Eine kurze Diskussion zum Problem des Vuex-Datencachings
In diesem Artikel geht es hauptsächlich um das Daten-Caching-Problem von Vuex. Die Registerkarten auf der Seite verwenden vuex zur Datenspeicherung. Wenn die Seite aktualisiert wird, werden die im Speicher gespeicherten Daten initialisiert. Finden wir es gemeinsam mit der Redaktion heraus.

Beschreibung: Die Registerkarten auf der Seite verwenden vuex zur Datenspeicherung. Die Registerkarten werden hinzugefügt und gerendert.
Problem: Wenn die Seite aktualisiert wird, Es wird in gespeichert. Die Daten im Speicher werden initialisiert und werden leer.
Lösung: Die ursprüngliche Idee war, den lokalen Cache für die Datenspeicherung zu verwenden, aber das fühlte sich nicht sehr praktisch an, also habe ich mir vuex-along ausgedacht. Es gibt nicht viel zu sagen, hier ist der Code

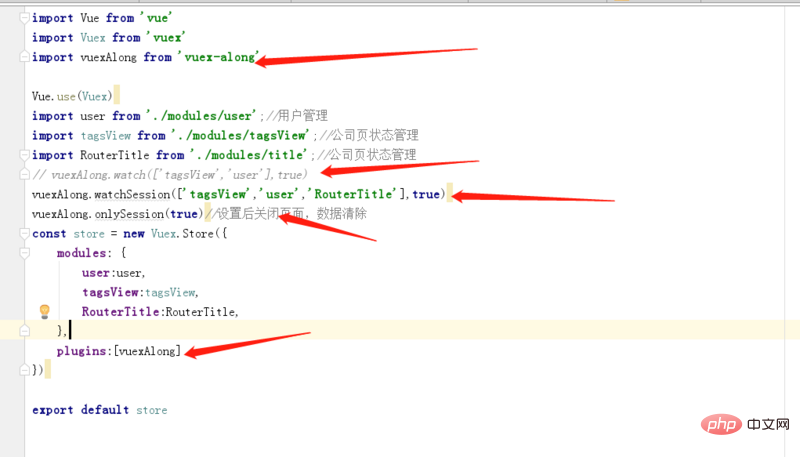
Führen Sie die vuex-along
watch()-Methode ein. Das in der watch()-Methode gespeicherte Array ist das, was Sie tun Wenn Sie die Daten speichern möchten, werden standardmäßig alle Daten zwischengespeichert. Dies ist jedoch nicht erforderlich. Sie können sie in
festlegen. watchSession() ähnelt dem Speicher von watch(), der Unterschied besteht darin, dass warchSession in der Sitzung gespeichert wird ist, dass die von der watch()-Methode gespeicherten Daten nicht verloren gehen, wenn der Browser geschlossen wird. Die WatchSession-Daten gehen verloren.
onlySession()-Methode dient dazu, die aktuelle Seite zu schließen und die Daten gehen verloren
Verwandte Tutorials: Vue-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Problem des Vuex-Datencachings. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
![Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 07:04 PM
Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 07:04 PM
In Vue-Anwendungen ist die Verwendung von Vuex eine gängige Methode zur Zustandsverwaltung. Bei der Verwendung von vuex kann es jedoch manchmal zu einer Fehlermeldung kommen: „Fehler:[vuex]donotmutatevuexstorestateoutsidemutationhandlers“ Was bedeutet diese Fehlermeldung? Warum erscheint diese Fehlermeldung? Wie kann dieser Fehler behoben werden? In diesem Artikel wird dieses Problem ausführlich behandelt. Die Fehlermeldung enthält
 Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x ist derzeit eines der beliebtesten Front-End-Frameworks, das Vuex als Lösung für die Verwaltung des globalen Status bereitstellt. Durch die Verwendung von Vuex kann die Statusverwaltung klarer und einfacher zu warten sein. Im Folgenden werden die Best Practices von Vuex vorgestellt, um Entwicklern dabei zu helfen, Vuex besser zu nutzen und die Codequalität zu verbessern. 1. Verwenden Sie einen modularen Organisationsstatus, um alle Status der Anwendung zu verwalten und den Status aus den Komponenten zu extrahieren, wodurch die Statusverwaltung klarer und verständlicher wird. Bei Anwendungen mit vielen Zuständen müssen Module verwendet werden
![Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?
Jun 25, 2023 pm 12:09 PM
Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?
Jun 25, 2023 pm 12:09 PM
In Vue.js-Projekten ist Vuex ein sehr nützliches Statusverwaltungstool. Es hilft uns, den Status zwischen mehreren Komponenten zu teilen und bietet eine zuverlässige Möglichkeit, Statusänderungen zu verwalten. Bei der Verwendung von vuex tritt jedoch manchmal der Fehler „Fehler:[vuex]unknownactiontype:xxx“ auf. In diesem Artikel werden die Ursache und Lösung dieses Fehlers erläutert. 1. Fehlerursache Bei der Verwendung von vuex müssen wir einige Aktionen und mu definieren
 So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
Was macht Vuex? Vue-Beamter: Statusverwaltungstool Was ist Statusverwaltung? Der Status muss von mehreren Komponenten gemeinsam genutzt werden, und er reagiert. Sobald er sich ändert, ändert sich alles. Zum Beispiel einige global verwendete Statusinformationen: Benutzeranmeldestatus, Benutzername, geografische Standortinformationen, Artikel im Warenkorb usw. Derzeit benötigen wir ein solches Tool für die globale Statusverwaltung, und Vuex ist ein solches Tool. Einzelseiten-Statusverwaltung Ansicht–>Aktionen–>Status Ansichtsebene (Ansicht) löst Aktion (Aktion) aus, um den Status (Status) zu ändern, und reagiert zurück auf Ansichtsebene (Ansicht) vuex (Vue3.
 Erfahren Sie mehr über die Implementierungsprinzipien von vuex
Mar 20, 2023 pm 06:14 PM
Erfahren Sie mehr über die Implementierungsprinzipien von vuex
Mar 20, 2023 pm 06:14 PM
Wie sollten Sie antworten, wenn Sie in einem Interview nach dem Implementierungsprinzip von vuex gefragt werden? Der folgende Artikel vermittelt Ihnen ein detailliertes Verständnis des Implementierungsprinzips von vuex. Ich hoffe, er wird Ihnen hilfreich sein!
 Wie kann das Problem „TypeError: Eigenschaft ‚xxx' von undefiniert kann nicht gelesen werden' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Aug 18, 2023 pm 09:24 PM
Wie kann das Problem „TypeError: Eigenschaft ‚xxx' von undefiniert kann nicht gelesen werden' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Aug 18, 2023 pm 09:24 PM
Die Verwendung von Vuex in Vue-Anwendungen ist ein sehr häufiger Vorgang. Bei der Verwendung von Vuex wird jedoch gelegentlich die Fehlermeldung „TypeError: Cannotreadproperty'xxx'ofundefined“ angezeigt. Diese Fehlermeldung bedeutet, dass die undefinierte Eigenschaft „xxx“ nicht gelesen werden kann, was zu einem Programmfehler führt. Der Grund für dieses Problem liegt tatsächlich auf der Hand: Beim Aufrufen eines bestimmten Attributs von Vuex wird dieses Attribut nicht korrekt festgelegt.
 So verwenden Sie Vuex in Vue3+Vite
Jun 03, 2023 am 09:10 AM
So verwenden Sie Vuex in Vue3+Vite
Jun 03, 2023 am 09:10 AM
Spezifische Schritte: 1. Installieren Sie vuex (vue3 empfohlen 4.0+) pnpmivuex-S2, konfigurieren Sie die globale Konfiguration von importstorefrom'@/store'//hx-app in main.js constapp=createApp(App)app.use(store) 3 . Erstellen Sie hier neue verwandte Ordner und Dateien, um verschiedene Seiten und Dateien zu platzieren, und verwenden Sie stattdessen eine getters.jsindex.js-Kerndatei von
 Wie verwende ich Vuex für die Komponentenkommunikation in Vue?
Jul 19, 2023 pm 06:16 PM
Wie verwende ich Vuex für die Komponentenkommunikation in Vue?
Jul 19, 2023 pm 06:16 PM
Wie verwende ich Vuex für die Komponentenkommunikation in Vue? Vue ist ein beliebtes JavaScript-Framework, das ein komponentenbasiertes Entwicklungsmodell verwendet und es uns ermöglicht, komplexe Anwendungen einfacher zu erstellen. Im Komponentenentwicklungsprozess von Vue stoßen wir häufig auf Situationen, die eine Kommunikation zwischen verschiedenen Komponenten erfordern. Vuex ist das von Vue offiziell empfohlene Statusverwaltungstool. Es bietet einen zentralen Speichermanager und löst das Problem der Kommunikation zwischen Komponenten. In diesem Artikel wird erläutert, wie Sie Vuex für die Komponentenkommunikation in Vue verwenden



