

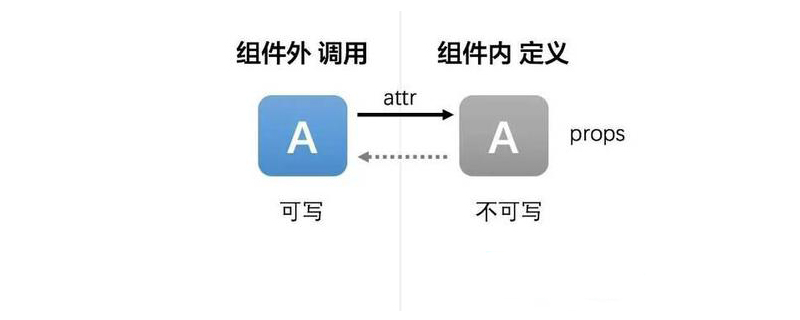
Props (Eigenschaften)
sind die Eigenschaften der Komponente selbst. Die Eigenschaften in Props entsprechen eins zu eins den Komponenteneigenschaften . Verantwortlich für die Weitergabe von Informationen
1. Übergeben Sie Daten von der übergeordneten Komponente an die untergeordnete Komponente
//定义webName组件,负责输出名字
var webName = React.createClass({
render : function() {
return <h1>{this.props.webname} </h1>;
}
})
//定义webLink组件,负责跳转链接
var webLink = React.createClass({
render : function() {
return <a href={this.props.weblink}>{this.props.weblink}</a>
}
})
var webShow = React.createClass({
render : function(){
<div>
<webName webname={this.props.webname}/>
<webLink weblink={this.props.weblink}/>
</div>
}
})
//渲染
ReactDom.render{
return function() {
<webShow webname = "hellp" weblink = "www.baidu.com" />,
document.getElementById("container")
}
}2. Legen Sie Standardattribute fest
durch static defaultProps = {} ist ein festes Format zum Hinzufügen von Standardeigenschaften zu einer Komponente
3. Die Attributprüfung
erfolgt durch static propTypes = {} Das Format des Attributs, zum Beispiel setzen wir Alter auf Zahlentypexport default class MyView extends Component {
static defaultProps = {
age: 12,
sex: '男'
}
render() {
return <Text
style={{backgroundColor: 'cyan'}}>
你好{this.props.name}{'\n'}年龄{this.props.age}{'\n'}性别{this.props.sex}
</Text>
}
}var title = React.createClass({
propTypes={
//title类型必须是字符串
title : React.PropTypes.string.isRequired
},
render : function() {
return <h1>{this.props.title}</h1>
}
})Das obige ist der detaillierte Inhalt vonSo legen Sie das Props-Attribut fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!