Eine kurze Diskussion über CSS 3D und räumliche Koordinatenachsen
Heute erkläre ich Ihnen, wie Sie dieses CSS 3D verwenden und welche Kenntnisse Sie über räumliche Koordinatenachsen haben. Interessierte Freunde können vorbeikommen und es herausfinden. Ich hoffe, es wird Ihnen hilfreich sein.
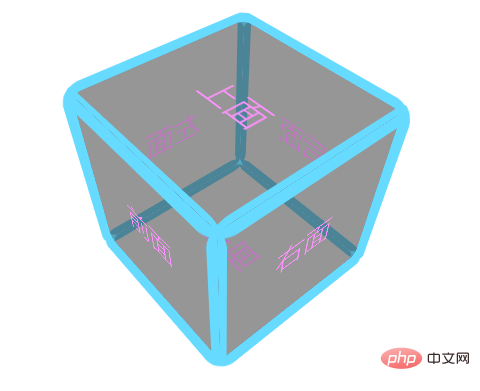
Zuerst das Rendering:

Grundidee: dreischichtiger Aufbau: Container anzeigen>>Vektor>>Konkrete 3D-Bilder.
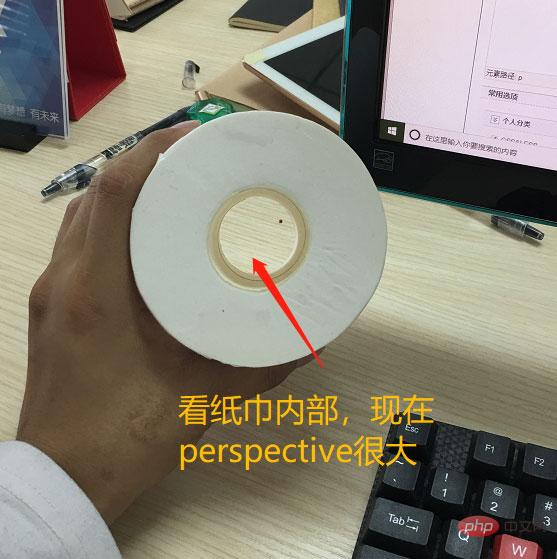
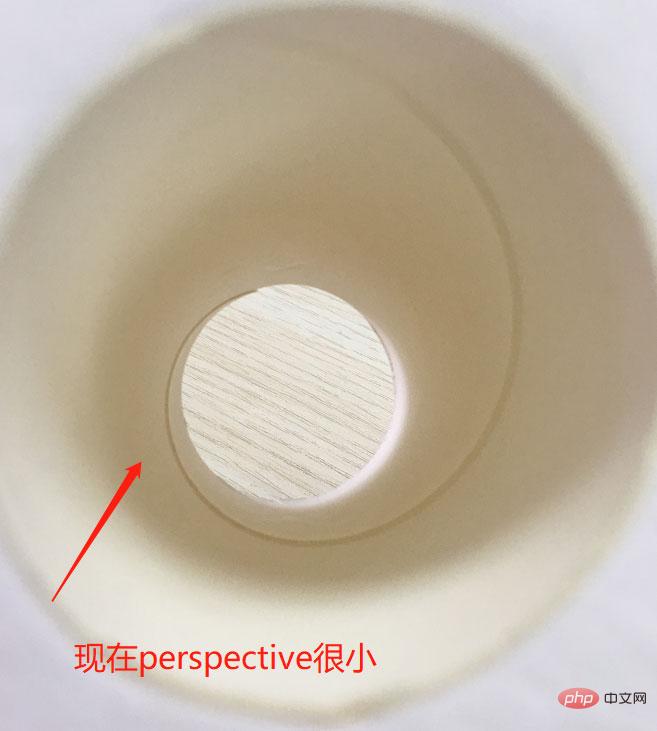
Perspektivencontainer : bestimmt den 3D-Rendering-Effekt. Je größer der Wert der Perspektive ist, desto größer ist der Wert der Perspektive bedeutet „ Je weiter die Augen vom Beobachtungsobjekt entfernt sind“, desto kleiner ist der Wert, was bedeutet „Je näher die Augen am Beobachtungsobjekt sind“
Ohne das Attribut „Perspektive“ lässt sich der Betrachtungswinkel nicht anpassen.


Unterstützt das Tragen von 3D-Bildern
Der größte Unterschied zwischen diesem Träger und gewöhnlichen HTML-Tags ist, dass es ein zusätzliches Attribut hat: transform-style:preserve-3d. Zeigt an, dass die 3D-Bildanzeige unterstützt wird.
Wenn dieses Attribut fehlt, werden die 3D-Grafiken, die in 3D konvertiert wurden, in einer 2D-Ebene gepresst und können keinen 3D-Effekt zeigen, da die Container flach sind, selbst wenn der Inhalt Es hilft nicht, dass es 3D ist.Spezifisches 3D-Bild
:Konvertierung von 2D in 3D
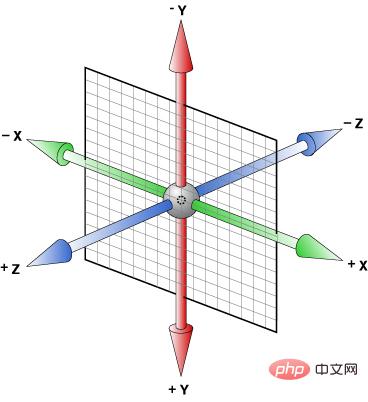
Das 3D-Bild hier Sie werden alle aus 2D-Ebenenbildern konvertiert, also wie man sie konvertiert. Sie müssen die Attribute TranslateX, TranslateY, TranslateZ verwenden, die Abkürzung lautet natürlich Translate-3D und RotateX, RotateY, RotateZ usw. Die spezifischen Regeln zum Verschieben (Übersetzen) und Drehen (Rotieren) basieren auf dem berühmten Referenzbild unten: dem dreidimensionalen Koordinatendiagramm.
Lassen Sie uns zunächst über die Regeln des Übersetzens sprechen. Dazu müssen Sie nicht mehr sagen. Zum Beispiel ist translatorZ(-100px) in diesem Bild äquivalent dazu, dass sich das Bild um 100 Pixel in Richtung der -z-Achse bewegt. Um es anschaulicher auszudrücken: „ ist um 100 Pixel versenkt.“ die Innenseite des Bildschirms. TranslateX, TranslateY und so weiter.

Die Vorwärtsachse zeigt zum Auge, der Drehwinkel ist im Uhrzeigersinn positiv. und die Drehung erfolgt gegen den Uhrzeigersinn. Der Winkel ist negativ.
Oder Sie nutzen die Links-Hand-Regel:
Strecken Sie Ihre linke Hand aus , Daumen zeigt in Richtung der positiven Achse, die vier Finger zeigen in die positive Drehrichtung, aber denken Sie unbedingt daran, dass es sich um dielinke Hand handelt! Linkshändige Bruderstadt:
So einfach ist das. Jetzt wollen wir zum Beispiel einen 3D-Würfel machen Sechs Ebenen sind wie oben gezeigt. Ihre Größe entspricht der des Trägers. Um daraus einen Würfel zu machen, muss die folgende Transformation durchgeführt werden:  (Hinweis: Der Träger und die Länge und Breite der 6 Flächen betragen alle 200 Pixel)
(Hinweis: Der Träger und die Länge und Breite der 6 Flächen betragen alle 200 Pixel)
Im Vergleich zum 3D-Bild weiß jeder durch Gesten, was los ist.
Im Anhang finden Sie alle Quellcodes: 
<template>
<div>
<section>
<div>前面</div>
<div>后面</div>
<div>左面</div>
<div>右面</div>
<div>上面</div>
<div>下面</div>
</section>
</div>
</template>
<style scoped>
.box {
width: 100%;
height: 100%;
perspective: 500px;
}
.cube {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
color: #ff92ff;
font-size: 36px;
font-weight: 100;
text-align: center;
line-height: 200px;
transform-style: preserve-3d;
transform: rotateX(-50deg) rotateY(-50deg) rotateZ(0deg);
// animation: move 8s infinite linear;
@keyframes move {
0% {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
100% {
transform: rotateX(720deg) rotateY(360deg) rotateZ(360deg);
}
}
div {
position: absolute;
width: 100%;
height: 100%;
border: 10px solid #66daff;
border-radius: 20px;
background-color: rgba(51, 51, 51, 0.3);
}
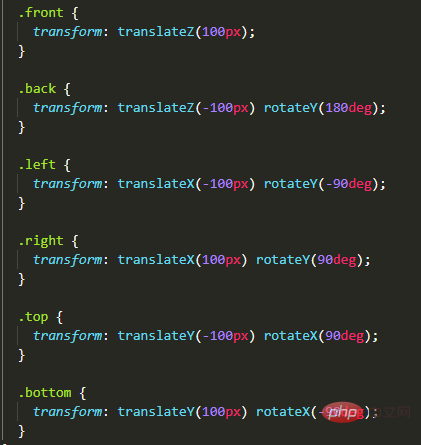
.front {
transform: translateZ(100px);
}
.back {
transform: translateZ(-100px) rotateY(180deg);
}
.left {
transform: translateX(-100px) rotateY(-90deg);
}
.right {
transform: translateX(100px) rotateY(90deg);
}
.top {
transform: translateY(-100px) rotateX(90deg);
}
.bottom {
transform: translateY(100px) rotateX(-90deg);
}
}
</style>Ich hoffe, dieser Artikel ist hilfreich für Sie.
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über CSS 3D und räumliche Koordinatenachsen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...




