
Im vorherigen Artikel habe ich Bootstrap kurz vorgestellt. Dieser Artikel erläutert den relevanten Inhalt weiter und legt den Grundstein für das spätere Lernen.

Dem jüngsten Update von Visual Studio 2013 nach zu urteilen, hat Microsoft die neue Version von Bootstrap3 zu VS hinzugefügt, sodass Sie sich keine Gedanken über das Erlernen von Bootstrap3 machen müssen.
1. Laden Sie BootStrap herunter
Die Dateien auf der offiziellen Website sind sehr detailliert und einfach und es gibt viele Möglichkeiten, sie herunterzuladen. Für uns Entwickler ist es am einfachsten, die kompilierten und komprimierten CSS- und JavaScript-Dateien direkt herunterzuladen, zu denen auch Schriftartdateien, aber keine Dokumente und Quellcodedateien gehören. Nach dem Öffnen des entpackten Pakets finden Sie drei Ordner: CSS, Fonts und JS.
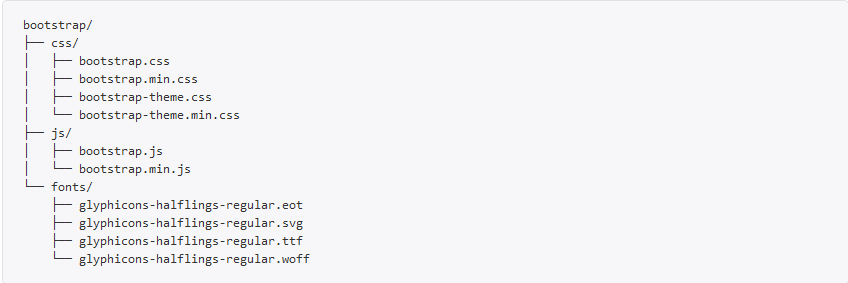
Sie können die Dateien in den drei Ordnern anzeigen

Dies ist die grundlegendste Form der Bootstrap-Organisation: Die unkomprimierte Version der Datei kann direkt in jedem Webprojekt verwendet werden. Wir stellen komprimierte (bootstrap.min.*) und unkomprimierte (bootstrap.*) CSS- und JS-Dateien zur Verfügung. Schriftartsymboldateien stammen von Glyphicons.
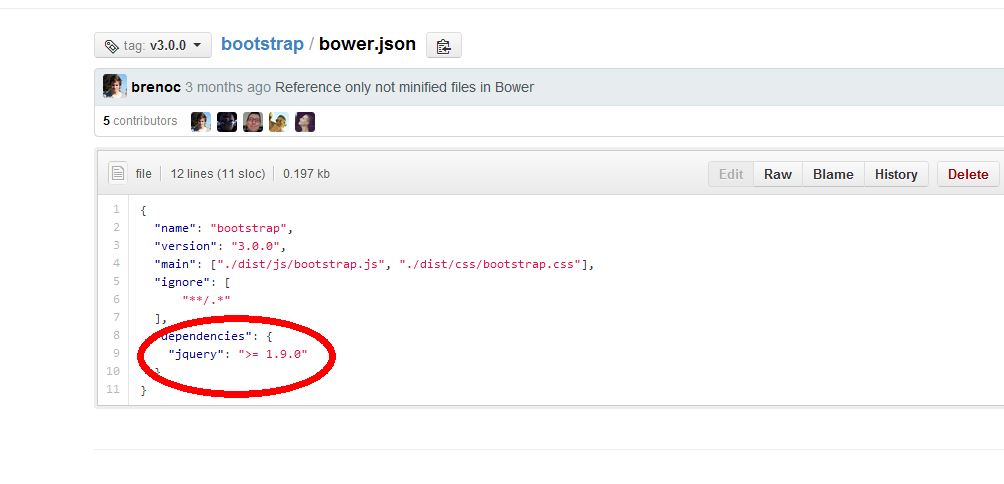
Die von Bootstrap unterstützten jQuery-Versionen sind in Bower.json aufgeführt.

Sie können die Version der abhängigen jQuery-Bibliothek>=1.9.0 sehen.
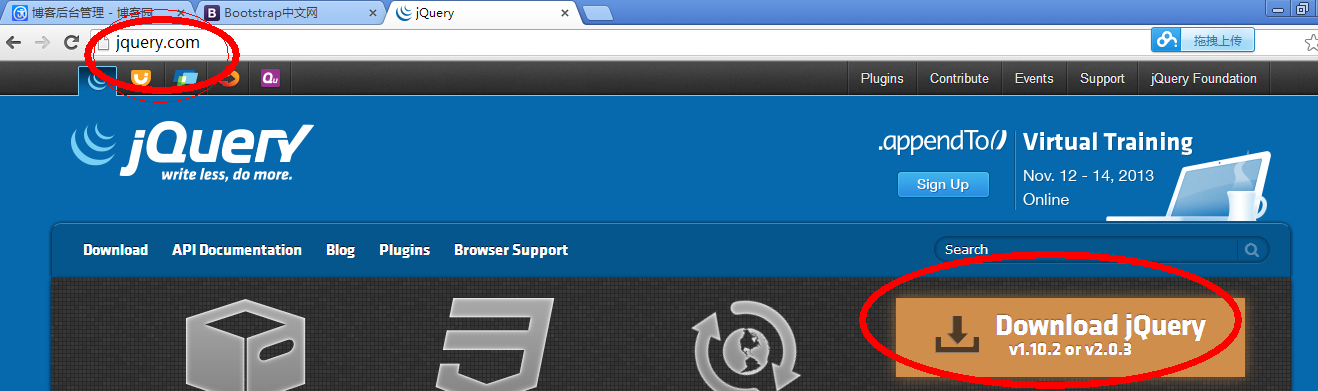
Besuchen Sie unten http://jquery.com/

Ich werde die neueste Version 2.03 herunterladen
Direkter Zugriff über IEhttp://code.jquery.com/jquery-2.0.3.min.js

Speichern Sie es im js-Ordner unter dem Bootstrap-Ordner.
Hinweis: Alle Bootstrap-Plugins hängen von jQuery ab. Und in formellen Projekten empfehlen wir die Verwendung der komprimierten Version, da diese klein ist (der Text und die Leerzeichen der Anmerkungen werden entfernt).
2. Verwenden Sie Bootstrap in Webseiten
Wir haben die einfachste Grundvorlage erstellt
<!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"> </script> </body> </html>
1. Zuerst können wir die Bootstrap-Stildatei in der Webseite referenzieren
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
Das bedeutet, dass, wenn die IE-Browserversion des Benutzers kleiner als IE9 ist, diese beiden js-Dateibibliotheken geladen werden und nun diese neuen Tags verwendet werden können und Stile zu diesen Tags hinzugefügt werden können.
Auf diese Weise wird unsere einfachste Hello World-Seite allen präsentiert.

3. Zusammenfassung
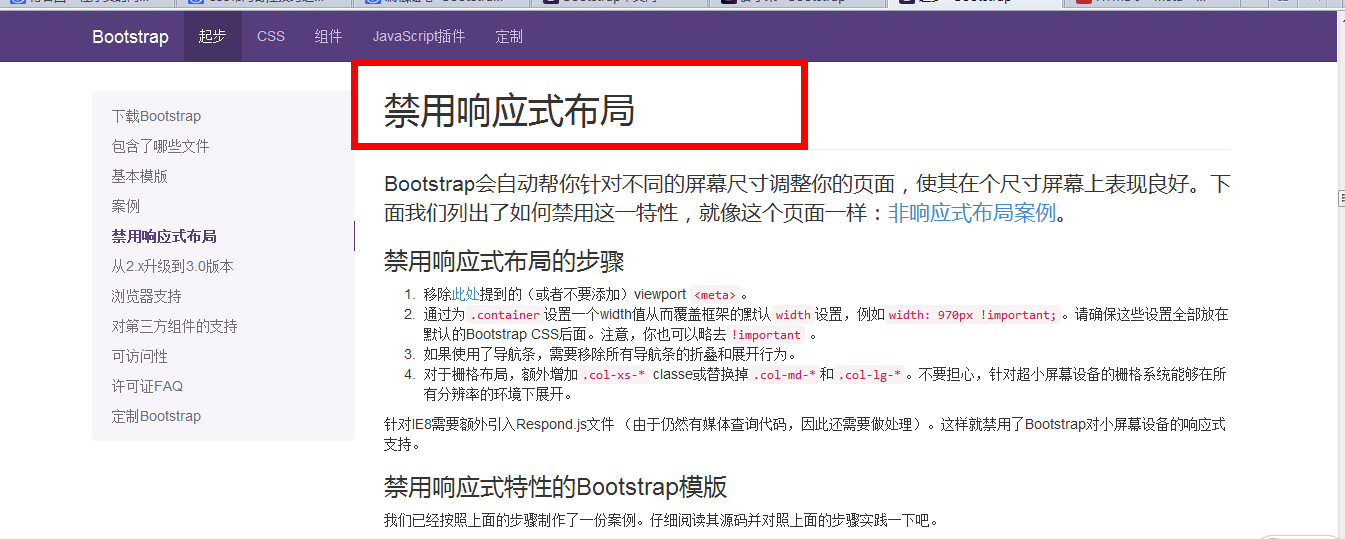
Oben haben wir auch das responsive Layout aktiviert. Natürlich erfordern einige Websites möglicherweise kein responsives Layout, daher müssen wir dieses Layout manuell deaktivieren. Dieses Dokument enthält auch detaillierte Anweisungen.

Fühlen Sie sich ein bisschen langweilig, aber geben Sie Ihre Liebe zu Bootstrap nicht auf, denn das derzeit beliebteste Front-End-Entwicklungsframework ist Bootstrap. Der aufregende Inhalt steht noch bevor, also verpassen Sie ihn nicht .
 Beliebte Fernverbindungssoftware
Beliebte Fernverbindungssoftware
 So fügen Sie Bilder in CSS ein
So fügen Sie Bilder in CSS ein
 So beheben Sie den Stackoverflow-Fehler
So beheben Sie den Stackoverflow-Fehler
 So stellen Sie Serverdaten wieder her
So stellen Sie Serverdaten wieder her
 Vollständiger Name der App
Vollständiger Name der App
 Handelsplattform für virtuelle Währungen
Handelsplattform für virtuelle Währungen
 Einführung in SSL-Erkennungstools
Einführung in SSL-Erkennungstools
 Was ist eine gespeicherte MYSQL-Prozedur?
Was ist eine gespeicherte MYSQL-Prozedur?
 Tutorial zur Konfiguration von Java-Umgebungsvariablen
Tutorial zur Konfiguration von Java-Umgebungsvariablen




