Wie erkennt OpenLayer die Bewegung des Autos entsprechend dem Pfad?
In diesem Artikel geht es hauptsächlich um die Implementierung von Pfadbewegungen auf Openlayer. Interessierte Freunde können einen Blick darauf werfen.
1. Anforderungsanalyse
Die Funktion, die der Kunde benötigt, besteht darin, das Auto entsprechend dem Pfad auf einer Gis-Karte zu bewegen. (Dies ist ein Kunde.) -Anforderung. Ich bin sprachlos. Und der Kunde sagte auch, dass die Basiskarte leicht zu ersetzen sein sollte, aber was er mit Gis zum Ausdruck bringen wollte, waren geografische Informationen für den Innenbereich. Ich konnte keine vorgefertigten Gis-Schnittstellen wie Baidu und Amap verwenden.
Angesichts der oben genannten Anforderungen habe ich nicht allzu viel über Web-GIS-Frameworks gelernt. Weil das Konzept des Kunden von Gis darin besteht, dass es hinein- und herauszoomen und eine Pfadplanung usw. durchführen kann. Deshalb habe ich mich für ol entschieden und seine statischen Bilder (wählen Sie dies, um den Anforderungen des Kunden nach einer flexiblen Aktualisierung der Basiskarte gerecht zu werden) als Gis-Basiskarte verwendet, um dieses Problem zu lösen.
Verwandte Tutorials: JS-Video-Tutorial
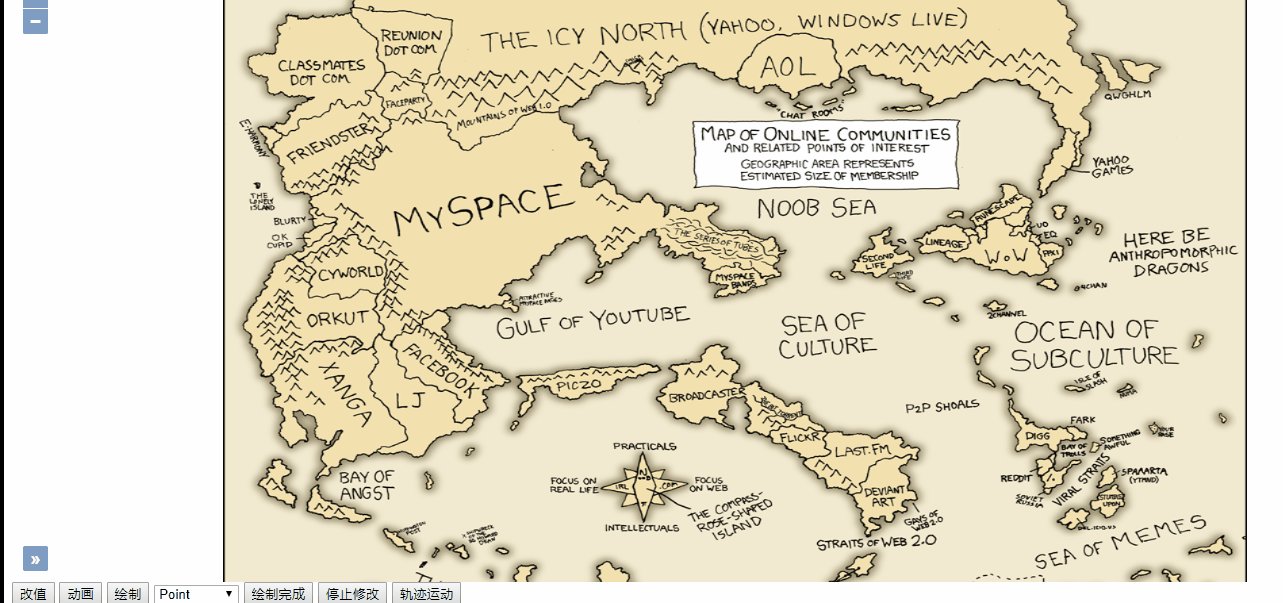
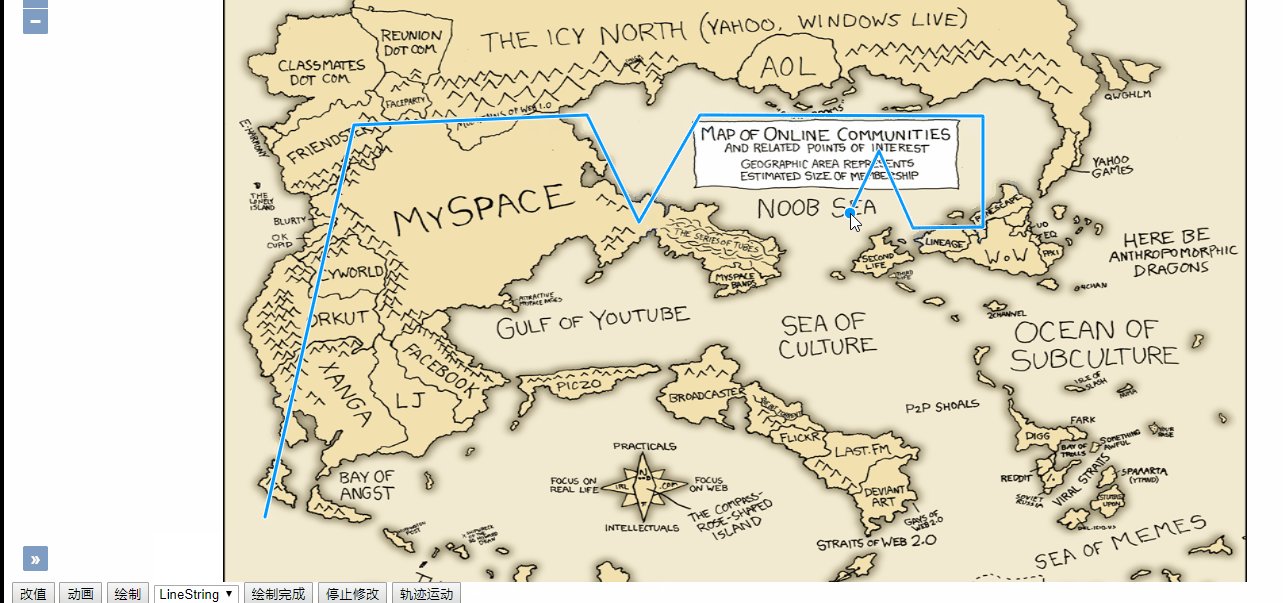
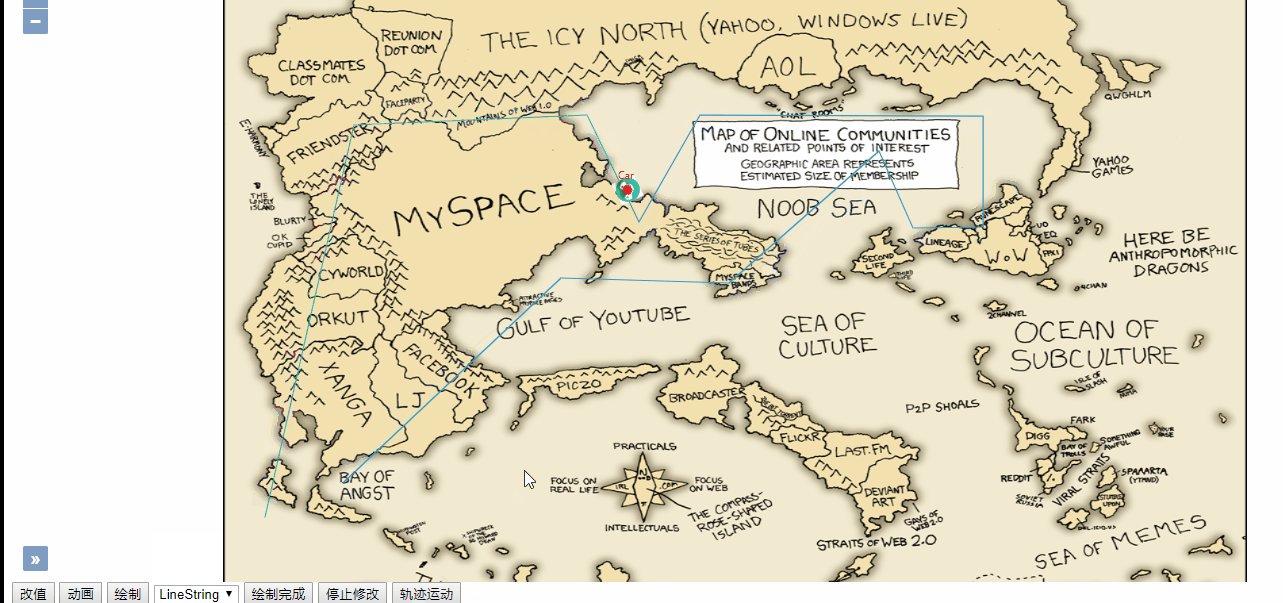
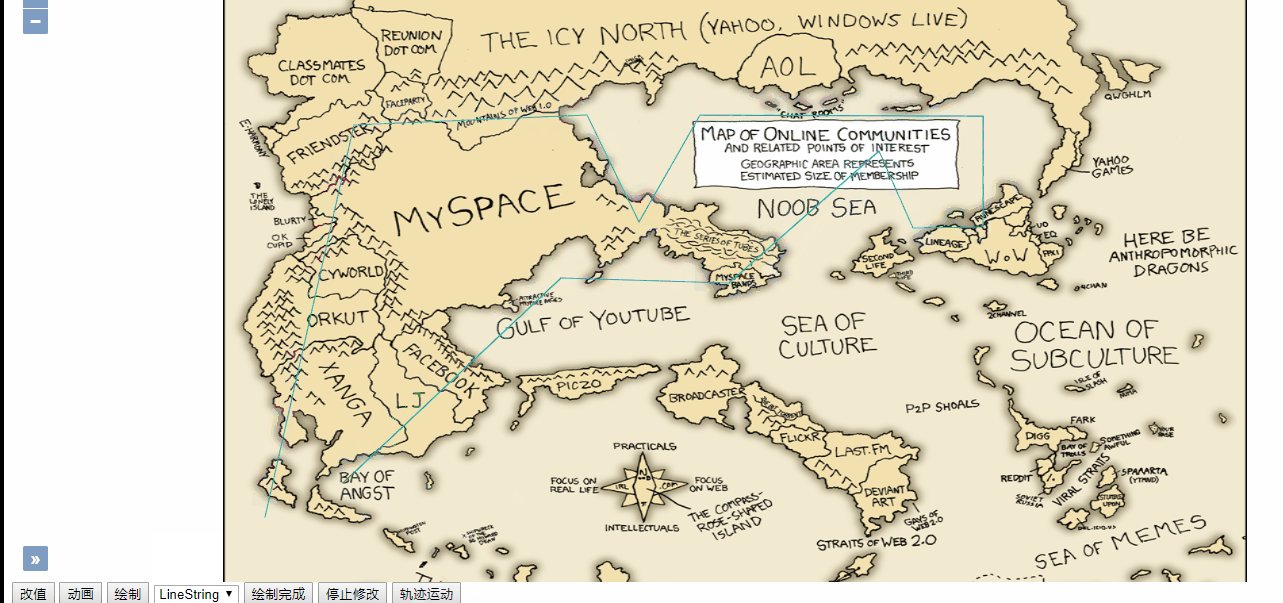
2. Effektanzeige

3. Pseudocode-Implementierung
Da es sich um einen technischen Verifizierungscode handelt, ist er etwas chaotisch, sodass nur der Schlüsselcode angegeben wird. Wenn Sie geschäftliche Anforderungen haben, können Sie diese gerne gemeinsam besprechen.
3.1 Pfadzeichnung implementieren
Dieser Schritt ist relativ einfach und verwendet hauptsächlich das Draw-Objekt von Ol, wo sich der Code befindet:
draw(type){
this.stopdraw();
this._draw = new Draw({
source: this.layer.getSource(),
type: type == 'Icon' ? 'Point' : type
});
this._draw.on('drawend', (event)=>{
if(type == 'LineString'){
this.traceLine = event.feature;
}
if(type != 'Icon') return;
let f = event.feature;
f.setStyle(new Style({
image: new Icon({
src: '/content/battery.gif'
}),
text: new Text({
text: 'new item',
fill: new Fill({
color: "red"
})
})
}));
f.type = 'battery';
});
this.map.addInteraction(this._draw);
this._snap = new Snap({source: this.layer.getSource()});
this.map.addInteraction(this._snap);
}The Der Schlüsselcode liegt in der Überwachung des Drawend-Ereignisses. Wenn es sich um eine LineString-Situation handelt, fügen Sie diese Funktion in eine öffentliche Variable ein, um die Verwendung zu erleichtern, wenn der Pfad ausgeführt wird.
3.2 Pfaddaten zerlegen
Dieser Teil besteht darin, den Pfadpfad aus Schritt 3.1 zu ermitteln und ihn dann zu analysieren, da die Linienfolge in 3.1 eine Sammlung mehrerer Liniensegmente ist, aber die Das Wesen der Bewegung besteht darin, die Koordinaten des Symbols so zu ändern, dass seine schnellen und kontinuierlichen Änderungen einen Bewegungseffekt erzeugen. Hier ist also eine Methode zur Pfadunterteilung, der Code lautet wie folgt:
cutTrace(){
let traceCroods = this.traceLine.getGeometry().getCoordinates();
let len = traceCroods.length;
let destCroods = [];
for(let i = 0; i < len - 1; ++i){
let bPoint = traceCroods[i];
let ePoint = traceCroods[i+1];
let bevelling = Math.sqrt(Math.pow(ePoint[0] - bPoint[0], 2)
+ Math.pow(ePoint[1] - bPoint[1], 2) );
let cosA = (ePoint[0] - bPoint[0]) / bevelling;
let sinA = (ePoint[1] - bPoint[1]) / bevelling;
let curStep = 0;
let step = 5;
destCroods.push(new Point([bPoint[0], bPoint[1]]));
do{
curStep++;
let nextPoint;
if(curStep * step >= bevelling){
nextPoint = new Point([ePoint[0], ePoint[1]]);
}else{
nextPoint = new Point([
cosA * curStep * step + bPoint[0]
,
sinA * curStep * step + bPoint[1]
]);
}
destCroods.push(nextPoint);
}while(curStep * step < bevelling);
}
return destCroods;
}Es werden einige mathematische trigonometrische Funktionen und Berechnungsmethoden verwendet. Diese Methode wählt schließlich einen Koordinatensatz aus, der auf der Grundlage der Schrittgröße berechnet wird.
3.3 Verwenden Sie Postcompose, um Bewegungseffekte zu erzielen
Der Code lautet wie folgt:
tracerun(){
if(!this.traceLine) return;
this.traceCroods = this.cutTrace();
this.now = new Date().getTime();
this.map.on('postcompose', this.moveFeature.bind(this));
this.map.render();
}
moveFeature(event){
let vCxt = event.vectorContext;
let fState = event.frameState;
let elapsedTime = fState.time - this.now;
let index = Math.round(300 * elapsedTime / 1000);
let len = this.traceCroods.length;
if(index >= len){
//stop
this.map.un('postcompose', this.moveFeature);
return;
}
let dx, dy, rotation;
if(this.traceCroods[index] && this.traceCroods[index + 1]){
let isRigth = false;
let bCrood = this.traceCroods[index].getCoordinates();
let eCrood = this.traceCroods[index + 1].getCoordinates();
if(bCrood[0] < eCrood[0]){
//左->右
isRigth = true
}
dx = bCrood[0] - eCrood[0];
dy = bCrood[1] - eCrood[1];
rotation = Math.atan2(dy,dx);
if(rotation > (Math.PI / 2)){
//修正
rotation = Math.PI - rotation;
}else if(rotation < -1 * (Math.PI / 2)){
rotation = -1 * Math.PI - rotation;
}else{
rotation = -rotation;
}
console.log(dx + ' ' + dy + ' ' + rotation);
let curPoint = this.traceCroods[index];
var anchor = new Feature(curPoint);
let style = new Style({
image: new Icon({
img: isRigth ? this.carRight : this.carImg,
imgSize: [32,32],
rotateWithView: false,
rotation: rotation
}),
text: new Text({
text: 'Car',
fill: new Fill({
color: 'red'
}),
offsetY: -20
})
});
vCxt.drawFeature(anchor, style);
//this.map.getView().setCenter(bCrood);
}
this.map.render();
}Dieser mobile Code wird mithilfe des Postcompose-Ereignisses von ol implementiert , da das Postcompose-Ereignis nach der Ausführung der Render-Methode ausgelöst wird und somit die Timer-Implementierung ersetzt. Unter anderem berechnet die Drehung die Neigung des sich bewegenden Symbols und die Bewegungsrichtung basierend auf den Zweipunktkoordinaten, was für die Anzeige wirkungsvoller ist.
Das obige ist der detaillierte Inhalt vonWie erkennt OpenLayer die Bewegung des Autos entsprechend dem Pfad?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




