

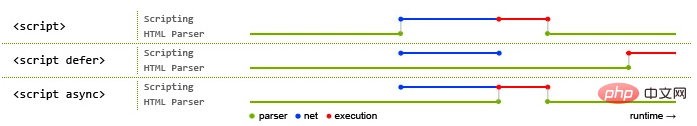
Der Parsing-Prozess der Seite ist Single-Threaded, aber Single-Threaded kann auch in synchron und asynchron unterteilt werden. Es gibt drei Möglichkeiten, Skript-Tags zu interpretieren: Standard, Verzögerung und Asynchron .
<script src="script.js"></script>
Standardmodus, der Browser lädt und führt das angegebene Skript sofort aus, bevor der gesamte Dokumentinhalt nach dem Skript-Tag gerendert wird, was bedeutet, dass er nicht auf das anschließende Laden von Dokumentelementen wartet ., laden und nach dem Lesen ausführen.
<script async src="script.js"></script>
asynchroner Lademodus, der Prozess des Ladens und Renderns nachfolgender Dokumentelemente, script.js wird asynchron geladen und script.js wird synchron ausgeführt, nachdem das Laden von script.js abgeschlossen ist (möglicherweise während des Prozesses). Parsen nachfolgender Dokumentelemente) )
<script defer src="script.js"></script>
Lademodus verzögern, der Prozess des Ladens und Renderns nachfolgender Dokumentelemente, script.js wird asynchron geladen und script.js
< wird synchron nach dem Laden von script.js ausgeführt ist abgeschlossen und das anschließende Parsen von Dokumentelementen ist abgeschlossen. 🎜>
Nur die beiden Attribute des Skript-Tags, die mit dem src-Attribut verknüpft sind, funktionieren.
<script defer type="text/javascript" src=""></script>
Skript-Tags ohne das src-Attribut werden nacheinander geladen, wenn das Dokument geladen wird. Diese beiden Attribute sind ungültig.
<script type="text/javascript">
let idEle = document.getElementById("app");
</script>Das obige ist der detaillierte Inhalt vonLaden von JavaScript: verzögert und asynchron. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!