
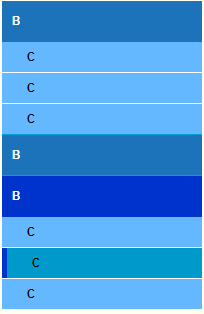
Ich zeige Ihnen zuerst die Renderings:

Sehen Sie sich zuerst den Seitencode an, die Verschachtelung der Liste:
<div id="menuDiv"> <ul id="menu"> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> </ul> </div>
CSS-Code legt hauptsächlich die Hintergrundfarbe und den Stil des linken Randes des Untermenüs fest, legt die schwebenden und ausgewählten Stile fest und beginnt damit, das Untermenü so einzustellen, dass es nicht angezeigt wird (Anzeige nach Klicken durch die js-Einstellung):
#menuDiv{
width: 200px;
background-color: #029FD4;
}
.parentLi
{
width: 100%;
line-height: 40px;
margin-top: 1px;
background: #1C73BA;
color: #fff;
cursor: pointer;
font-weight:bolder;
}
.parentLi span
{
padding: 10px;
}
.parentLi:hover, .selectedParentMenu
{
background: #0033CC;
}
.childrenUl
{
background-color: #ffffff;
display: none;
}
.childrenLi
{
width: 100%;
line-height: 30px;
font-size: .9em;
margin-top: 1px;
background: #63B8FF;
color: #000000;
padding-left: 15px;
cursor: pointer;
}
.childrenLi:hover, .selectedChildrenMenu
{
border-left: 5px #0033CC solid;
background: #0099CC;
padding-left: 15px;
}Als nächstes folgt der Code für das Klickereignis:
$(".parentLi").click(function(event) {
$(this).children('.childrenUl').slideToggle();
});
$(".childrenLi").click(function(event) {
event.stopPropagation();
$(".childrenLi").removeClass('selectedChildrenMenu');
$(".parentLi").removeClass('selectedParentMenu');
$(this).parents(".parentLi").addClass('selectedParentMenu');
$(this).addClass('selectedChildrenMenu');
});Es ist zu beachten, dass verschachtelte Listen zu einer Blasenbildung bei Ereignissen führen. Daher muss die Blasenbildung im Klickereignis des Untermenüs event.stopPropagation();
organisiert werdenDer obige Code ist sehr einfach, der Code ist nur ein Kommentar und das JQuery-Akkordeonmenü ist implementiert. Freunde in Not können kommen und sich darauf beziehen.
 Grenzkollaps
Grenzkollaps
 Was sind die Hauptunterschiede zwischen Linux und Windows?
Was sind die Hauptunterschiede zwischen Linux und Windows?
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
 Die Rolle dieses Zeigers in C++
Die Rolle dieses Zeigers in C++
 So schließen Sie Port 445 in XP
So schließen Sie Port 445 in XP
 So installieren Sie Pycharm
So installieren Sie Pycharm
 So öffnen Sie den Windows 7 Explorer
So öffnen Sie den Windows 7 Explorer
 Google Earth kann keine Verbindung zur Serverlösung herstellen
Google Earth kann keine Verbindung zur Serverlösung herstellen




