
Die Methode zur Darstellung in der JSP-Seite: Erstellen Sie zuerst einen Bildordner unter WebContent und schreiben Sie dann den Bildpfadcode in „index.jsp“. Führen Sie das Programm aus, um das Bild in Ihrem Browser anzuzeigen.

Vor kurzem bin ich beim Erlernen von Java Web auf ein Problem gestoßen, das heißt, Bilder können nicht in JSP angezeigt werden. Ich habe im Internet nach vielen Dingen gesucht, und sie sprachen im Wesentlichen über Pfadprobleme, weil ich  zu Beginn auf der Grundlage meiner kleinen HTML-Erfahrung geschrieben habe und dachte, es sei unmöglich, das zu schreiben falscher Pfad, aber später stellte sich heraus, dass es tatsächlich einige Probleme mit dem Pfad gab. (Dies zeigt, dass Sie Ihrer unausgegorenen Erfahrung nicht zu sehr vertrauen sollten)
zu Beginn auf der Grundlage meiner kleinen HTML-Erfahrung geschrieben habe und dachte, es sei unmöglich, das zu schreiben falscher Pfad, aber später stellte sich heraus, dass es tatsächlich einige Probleme mit dem Pfad gab. (Dies zeigt, dass Sie Ihrer unausgegorenen Erfahrung nicht zu sehr vertrauen sollten)
Empfohlener Kurs: Java-Tutorial.
Zuerst müssen wir relative und absolute Pfade neu verstehen.
Relativer Pfad: bezieht sich auf die Pfadbeziehung zu anderen Dateien (oder Ordnern), die durch den Pfad verursacht wird, in dem sich diese Datei befindet.
Absoluter Pfad: Geben Sie den vollständigen Pfad zur Datei an, einschließlich des anwendbaren Protokolls oder Laufwerksbuchstabens. Das heißt, der tatsächliche vollständige Pfad der Datei oder des Verzeichnisses auf Ihrer Homepage auf der Festplatte.
Laut meiner Suche im Internet können absolute Pfade nicht direkt in JSP verwendet werden. (Tomcat muss konfiguriert werden)
Verwenden Sie also einen relativen Pfad, sodass sich Ihr Bildordner und Ihre JSP-Datei auf derselben Ebene (dh im selben Verzeichnis) befinden müssen, damit sie gut aufgerufen werden können.
Meine Best Practices für dieses Problem sind unten aufgeführt
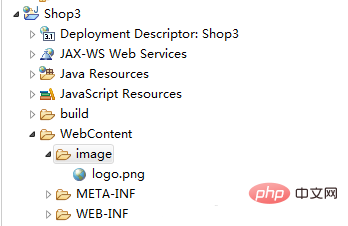
Vorbereitungsteil: Dynamisches Webprojekt einrichten. (Mein Projektname hier ist Shop3)
Erstellen Sie einen Bildordner unter WebContent und legen Sie das Bild So fügen Sie Illustrationen in eine JSP-Seite ein ab.

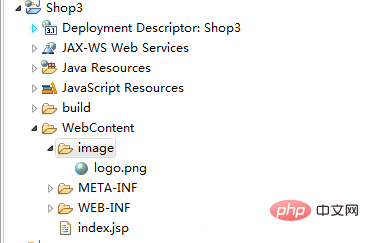
Erstellen Sie die Datei index.jsp unter WebContent.

Hier können wir sehen, dass sich die JSP-Datei und die Indexdatei im selben Verzeichnis befinden.
Schreiben Sie den Bildpfadcode in index.jsp.
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/174/497/693/1557907571521925.png" class="lazy" f sie illustrationen in eine jsp-seite ein alt="So fügen Sie Illustrationen in eine JSP-Seite ein" >
Führen Sie das Programm aus und Sie können das im Browser angezeigte Bild sehen.

Das obige ist der detaillierte Inhalt vonSo fügen Sie Illustrationen in eine JSP-Seite ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So implementieren Sie die JSP-Paging-Funktion
So implementieren Sie die JSP-Paging-Funktion
 So öffnen Sie JSP
So öffnen Sie JSP
 So öffnen Sie das JSP-Format
So öffnen Sie das JSP-Format
 So verwenden Sie die JSP-Programmiersoftware
So verwenden Sie die JSP-Programmiersoftware
 So konfigurieren Sie den virtuellen JSP-Speicherplatz
So konfigurieren Sie den virtuellen JSP-Speicherplatz
 So implementieren Sie die JSP-Paging-Funktion
So implementieren Sie die JSP-Paging-Funktion
 So ändern Sie Koordinaten in Matlab
So ändern Sie Koordinaten in Matlab
 Wie man iis löst, kann nicht gestartet werden
Wie man iis löst, kann nicht gestartet werden
 Welche Software ist Openal?
Welche Software ist Openal?