
DOM in js bezieht sich auf „Document Object Model“, was bedeutet, dass es sich um eine Programmierschnittstelle für HTML- und XML-Dokumente handelt, die eine strukturierte Darstellung des Dokuments bereitstellt und eine Möglichkeit definiert, auf diese Struktur zuzugreifen aus einem Programm, wodurch die Struktur, der Stil und der Inhalt des Dokuments geändert werden.

DOM ist die Abkürzung für Document Object Model.
BOM-Browser-Objektmodell:

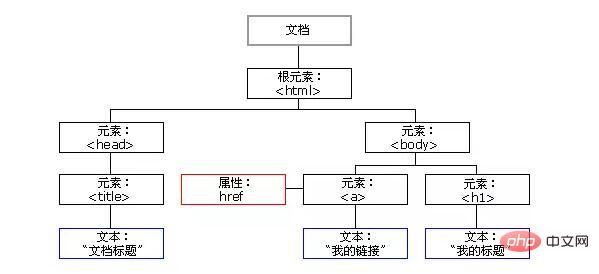
Jedes Dokument kann in eine Baumstruktur gezeichnet werden. Im DOM-Baum kann jedes Element mit „Ein Objekt erstellen“ angezeigt werden , jedes Objekt wird als Knoten bezeichnet.
Dokument ist ein Objekt, und dieses Objekt verweist auf das Dokument
Das Document Object Model (DOM) ist die Programmierschnittstelle für HTML- und XML-Dokumente. Es bietet eine strukturierte Darstellung des Dokuments und definiert eine Möglichkeit, von einem Programm aus auf die Struktur zuzugreifen, um die Struktur, den Stil und den Inhalt des Dokuments zu ändern.
DOM analysiert das Dokument in eine strukturierte Sammlung von Knoten und Objekten (Objekte, die Eigenschaften und Methoden enthalten). Einfach ausgedrückt verbindet es Webseiten mit Skripten oder Programmiersprachen.
Wozu dient DOM?
dient dazu, Elemente in HTML zu bedienen, wodurch es möglich wird, den Inhalt der Webseite zu ändern, nachdem sie in den Browser heruntergeladen wurde.
Das obige ist der detaillierte Inhalt vonWas ist der Dom von js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!