktionsaufruf zurückkehrt.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo verstehen Sie die Rekursion in JavaScript genau. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Uplink-Port?
Was bedeutet Uplink-Port?
 So konfigurieren Sie Maven in der Idee
So konfigurieren Sie Maven in der Idee
 QQ-Nummer aktivieren
QQ-Nummer aktivieren
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 So verwenden Sie die Wertfunktion
So verwenden Sie die Wertfunktion
 So verwenden Sie die Monatsfunktion
So verwenden Sie die Monatsfunktion
 So beheben Sie, dass libcurl.dll auf Ihrem Computer fehlt
So beheben Sie, dass libcurl.dll auf Ihrem Computer fehlt