Mit welchem Framework können H5-Apps entwickelt werden?
Die H5-Entwicklungs-App kann das mobile Jquery-Framework, das Bootstrap-Framework, das ionische Framework, das Mobile Angular UI-Framework, das Sencha Touch-Framework usw. verwenden.

[Empfohlenes Tutorial: HTML5-Tutorial]
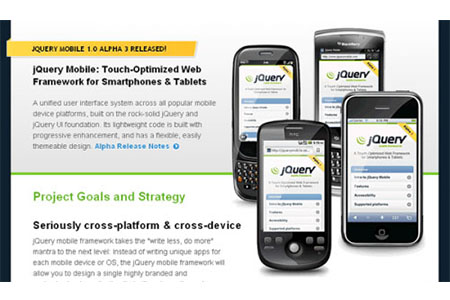
1. jQuery Mobile Framework
jQuery Mobile ist die Version von jQuery auf Mobiltelefonen und Tablet-Geräten. jQuery Mobile wird nicht nur die jQuery-Kernbibliothek auf Mainstream-Mobilplattformen bringen, sondern auch ein vollständiges und einheitliches jQuery-Mobile-UI-Framework veröffentlichen. Unterstützt globale Mainstream-Mobilplattformen.

2. Bootstrap-Framework
Bootstrap basiert auf HTML, CSS und JAVASCRIPT und macht das Web einfach und flexibel Entwicklung schneller. Es wurde von den Twitter-Designern Mark Otto und Jacob Thornton entwickelt und ist ein CSS/HTML-Framework. Bootstrap stellt elegante HTML- und CSS-Spezifikationen bereit, die in der dynamischen CSS-Sprache Less geschrieben sind. Bootstrap erfreut sich seit seiner Einführung großer Beliebtheit und ist ein beliebtes Open-Source-Projekt auf GitHub, darunter MSNBC (Microsoft National Broadcasting Company) Breaking News der NASA. Einige Frameworks, die inländischen Mobilentwicklern bekannt sind, wie das Front-End-Open-Source-Framework WeX5, sind ebenfalls leistungsoptimiert und basieren auf dem Bootstrap-Quellcode.

3. ionisches Framework
Ionic ist ein leistungsstarkes HTML5-Anwendungsentwicklungsframework, das Ihnen bei der Verwendung von Webtechnologien wie HTML helfen kann , CSS und Javascript, um mobile Apps mit einem nahezu nativen Erlebnis zu erstellen. Ionic konzentriert sich auf Aussehen und Erlebnis sowie auf die UI-Interaktion mit Ihrer Anwendung und eignet sich besonders für die Entwicklung mobiler HTML5-Anwendungen basierend auf dem Hybird-Muster.

4. Mobile Angular UI-Framework
Mobile Angular UI ist eine Antwort, die Bootstrap 3 und AngularJS verwendet HTML5-Framework für die mobile Entwicklung.
Schlüsselwörter für Mobile Angular UI sind:
1. Bootstrap 3
2. Bootstrap 3 Mobile-Komponenten, wie Schalter, Overlays und Seitenleisten , diese sind im Bootstrap nicht verfügbar. AngularJS-Module wie Angular-Route, Angular-Touch und Angular-Animate
Responsive Medienabfragen behandeln Bootstrap als separate Datei, sodass Sie nur das einfügen müssen, was Sie benötigen. Mobile Angular UIu enthält keine jQuery-Abhängigkeiten. Sie müssen lediglich mithilfe einiger AngularJS-Anweisungen eine benutzerfreundliche Benutzererfahrung schaffen.

Das Sencha Touch Framework ist das weltweit erste HTML5-basierte Mobile App Framework. Sencha Touch kann Ihre Web-App wie eine native App aussehen lassen. Schöne Benutzeroberflächenkomponenten und eine umfassende Datenverwaltung basieren alle auf den neuesten HTML5- und CSS3-WEB-Standards und sind vollständig kompatibel mit Android- und Apple iOS-Geräten. Bietet eine Fülle von WEB-UI-Komponenten zur schnellen Entwicklung von Anwendungen, die auf mobilen Endgeräten ausgeführt werden.

Jeder Aspekt von Kendo UI ist von Grund auf darauf ausgelegt, leistungsstarke JavaScript-Anwendungen zu liefern . Kendo UI ist kein weiterer Klon der jQuery-Benutzeroberfläche, jede Entscheidung wird mit dem Ziel getroffen, die Leistung zu optimieren. Von einer leichten integrierten Vorlagenbibliothek, die deutlich schneller ausgeführt wird als jQurey-Vorlagen, bis hin zu optimierten Animationen, die die CSS3-Hardwarebeschleunigung (sofern möglich) nutzen, und einer fortschrittlichen virtualisierten Benutzeroberfläche scheut Kendo UI keine Mühen, um eine leistungsstarke Client-Benutzeroberfläche bereitzustellen.

Wenn es um plattformübergreifende Entwicklungstools geht, denken viele zuerst an PhoneGap. Ein solches kostenloses Open-Source-Framework, das es Entwicklern ermöglicht, HTML, JS und CSS zur Entwicklung plattformübergreifender mobiler Apps zu verwenden, wurde schon immer von Entwicklern geliebt, von iOS, Android, BB10, Windows Phone bis hin zu Amazon Fire OS, Tizen usw. Alle Es stehen die wichtigsten Mainstream-Mobilplattformen zur Verfügung, und es ermöglicht Entwicklern auch die vollständige Nutzung der Kernfunktionen von Mobiltelefonen wie Standort, Beschleuniger, Kontakte und Sprache.
Viele gängige mobile Entwicklungs-Frameworks in der Branche sind von PhoneGap abgeleitet. Zu den bekannteren gehören Worklight, appMobi, WeX5 usw. Unter anderem wird WeX5 in China hergestellt und ist vollständig Apache-Open-Source. Basierend auf der Integration von Phonegap wurde es stark optimiert und weist eine Leistung auf, die der von nativen Apps nahekommt, und ist gleichzeitig bequemer zu entwickeln.
 Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonMit welchem Framework können H5-Apps entwickelt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Schritte und Vorsichtsmaßnahmen für die Registrierung einer Apple-ID in Hongkong (genießen Sie die einzigartigen Vorteile des Apple Store in Hongkong)
Sep 02, 2024 pm 03:47 PM
Schritte und Vorsichtsmaßnahmen für die Registrierung einer Apple-ID in Hongkong (genießen Sie die einzigartigen Vorteile des Apple Store in Hongkong)
Sep 02, 2024 pm 03:47 PM
Die Produkte und Dienstleistungen von Apple waren schon immer bei Nutzern auf der ganzen Welt beliebt. Die Registrierung einer Hongkong-Apple-ID bietet Benutzern mehr Komfort und Privilegien. Werfen wir einen Blick auf die Schritte zur Registrierung einer Hongkong-Apple-ID und worauf Sie achten müssen. So registrieren Sie eine Apple-ID für Hongkong. Wenn Sie Apple-Geräte verwenden, ist für die Anmeldung bei vielen Anwendungen und Funktionen die Verwendung einer Apple-ID erforderlich. Wenn Sie Anwendungen aus Hongkong herunterladen oder die bevorzugten Inhalte des Hong Kong AppStore genießen möchten, ist es unbedingt erforderlich, eine Hong Kong Apple ID zu registrieren. In diesem Artikel erfahren Sie, wie Sie eine Apple-ID für Hongkong registrieren und worauf Sie achten müssen. Schritte: Sprache und Region auswählen: Suchen Sie auf Ihrem Apple-Gerät die Option „Einstellungen“ und geben Sie ein
 Die professionelle Video-App von Blackmagic landet auf Android, kann aber auf Ihrem Telefon wahrscheinlich nicht ausgeführt werden
Jun 25, 2024 am 07:06 AM
Die professionelle Video-App von Blackmagic landet auf Android, kann aber auf Ihrem Telefon wahrscheinlich nicht ausgeführt werden
Jun 25, 2024 am 07:06 AM
Blackmagic Design hat seine vielgelobte Blackmagic Camera App endlich auf Android gebracht. Die professionelle Videokamera-App kann kostenlos heruntergeladen werden und bietet vollständige manuelle Steuerung. Diese Kontrollen sollen Ihnen die Einnahme von Cin auf Profiniveau erleichtern
 So bewerten Sie die Kosteneffizienz der kommerziellen Unterstützung für Java-Frameworks
Jun 05, 2024 pm 05:25 PM
So bewerten Sie die Kosteneffizienz der kommerziellen Unterstützung für Java-Frameworks
Jun 05, 2024 pm 05:25 PM
Die Bewertung des Kosten-/Leistungsverhältnisses des kommerziellen Supports für ein Java-Framework umfasst die folgenden Schritte: Bestimmen Sie das erforderliche Maß an Sicherheit und Service-Level-Agreement-Garantien (SLA). Die Erfahrung und das Fachwissen des Forschungsunterstützungsteams. Erwägen Sie zusätzliche Services wie Upgrades, Fehlerbehebung und Leistungsoptimierung. Wägen Sie die Kosten für die Geschäftsunterstützung gegen Risikominderung und Effizienzsteigerung ab.
 Wie ist die Lernkurve von PHP-Frameworks im Vergleich zu anderen Sprach-Frameworks?
Jun 06, 2024 pm 12:41 PM
Wie ist die Lernkurve von PHP-Frameworks im Vergleich zu anderen Sprach-Frameworks?
Jun 06, 2024 pm 12:41 PM
Die Lernkurve eines PHP-Frameworks hängt von Sprachkenntnissen, Framework-Komplexität, Dokumentationsqualität und Community-Unterstützung ab. Die Lernkurve von PHP-Frameworks ist im Vergleich zu Python-Frameworks höher und im Vergleich zu Ruby-Frameworks niedriger. Im Vergleich zu Java-Frameworks haben PHP-Frameworks eine moderate Lernkurve, aber eine kürzere Einstiegszeit.
 Wie wirken sich die Lightweight-Optionen von PHP-Frameworks auf die Anwendungsleistung aus?
Jun 06, 2024 am 10:53 AM
Wie wirken sich die Lightweight-Optionen von PHP-Frameworks auf die Anwendungsleistung aus?
Jun 06, 2024 am 10:53 AM
Das leichte PHP-Framework verbessert die Anwendungsleistung durch geringe Größe und geringen Ressourcenverbrauch. Zu seinen Merkmalen gehören: geringe Größe, schneller Start, geringer Speicherverbrauch, verbesserte Reaktionsgeschwindigkeit und Durchsatz sowie reduzierter Ressourcenverbrauch. Praktischer Fall: SlimFramework erstellt eine REST-API, nur 500 KB, hohe Reaktionsfähigkeit und hoher Durchsatz
 Wer hält den Tausend-Yuan-Automaten hoch? vivo Y37m gibt es ab 999 NT$!
Jul 25, 2024 pm 01:26 PM
Wer hält den Tausend-Yuan-Automaten hoch? vivo Y37m gibt es ab 999 NT$!
Jul 25, 2024 pm 01:26 PM
Da sich verschiedene Unternehmen in letzter Zeit auf Telefone mit mittlerer Leistung im Preisbereich zwischen 2.000 und 3.000 konzentriert haben, kam es zu einer Welle von Telefonaustauschen im Tausend-Yuan-Bereich, aber vivo hat stillschweigend die vivo Y-Serie auf den Markt gebracht Modelle, darunter vivoY37 und vivoY37m, wurden am 20. Juli offiziell eingeführt, wobei vivoY37 ab 1.199 Yuan und vivoY37m ab 999 Yuan erhältlich sind. Werfen wir einen Blick darauf, wie sie im Detail aussehen. vivoY37 und vivoY37m haben das gleiche Erscheinungsbild und bieten eine Vielzahl von Farboptionen wie Fernberggrün und Diamantviolett. Das Gesamtdesign ist dünn und liegt gut in der Hand, mit glatten Linien und einer perfekten Kombination aus Mode und Funktionalität. Leichte Haptik: Beide wiegen nur 185 g und liegen daher leicht in der Hand.
 So wählen Sie das beste Golang-Framework für verschiedene Anwendungsszenarien aus
Jun 05, 2024 pm 04:05 PM
So wählen Sie das beste Golang-Framework für verschiedene Anwendungsszenarien aus
Jun 05, 2024 pm 04:05 PM
Wählen Sie das beste Go-Framework basierend auf Anwendungsszenarien aus: Berücksichtigen Sie Anwendungstyp, Sprachfunktionen, Leistungsanforderungen und Ökosystem. Gängige Go-Frameworks: Gin (Webanwendung), Echo (Webdienst), Fiber (hoher Durchsatz), gorm (ORM), fasthttp (Geschwindigkeit). Praktischer Fall: Erstellen einer REST-API (Fiber) und Interaktion mit der Datenbank (gorm). Wählen Sie ein Framework: Wählen Sie fasthttp für die Schlüsselleistung, Gin/Echo für flexible Webanwendungen und gorm für die Datenbankinteraktion.
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo




