
Der Hauptinhalt dieses Artikels besteht darin, Ihnen beizubringen, wie Sie den Baidu Rich Text Editor in HTML einfügen. Ich hoffe, dass er Ihnen weiterhilft.
Bei der täglichen Arbeit benötigen Sie auf jeden Fall einen Rich-Text-Editor. Der Rich-Text-Editor ist leistungsstark und einfach zu verwenden. Wenn Sie den Baidu-Rich-Text-Editor verwenden, müssen Sie zunächst die Demo des Baidu-Editors herunterladen Erstellen Sie dann die Datei ueditor.html, führen Sie den Baidu-Editor ein, führen Sie ihn dann in die HTML-Datei ein und verwenden Sie dann js, um den Editor zu instanziieren. Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>百度编辑器</title>
</head>
<body>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script>
<script id="editor" type="text/plain" name="gdesc" style="width:100%;height:350px;"></script>
<script type="text/javascript">
//实例化编辑器
var ue = UE.getEditor('editor', {});
</script>
</body>
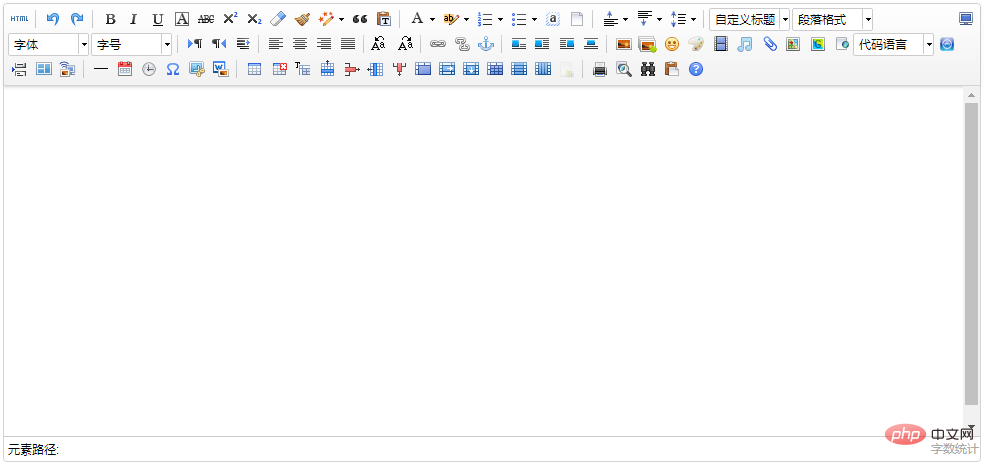
</html>Gehen Sie hierher und öffnen Sie die Datei ueditor.html oben im Browser. Sie sehen das folgende Bild:

Dies ist eine Instanziierung. Es gibt viele Funktionen im ursprünglichen Editor, von denen einige möglicherweise überhaupt nicht verwendet werden. Machen Sie sich keine Sorgen, Baidu bietet einfach anpassbare Funktionen Instanziiert den obigen Editor. Ändern Sie den Code in den folgenden Code:
<script type="text/javascript">
//实例化编辑器
var ue = UE.getEditor('editor', {
toolbars: [
[
'undo', //撤销
'bold', //加粗
'underline', //下划线
'preview', //预览
'horizontal', //分隔线
'inserttitle', //插入标题
'cleardoc', //清空文档
'fontfamily', //字体
'fontsize', //字号
'paragraph', //段落格式
'simpleupload', //单图上传
'insertimage', //多图上传
'attachment', //附件
'music', //音乐
'inserttable', //插入表格
'emotion', //表情
'insertvideo', //视频
'justifyleft', //居左对齐
'justifyright', //居右对齐
'justifycenter', //居中对
'justifyjustify', //两端对齐
'forecolor', //字体颜色
'fullscreen', //全屏
'edittip ', //编辑提示
'customstyle', //自定义标题
'template', //模板
]
]
});
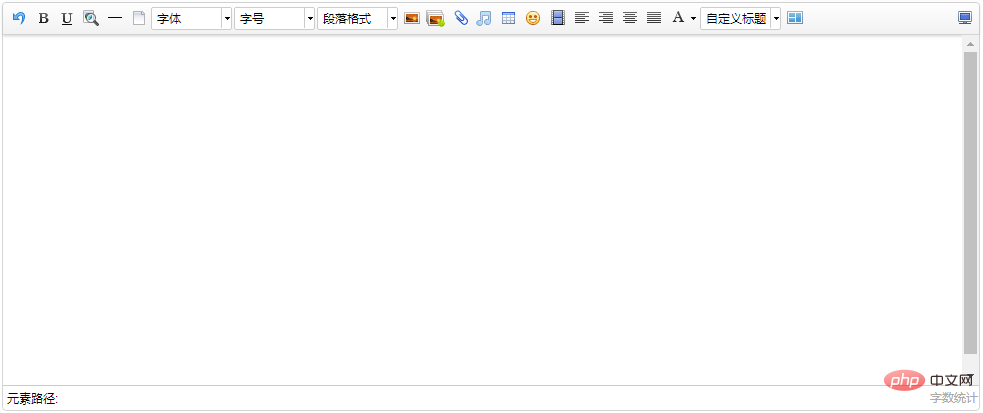
</script>Aktualisieren Sie die Seite ueditor.html und Sie werden die Änderungen sehen:

Welche Funktion Sie anpassen möchten, beziehen Sie sich einfach auf das obige. Fügen Sie in der Datei ueditor.config.js in der heruntergeladenen Editor-Demo die entsprechende Zeichenfolge zum Attribut toolbars hinzu:
//工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的重新定义
, toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe', 'insertcode', 'webapp', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'print', 'preview', 'searchreplace', 'drafts', 'help'
]]ueditor.config. js-Datei kann den Editor anpassen. Für viele Funktionen müssen Sie nur das „//“ vor dem entsprechenden Attribut entfernen, „True“ bedeutet „An“, „False“ bedeutet „Aus“ und es festlegen. Ob automatisch größer werden soll, die Standardeinstellung ist true
,autoHeightEnabled:false
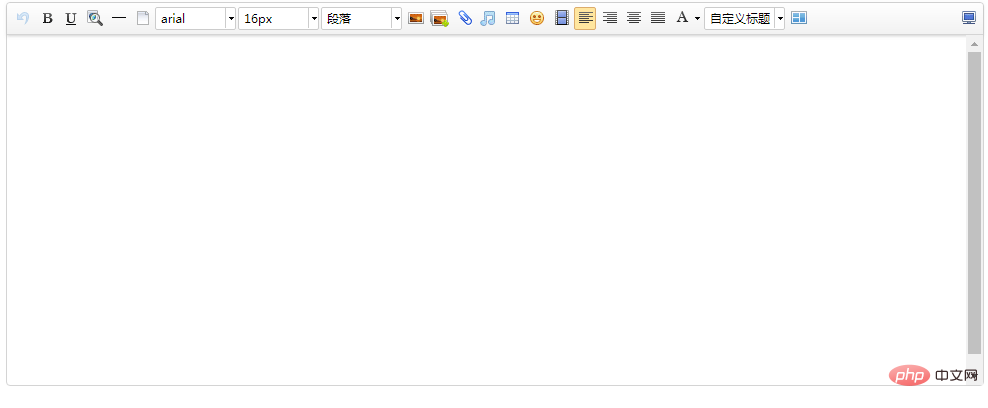
Nachdem Sie die Datei ueditor.config.js gemäß dem obigen Code geändert haben, aktualisieren Sie die Seite und Sie werden den Unterschied sehen:
 Das Folgende Der Elementpfad und die Wortanzahl sind nicht verschwunden. O(∩_∩)O~
Das Folgende Der Elementpfad und die Wortanzahl sind nicht verschwunden. O(∩_∩)O~
In der tatsächlichen Anwendung kann auch von Baidu Editor bearbeitete Inhalte unter einem Domainnamen hochladen (z. B. ein Bild wurde unter dem Domainnamen www.52lnamp.com hochgeladen), und die Anforderung besteht nicht nur darin, es unter diesem Domainnamen anzuzeigen, sondern auch darin, es anzuzeigen In diesem Fall ist das Bild nicht vorhanden.
Dies liegt daran, dass der Standard-Upload-Pfad in der Konfigurationsdatei von Baidu Editor ein relativer Pfad ist, was bedeutet, dass die Adresse des oben hochgeladenen Bildes ist wird relativ zum aktuellen Domänennamen hochgeladen und kann nur unter dem von Ihnen hochgeladenen Domänennamen angezeigt werden.
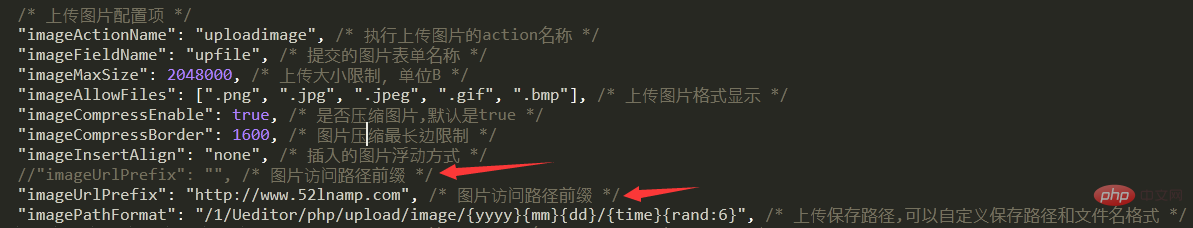
Wenn Sie ihn unter einem anderen Domänennamen anzeigen möchten, müssen Sie ihn nur ändern Fügen Sie der Konfigurationsdatei einen absoluten Pfad hinzu. Öffnen Sie die oben heruntergeladene Demo, suchen Sie die Datei php/config.json und öffnen Sie sie. Dann sehen Sie
 mit dem Attribut imageUrlPrefix kann mit dem Domainnamen hinzugefügt werden: „imageUrlPrefix“: „http://www.xxx.com“, /* Bildzugriffspfad-Präfix */
mit dem Attribut imageUrlPrefix kann mit dem Domainnamen hinzugefügt werden: „imageUrlPrefix“: „http://www.xxx.com“, /* Bildzugriffspfad-Präfix */
Es ist zu beachten, dass Sie beim Hinzufügen eines Domainnamens muss
httpoder https enthalten. Nur wenn es auf diese Weise geschrieben ist, wird es normal angezeigt Ein grundlegendes Verständnis davon reicht aus, um den täglichen Bedarf zu decken. Sie können sich auch gerne an die Dokumentation des Baidu-Editors wenden Verwandte Tutorials:
Javascript-Video-TutorialDas obige ist der detaillierte Inhalt vonSo fügen Sie HTML in den Baidu-Rich-Text-Editor ueditor ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!