
Einführung
In einem Browser gerenderte Webseiten bestehen aus vielen Dingen – Logos, Informationstext, Bildern, Hyperlinks, Navigationsstrukturen und mehr.
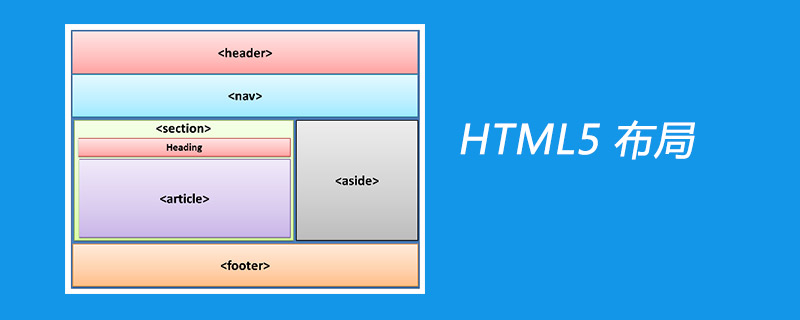
HTML5 bietet eine Reihe von Tags für Webseiten, mit denen Sie strukturierte Layouts erstellen können. Diese Elemente werden oft als semantische Tags bezeichnet, da sie Entwicklern und Browsern ihre Bedeutung und ihren Zweck klar mitteilen. In diesem Artikel werden einige wichtige HTML5-Tags erläutert, die beim Webseitenlayout hilfreich sind.

Neue HTML5-Elemente und ihre Eigenschaften
Die semantischen Tags und Attribute von HTML5 ermöglichen es Entwicklern, auf einfache Weise Klarheit beim Webseitenlayout und zu erreichen Durch das Rendern von CSS3-Effekten ist es sehr einfach, schnell umfangreiche und flexible Webseiten zu erstellen.
Die neuen Tag-Elemente zum Erlernen von HTML5 sind dieses Mal:
Der beste Weg, diese Tags zu lernen, ist natürlich, sie auszuprobieren. Obwohl es viele vorgefertigte Webseiten-Layout-Vorlagen gibt, die einfach verwendet werden können, ist es für Anfänger unbedingt erforderlich, selbst ein einfaches Seitenlayout zu implementieren.
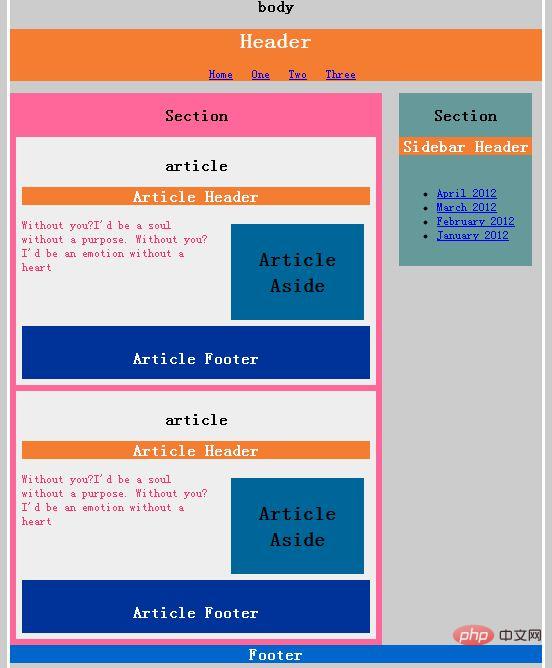
Beispiel: Imitieren Sie das Layout der Blog-Homepage
Implementieren Sie die Webseitenstruktur wie in Abbildung 2-1 gezeigt, was eine sehr typische Blog-Seite ist: Kopf, Ende, horizontale Navigationsspalten, Seitenleistennavigation und Inhalt.
Abbildung 2-1
ist in zwei Teile unterteilt: 1) HTML5-Datei 2) CSS3-Datei
1. HTML5-Teil
1. HTML5-Dokumentdeklaration
Erstellen Sie eine neue index.html-Datei. Wenn das von Ihnen verwendete Webseiten-Schreibtool den HTML5-Dateityp bereits unterstützt, sollte die folgende HTML5-Vorlage generiert werden:
1 <!DOCTYPE html> 2 <html lang="en-US"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>Layout TEST</title> 6 </head> 7 <body> 8 </body> 9 </html>
DOCTYPE html> Der Validator bestimmt damit, welche Regeln zur Überprüfung des Codes verwendet werden sollen; er zwingt den Browser, die Seite im Standardmodus darzustellen)
2. Header<header id="page_header"> <h1>Header</h1> </header>
3. Tail
<footer id="page_footer"> <h2>Footer</h2> </footer>
4. Navigation
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">One</a></li> <li><a href="#">Two</a></li> <li><a href="#">Three</a></li> </ul> </nav>
1)可以被包含在
2)导航一般需要CSS来渲染,随后将会看到CSS的渲染。
5. 区块和文章
<section id="posts"> /*可以包含多个< article>*/ <article class="post"> /*article的内容*/ </article> <article class="post"> /*article的内容*/ </article> </section>
下面是
<article class="post"> <header> <h2>Article Header</h2> </header> <p>Without you?I'd be a soul without a purpose. </p> <footer> <h2>Article Footer</h2> </footer> </article>
可以看到它可以包含很多元素。
6. 旁白和侧边栏
<aside> <p>sth. in aside </p> </aside>
<article class="post"> <header> <h2>Article Header</h2> </header> <aside> <p>sth. in aside </p> </aside> <p>Without you?I'd be a soul without a purpose. </p> <footer> <h2>Article Footer</h2> </footer> </article>
侧边栏,不是旁白!看做是右面的一个区域,包含链接,用
<section id="sidebar"> <nav> <ul> <li><a href="2012/04">April 2012</a></li> <li><a href="2012/03">March 2012</a></li> <li><a href="2012/02">February 2012</a></li> <li><a href="2012/01">January 2012</a></li> </ul> </nav> </section>
到这里,每种标签的使用就是这样了,下面是HTML5的完整代码index.html文件
<!DOCTYPE html> <html lang="en-US"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" href="style.css" type="text/css"> <title>Layout TEST</title> </head> <body> <h2>body</h2> <header id="page_header"> <h1>Header</h1> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">One</a></li> <li><a href="#">Two</a></li> <li><a href="#">Three</a></li> </ul> </nav> </header> <section id="posts"> <h2>Section</h2> <article class="post"> <h2>article</h2> <header> <h2>Article Header</h2> </header> <aside> <h2>Article Aside</h2> </aside> <p>Without you?I'd be a soul without a purpose. </p> <footer> <h2>Article Footer</h2> </footer> </article> <article class="post"> <h2>article</h2> <header> <h2>Article Header</h2> </header> <aside> <h2>Article Aside</h2> </aside> <p>Without you?I'd be a soul without a purpose. </p> <footer> <h2>Article Footer</h2> </footer> </article> </section> <section id="sidebar"> <h2>Section</h2> <header> <h2>Sidebar Header</h2> </header> <nav> <h3></h3> <ul> <li><a href="2012/04">April 2012</a></li> <li><a href="2012/03">March 2012</a></li> <li><a href="2012/02">February 2012</a></li> <li><a href="2012/01">January 2012</a></li> </ul> </nav> </section> <footer id="page_footer"> <h2>Footer</h2> </footer> </body> </html>
二.CSS3部分
对于CSS文件,最好能够根据HTML文件的树结构,对应到相应的元素,有组织有层次的进行元素属性的渲染。这样既能够不遗漏元素,又便于查找修改。当然根据个人的习惯来定就好。
CSS3的属性定义更加丰富,这里不再赘述,网上有CSS3参考手册,用的时候查一查就好。更或者,连查都懒得查,还有专门的CSS3控件代码生成工具和网站,例如http://css-tricks.com/examples/,丰富的控件效果示例可以下载。还可以搜一些类似的。
这里直接贴出CSS3代码 style.css文件
@charset "utf-8";
/* CSS Document */
body { /*整个页面的属性设定*/
background-color: #CCCCCC; /*背景色*/
font-family: Geneva, sans-serif; /*可用字体*/
margin: 10px auto; /*页边空白*/
max-width: 800px;
border: solid; /*边缘立体*/
border-color: #FFFFFF; /*边缘颜色*/
}
h2 { /*设定整个body内的h2的共同属性*/
text-align: center; /*文本居中*/
}
header { /*整个body页面的header适用*/
background-color: #F47D31;
color: #FFFFFF;
text-align: center;
}
article { /*整个body页面的article适用*/
background-color: #eee;
}
p { /*整个body页面的p适用*/
color: #F36;
}
nav,article,aside { /*共同属性*/
margin: 10px;
padding: 10px;
display: block;
}
header#page_header nav { /*header#page_header nav的属性*/
list-style: none;
margin: 0;
padding: 0;
}
header#page_header nav ul li { /*header#page_header nav ul li属性*/
padding: 0;
margin: 0 20px 0 0;
display: inline;
}
section#posts { /*#posts 的section属性*/
display: block;
float: left;
width: 70%;
height: auto;
background-color: #F69;
}
section#posts article footer { /*section#posts article footer属性*/
background-color: #039;
clear: both;
height: 50px;
display: block;
color: #FFFFFF;
text-align: center;
padding: 15px;
}
section#posts aside { /*section#posts aside属性*/
background-color: #069;
display: block;
float: right;
width: 35%;
margin-left: 5%;
font-size: 20px;
line-height: 40px;
}
section#sidebar { /*section#sidebar属性*/
background-color: #eee;
display: block;
float: right;
width: 25%;
height: auto;
background-color: #699;
margin-right: 15px;
}
footer#page_footer { /*footer#page_footer属性*/
display: block;
clear: both;
width: 100%;
margin-top: 15px;
display: block;
color: #FFFFFF;
text-align: center;
background-color: #06C;
}相信无需多解释,一看就能明白。
想要让页面的显示更精美绚丽,CSS3好好看看吧。
目前来看,HTML5的简单但强大,CSS3的丰富,二者结合能做出怎样的惊人的效果真的很令人期待。
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein HTML5-Seitenlayout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Wie wäre es mit Ouyi Exchange?
Wie wäre es mit Ouyi Exchange?
 Ist es schwierig, Java selbst zu lernen?
Ist es schwierig, Java selbst zu lernen?
 bereit für 4 GB
bereit für 4 GB
 Die Bedeutung des europäischen und amerikanischen Website-Aufbaus
Die Bedeutung des europäischen und amerikanischen Website-Aufbaus
 Was ist Server?
Was ist Server?
 Welche Funktion hat Mobiltelefon-NFC?
Welche Funktion hat Mobiltelefon-NFC?
 So verwenden Sie die Nanosleep-Funktion
So verwenden Sie die Nanosleep-Funktion