 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Betrieb und Wartung von Linux
Betrieb und Wartung von Linux
 Nginx-Reverse-Proxy-WebSocket-Konfiguration
Nginx-Reverse-Proxy-WebSocket-Konfiguration
Nginx-Reverse-Proxy-WebSocket-Konfiguration
Ich habe kürzlich das webSocket-Protokoll verwendet, als ich an einem Projekt gearbeitet habe, und webSocket wurde im WeChat-Applet verwendet. Bei Verwendung des wss-Protokolls im WeChat-Applet kann der Port nicht festgelegt werden und nur der Standardport 443 verwendet werden. Mein https lauscht bereits auf Port 443. Wenn webSocket auf Port 443 lauschen soll, wird es definitiv nicht funktionieren. Finden Sie einen Weg, es zu lösen. Also habe ich mir zwei Möglichkeiten überlegt, das Problem zu lösen. Eine Lösung besteht darin, webSocket auf einem anderen Server bereitzustellen, was zu teuer ist. Eine andere Möglichkeit ist die Verwendung des Nginx-Reverse-Proxys.
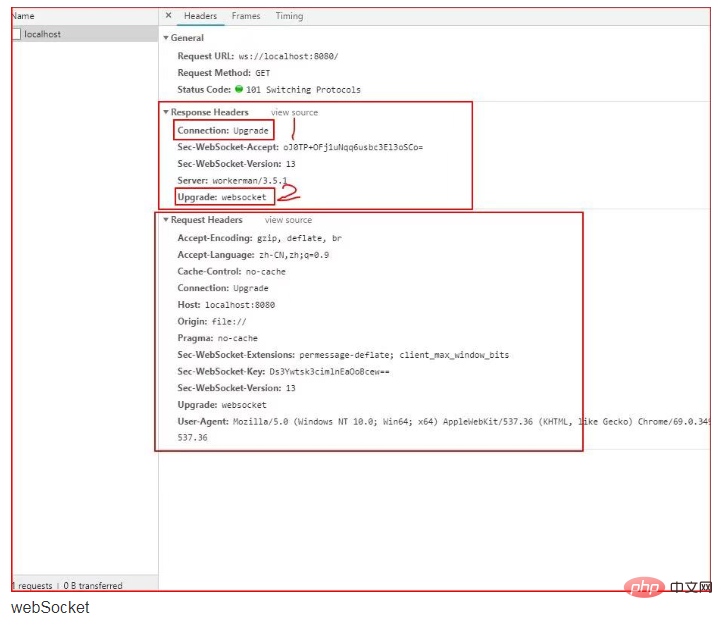
Da das webSocket-Protokoll basierend auf dem http-Protokoll aktualisiert wird (siehe Abbildung unten), können Sie Nginx Reverse Proxy webSocket verwenden.

Von hier aus Wie auf dem Bild zu sehen ist, wird die webSocket-Verbindung basierend auf dem http-Protokoll hergestellt.
GET /chat HTTP/1.1 Host: server.example.com Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw== Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13 Origin: http://example.com
Kindern, die mit HTTP vertraut sind, ist vielleicht aufgefallen, dass diese Handshake-Anfrage nur noch ein paar weitere Dinge enthält, die dem HTTP-Protokoll ähneln.
Upgrade: websocket Connection: Upgrade
Das ist der Kern von Websocket. Sagen Sie Apache, Nginx und anderen Servern: Ich habe das Websocket-Protokoll initiiert.
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw== Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13
Zuallererst ist Sec-WebSocket-Key ein Base64-Verschlüsselungswert, der zufällig vom Browser generiert wird: Torf, täuschen Sie mich nicht, ich möchte überprüfen, ob Sie es wirklich sind ein Websocket-Assistent.
Schließlich teilt Sec-WebSocket-Version dem Server den verwendeten Websocket-Entwurf (Protokollversion) mit. Zu Beginn befand sich das Websocket-Protokoll noch im Entwurfsstadium, und es gab alle möglichen seltsamen Protokolle Es gab auch viele seltsame und unterschiedliche Dinge, wie zum Beispiel Firefox und Chrome, die unterschiedliche Versionen verwendeten. Am Anfang gab es zu viele Websocket-Protokolle, was ein großes Problem darstellte. . Aber jetzt ist es in Ordnung. Es wurde eine Sache festgelegt, die jeder verwendet
Dann gibt der Server die folgenden Dinge zurück, was anzeigt, dass die Anfrage angenommen wurde und der Websocket erfolgreich eingerichtet wurde!
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk= Sec-WebSocket-Protocol: chat
Dies ist der letzte Bereich, der für HTTP verantwortlich ist. Er teilt dem Client mit, dass ich das Protokoll erfolgreich gewechselt habe~
Upgrade: websocket Connection: Upgrade
Es ist immer noch behoben und teilt dem Client mit, dass das Websocket-Protokoll dabei ist aufgewertet werden. Zu diesem Zeitpunkt hat HTTP seine gesamte Arbeit abgeschlossen und der nächste Schritt besteht darin, vollständig gemäß dem Websocket-Protokoll vorzugehen.
Sobald Sie das Prinzip des Protokolls verstanden haben, können Sie mit dem nächsten Schritt fortfahren.
Zuerst konfiguriert Nginx das https-Zertifikat.
Das Serverzertifikat wurde von konfiguriert Chef, also habe ich es direkt verwendet. Überprüfen Sie es bei Bedarf selbst. 0.0
Fügen Sie die folgende Konfiguration zum Serviceknoten der Nginx-Konfigurationsdatei hinzu
location /wss
{
proxy_pass http://127.0.0.1:8888;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-Real-IP $remote_addr;
}Erklären Sie die Parameter
/wss Dies ist einfach, indem ich Nginx die URL mitteile, die als Proxy verwendet werden soll. Wenn ich auf meinen Server https://abc.com/wss zugreife, ordnet Nginx meine Anfrage dem 8888-Port dieses Computers zu.
proxy_pass Die URL, an die weitergeleitet werden soll. Mein Proxy ist der Port 8888 dieser Maschine.
proxy_http_version http-Version, die beim Proxying verwendet wird.
Hier kommt der entscheidende Punkt:
Schlüsselparameter des Proxy-WebSocket
proxy_set_header Upgrade Legen Sie das Upgrade des http-Anfrageheaders während des Proxys für die Anfrage fest des ursprünglichen HTTP-Anforderungsheaders ist der Anforderungsheader des WSS-Protokolls websocket
proxy_set_header Connection Aufgrund des WSS-Protokolls des Proxys ist die Verbindung des HTTP-Anforderungsheaders auf Upgrade eingestellt
proxy_set_header X-Real-IP setzt die ursprüngliche http-Anfrage an den Proxy. Geben Sie für die IP $remote_addr ein
Was die Antwortparameter des Websocket-Protokolls betrifft, müssen Sie sich beim Reverse keine Gedanken darüber machen Proxy.
An diesem Punkt ist die Konfiguration des Nginx-Reverse-Proxy-WebSocket abgeschlossen. Starten Sie Nginx neu, versuchen Sie, eine Verbindung mit WebSocket herzustellen, und geben Sie anstelle der ursprünglichen WSS-Adresse wss://abc.com/wss ein. Wenn der Websocket erfolgreich verbunden wurde, bedeutet dies, dass der Nginx-Reverse-Proxy-Websocket erfolgreich war.
Zusammenfassung
Die aktuelle Konfiguration ist nur die Konfiguration beim Reverse-Proxy zu diesem Computer. Wenn Sie den Proxy zu anderen Hosts umkehren möchten, kann es beim Proxying zu Domänenübergreifend kommen. Das Problem besteht darin, dass die domänenübergreifende Konfiguration im Nginx-Reverse-Proxy erfolgen muss.
Denken
Sie können diesen Absatz in der Nginx-Konfigurationsdatei sehen
location ~ .php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}Dies ist die PHP-Konfigurationsdatei in Nginx, ich habe sie gelöscht, wie ? Es kommt mir so bekannt vor, diese Konfigurationsliste ist dem Websocket-Reverse-Proxy gerade so ähnlich. Beim Durchsuchen des Internets habe ich herausgefunden, dass Nginx, wenn er Anfragen vom Typ PHP verarbeitet, die Anfrage an den Fastcgi-Verwaltungsprozess sendet. Der Fascgi-Verwaltungsprozess wählt das Verarbeitungsergebnis des CGI-Unterprozesses aus und gibt es an Nginx zurück, und PHP-FPM ist ein PHP Der FastCGI-Manager kann PHP nicht verarbeiten. Wenn eine Anfrage eingeht, wird sie zur Verarbeitung an den PHP-Interpreter gesendet und das Ergebnis zurückgegeben. Wenn Nginx Anfragen vom Typ PHP verarbeitet, erfolgt die Implementierung daher im Wesentlichen über die Reverse-Proxy-Funktion.
Wir können unser Denken erweitern und den Nginx-Reverse-Proxy verwenden, um mehr Funktionen zu erreichen, z. B. das Proxying von Tomcat
location /Tomcat
{
proxy_pass http://127.0.0.1:8080;
proxy_http_version 1.1;
proxy_set_header X-Real-IP $remote_addr;
}Natürlich können wir auch den Nginx-Reverse-Proxy verwenden, um einen Lastausgleich zu erreichen, was ich auch tue Ich habe es noch nicht ausprobiert, ich werde weitere hinzufügen, wenn ich es in Zukunft verwende.
Das obige ist der detaillierte Inhalt vonNginx-Reverse-Proxy-WebSocket-Konfiguration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie einen Nginx -Domänennamen auf einem Cloud -Server: Erstellen Sie einen Datensatz, der auf die öffentliche IP -Adresse des Cloud -Servers zeigt. Fügen Sie virtuelle Hostblöcke in die NGINX -Konfigurationsdatei hinzu, wobei der Hörport, Domänenname und das Root -Verzeichnis der Website angegeben werden. Starten Sie Nginx neu, um die Änderungen anzuwenden. Greifen Sie auf die Konfiguration des Domänennamens zu. Weitere Hinweise: Installieren Sie das SSL -Zertifikat, um HTTPS zu aktivieren, sicherzustellen, dass die Firewall den Verkehr von Port 80 ermöglicht, und warten Sie, bis die DNS -Auflösung wirksam wird.
 So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
Die Methoden, die die Nginx -Version abfragen können, sind: Verwenden Sie den Befehl nginx -v; Zeigen Sie die Versionsrichtlinie in der Datei nginx.conf an. Öffnen Sie die Nginx -Fehlerseite und sehen Sie sich den Seitentitel an.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
Sie können den Namen des Docker -Containers abfragen, indem Sie den Schritten folgen: Alle Container auflisten (Docker PS). Filtern Sie die Containerliste (unter Verwendung des GREP -Befehls). Ruft den Containernamen ab (befindet sich in der Spalte "Namen").
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
Startschritte des Docker -Containers: Ziehen Sie das Containerbild: Führen Sie "Docker Pull [Mirror Name]" aus. Erstellen eines Containers: Verwenden Sie "Docker erstellen [Optionen] [Spiegelname] [Befehle und Parameter]". Starten Sie den Container: Führen Sie "Docker Start [Container Name oder ID]" aus. Containerstatus überprüfen: Stellen Sie sicher, dass der Container mit "Docker PS" ausgeführt wird.
 So führen Sie Nginx Apache aus
Apr 14, 2025 pm 12:33 PM
So führen Sie Nginx Apache aus
Apr 14, 2025 pm 12:33 PM
Um Nginx dazu zu bringen, Apache auszuführen, müssen Sie: 1. Installieren von Nginx und Apache; 2. Konfigurieren Sie den Nginx -Agenten; 3.. Starten Sie Nginx und Apache; 4. Testen Sie die Konfiguration, um sicherzustellen, dass Sie den Apache -Inhalt nach dem Zugriff auf den Domänennamen sehen können. Darüber hinaus müssen Sie auf andere Angelegenheiten wie die Anpassung der Portnummer, die virtuelle Hostkonfiguration und die SSL/TLS -Einstellungen achten.



