 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Implementierung der WebSocket-Sofortkommunikation basierend auf der Kombination von HTML5 und nodejs_node.js
Implementierung der WebSocket-Sofortkommunikation basierend auf der Kombination von HTML5 und nodejs_node.js
Implementierung der WebSocket-Sofortkommunikation basierend auf der Kombination von HTML5 und nodejs_node.js
Ich habe kürzlich HTML5 gelernt und Canvas-Spiele erstellt. Ich habe festgestellt, dass es neben Canvas, einem leistungsstarken Tool in HTML5, auch WebSocket gibt, was ebenfalls erwähnenswert ist. Es kann verwendet werden, um interaktive Spiele mit zwei Bildschirmen zu erstellen. Was ist ein interaktives Spiel mit zwei Bildschirmen? Es dient der Steuerung von PC-Webspielen über mobile Geräte. In diesem Fall wird Echtzeitkommunikation verwendet, und WebSocket ist zweifellos am besten geeignet. WebSocket hat gegenüber HTTP viele Vorteile. Der Hauptgrund dafür ist, dass WebSocket nur eine TCP-Verbindung aufbaut und Daten aktiv an den Client weiterleiten kann. Außerdem verfügt es über schlankere Protokollheader, um die Datenübertragungsmenge zu reduzieren. Daher ist WebSocket derzeit das beste Protokoll für Echtzeitkommunikation.
Was die Wahl der Serversprache angeht: Erstens, weil ich am Front-End arbeite und mit Javascript vertraut bin, bevorzuge ich natürlich NodeJs selbst Aufgrund seines ereignisgesteuerten Ansatzes interagiert es mit einer großen Anzahl von Kunden und unterhält Verbindungen mit hoher Parallelität. Also habe ich mich für NodeJs entschieden.
Die Implementierung des Servers ist sehr einfach. Installieren Sie zunächst ein NodeJs-Modul namens nodejs-websocket. Geben Sie direkt in die NodeJs-Befehlszeile ein: npm install nodejs-websocket und drücken Sie die Eingabetaste, um es zu installieren . Aufgrund des Moduls nodejs-websocket müssen wir nicht viel selbst tun, sondern können einfach die gekapselten Methoden anderer Leute direkt aufrufen:
[Servercode], bestimmen Sie basierend auf der Nachricht vom Client, welches Spiel1 und welches Spiel2 ist, und speichern Sie das Verbindungsobjekt.
var ws = require("nodejs-websocket");
console.log("开始建立连接...")
var game1 = null,game2 = null , game1Ready = false , game2Ready = false;
var server = ws.createServer(function(conn){
conn.on("text", function (str) {
console.log("收到的信息为:"+str)
if(str==="game1"){
game1 = conn;
game1Ready = true;
conn.sendText("success");
}
if(str==="game2"){
game2 = conn;
game2Ready = true;
}
if(game1Ready&&game2Ready){
game2.sendText(str);
}
conn.sendText(str)
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8001)
console.log("WebSocket建立完毕")[Spiel1-Code]: Holen Sie sich den Inhalt der drei Boxen durch Klicken und übertragen Sie ihn auf den Server
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
.value{width: 200px;height:200px;border:1px solid;text-align: center;line-height: 200px;display: inline-block;}
</style>
</head>
<body>
<div id="mess">正在连接...</div>
<div class="kuang">
<div class="value" id="value1">小明小明</div>
<div class="value" id="value2">大胸大胸</div>
<div class="value" id="value3">小张小张</div>
</div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game1");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
mess.innerHTML = "连接成功"
document.querySelector(".kuang").onclick = function(e){
var time = new Date();
ws.send(time + " game1点击了“" + e.target.innerHTML+"”");
}
}
}
</script>
</body>
</html>[game2-Code]: Erhalten Sie die vom Dienst gesendete Nachricht und zeigen Sie
an
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
</style>
</head>
<body>
<div id="mess"></div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game2");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
var time = new Date();
mess.innerHTML+=time+"的消息:"+e.data+"<br>"
}
}
</script>
</body>
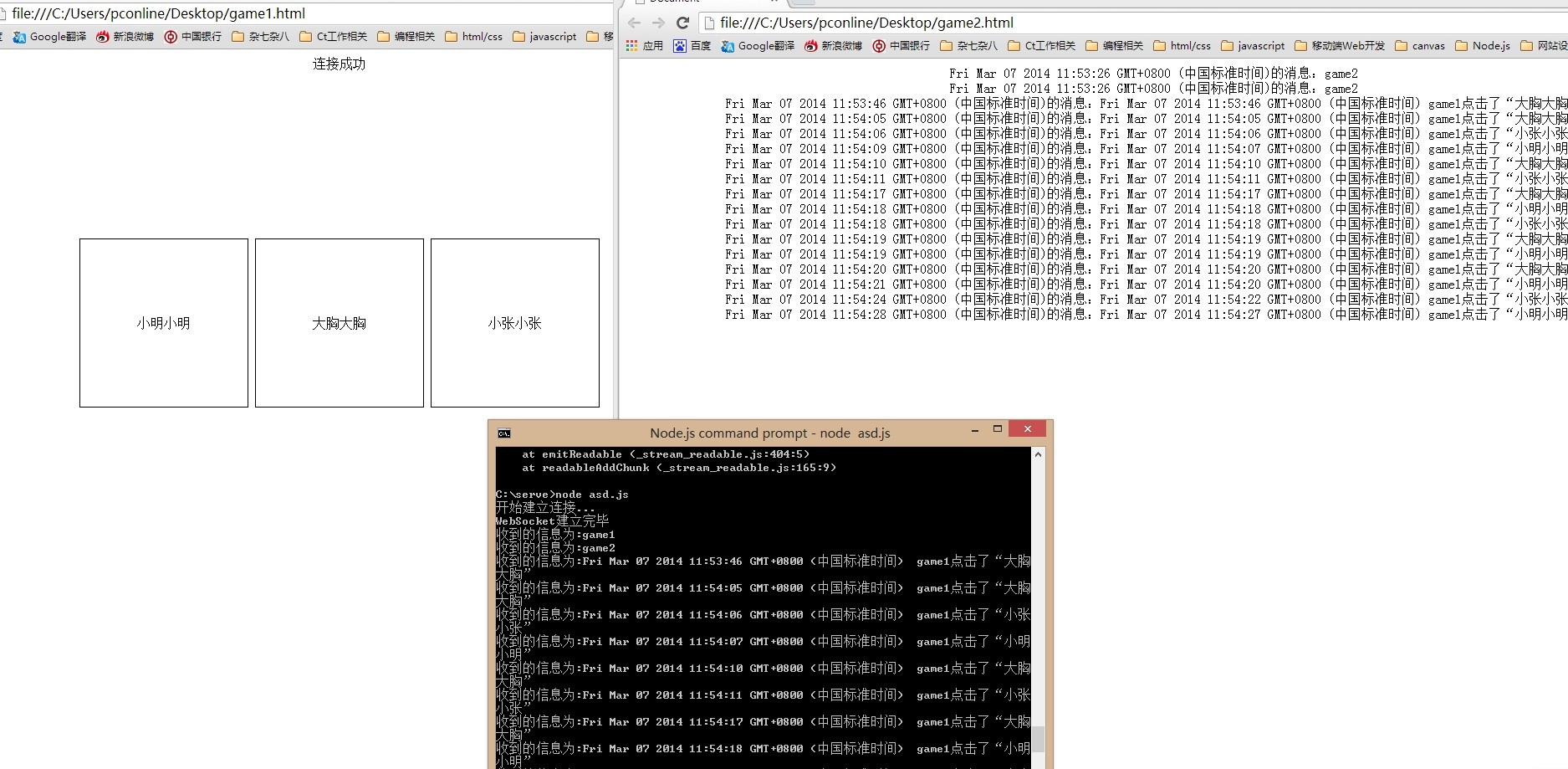
</html>Laufender Screenshot:

Der Code ist sehr einfach: Er ist leicht zu verstehen und der Aufruf von nodejs-WebSocket ist auch sehr prägnant und klar. Die spezifische API von nodejs-websocket finden Sie unter https://www. npmjs.org/package/nodejs-websocket, es wird sehr einfach sein, es selbst zu testen. Es kann auch durch verschiedene Methoden erreicht werden onmessage.
PS: NodeJS-Mängel
1. nodejs wird sehr schnell aktualisiert und es besteht möglicherweise Versionskompatibilität
2. Nodejs ist noch nicht ausgereift und hat noch keine große Produktion.
3. Im Gegensatz zu anderen Servern unterstützt NodeJS keine Prozess- und Thread-Operationen für verschiedene Verbindungen.
Bei der Abwägung der unendlich reibungslosen Entwicklung, die uns Nodejs bietet, müssen wir seine Unreife berücksichtigen, insbesondere für Netzwerkkommunikationsanwendungen mit „langen Verbindungen“.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Dieses Tutorial zeigt, dass dynamische Seitenfelder über AJAX geladen werden und sofortige Aktualisierung ohne vollständige Seiten -Nachladen ermöglicht werden. Es nutzt JQuery und JavaScript. Betrachten Sie es als einen benutzerdefinierten Content-Box-Loader im Facebook-Stil. Schlüsselkonzepte: Ajax und JQuery
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
Diese JavaScript -Bibliothek nutzt das Fenster.name -Eigenschaft, um Sitzungsdaten zu verwalten, ohne sich auf Cookies zu verlassen. Es bietet eine robuste Lösung zum Speichern und Abrufen von Sitzungsvariablen über Browser hinweg. Die Bibliothek bietet drei Kernmethoden: Sitzung





