Was ist das Box-Modell in CSS?

Das CSS-Box-Modell ist ein Denkmodell der CSS-Technologie, das häufig im Webdesign verwendet wird.
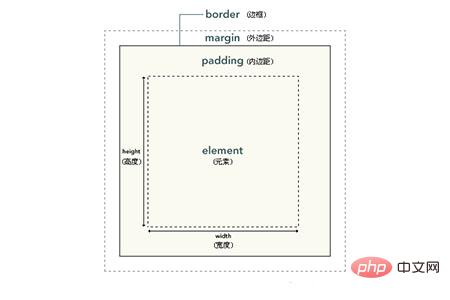
Das CSS-Box-Modell wird auch Box-Modell (Box-Modell) genannt. Es enthält mehrere Elemente wie Elementinhalt (Inhalt), inneren Rand (Auffüllung), Rand (Rand) und äußeren Rand (Margin). um eine Box zu bilden. Wie im Bild gezeigt:

Das innerste Feld im Bild ist der eigentliche Inhalt des Elements, das heißt, das Elementfeld befindet sich im Inneren Randpolsterung, gefolgt von Der Rand (Rand) und dann ist die äußerste Ebene der Rand (Rand), der das Box-Modell darstellt. Normalerweise ist der von uns festgelegte Hintergrundanzeigebereich der Bereich von Inhalt, Innenabstand und Rahmen. Der äußere Rand ist transparent und blockiert keine anderen umgebenden Elemente.
Dann ist die Gesamtbreite des Elementfelds = die Breite des Elements + der Wert des linken und rechten Rands der Polsterung + der Wert des linken und rechten Rands des Rands + der linke und rechte Breite des Rahmens;
Die Gesamthöhe des Elementfelds = die Höhe des Elements + der Wert des oberen und unteren Rands der Polsterung + der Wert des oberen und unteren Rands + der obere und untere Breite des Randes.
Wir können diese Eigenschaften verstehen, indem wir sie auf die Kisten (Kisten) in unserem täglichen Leben übertragen. Die Kisten, die wir in unserem täglichen Leben sehen, sind auch Kisten, die Dinge enthalten können, also sind sie es namens It's Box-Modus.
Eigenschaften
Stellen Sie sich eine Box vor, die vier Attribute hat: Rand, Rand, Polsterung und Inhalt
Schauen wir uns diese Box an: die Oberseite , unten, links und rechts, sodass jedes Attribut zusätzlich zum Inhalt vier Teile enthält: oben, unten, links und rechts. Diese vier Teile können gleichzeitig oder separat festgelegt werden Der Abstand zwischen dem Inhalt des Felds und dem Rand ist in Dicke und Farbe unterteilt. Der Inhalt ist der Inhalt in der Mitte des Felds, und der Rand ist der Leerraum, der automatisch außerhalb des Rands verbleibt.
Strukturbearbeitung
Inhalt (INHALT) ist das, was sich in der Box befindet;
Polsterung (PADDING) wird hinzugefügt, um Schäden an den Dingen in der Box (wertvoll) zu vermeiden oder andere erdbebensichere Hilfsmaterialien;
Der Rand (BORDER) ist der Karton selbst, was den Rand (MARGIN) betrifft, was bedeutet, dass die Kartons nicht alle zusammengestapelt werden können, und a Zur Aufrechterhaltung der Belüftung und zum einfachen Entfernen muss ein gewisser Spalt gelassen werden. Im Webdesign bezieht sich der Inhalt häufig auf Text, Bilder und andere Elemente, es kann sich aber auch um kleine Boxen (DIV-verschachtelt) handeln. Im Gegensatz zu Boxen im wirklichen Leben können Dinge im wirklichen Leben im Allgemeinen nicht größer als Boxen sein, da die Box sonst gestreckt wird Zerbrochen, und die CSS-Box ist elastisch. Die Dinge im Inneren sind größer als die Box selbst und dehnen sie höchstens, aber sie werden nicht beschädigt.
Padding hat nur das Attribut width, jedes HTML-Tag kann als Box betrachtet werden
Das obige ist der detaillierte Inhalt vonWas ist das Box-Modell in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




