So verwenden Sie Filezilla
So verwenden Sie Filezilla: Laden Sie zuerst die FileZilla-Software herunter, installieren Sie sie und stellen Sie dann die Sprache auf Chinesisch um Site“ und fahren Sie fort. Stellen Sie einfach eine Remote-Verbindung her.

Empfohlener Download: „FileZilla-Software “
FileZilla ist praktisch und effizientes FTP-Client-Tool.
Warme Erinnerung:
Linux-Host, bitte laden Sie die Webseite in das Verzeichnis /htdocs hoch. Dieses Verzeichnis ist das Stammverzeichnis Ihrer Website.
Windows-Host kann direkt in das Stammverzeichnis hochgeladen werden.
Im Folgenden wird FileZilla unter dem Windows-Betriebssystem als Beispiel verwendet. Die Vorgänge unter dem Mac-Betriebssystem sind grundsätzlich gleich und können als Referenz verwendet werden.
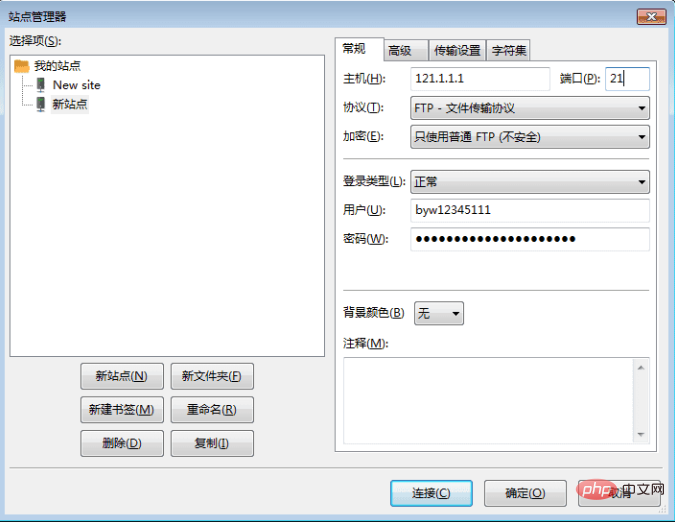
1. Nachdem die Installation abgeschlossen ist, starten Sie die FileZilla-Software und stellen Sie die Sprache auf Chinesisch um. Klicken Sie auf Edit-Settings-Language-Chinese (Simplified) (zh_CN). Klicken Sie nach dem Neustart von FileZilla auf Neue Site: Klicken Sie auf Datei >
● Neue Site, der Name kann beliebig eingegeben werden, zum Beispiel als: Neue Site.
● Host, geben Sie die IP-Adresse des Hosts ein, z. B.: 121.XX.XX.XX.
● Port, geben Sie 21 ein.
● Protokoll, wählen Sie FTP-File Transfer Protocol.
● Verschlüsselung: Wählen Sie aus, dass nur normales FTP verwendet werden soll.
● Anmeldetyp. Wählen Sie Normal aus.
● Benutzer, geben Sie den Benutzernamen des Hosts ein (Host-FTP-Benutzername).
● Passwort: Geben Sie das FTP-Passwort des Hosts ein.

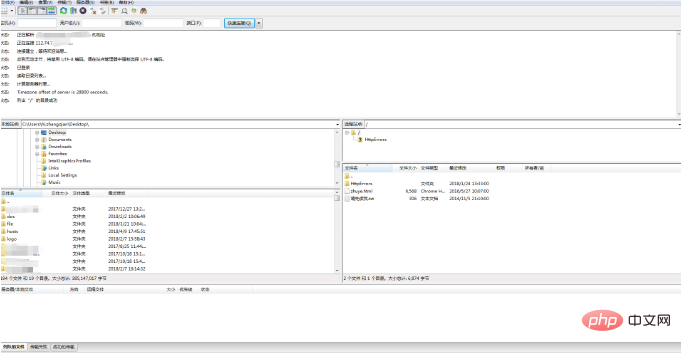
2. Mit der Remote-Site verbinden: Klicken Sie auf „Verbinden“, um eine Verbindung zum Hostverzeichnis herzustellen. Die Benutzeroberfläche ist in folgende Teile unterteilt:
● Oberer Teil: Symbolleiste und Nachrichtenprotokoll.
● Links: lokaler Bereich, also die lokale Festplatte.
● Rechts: Der Remote-Bereich ist der Remote-Server.
● Unterer Teil: Übertragungswarteschlange In diesem Bereich können Sie das Warteschlangenfenster sehen und den Fortschritt der Dateiübertragung verfolgen.

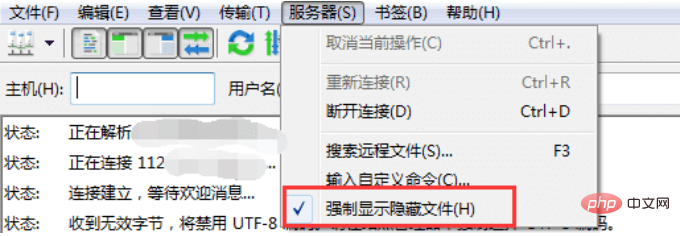
3. Versteckte Dateien anzeigen: Klicken Sie auf „Server“ >, um die Anzeige versteckter Dateien zu erzwingen.

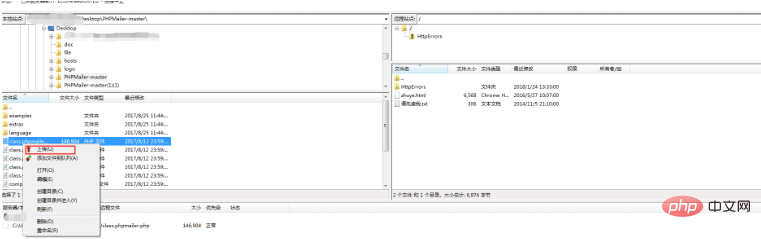
4. Zugehörige Vorgänge: Nachdem Sie die Webseite über die folgenden Vorgänge hochgeladen haben, verwenden Sie einen Browser, um auf den Test zuzugreifen.
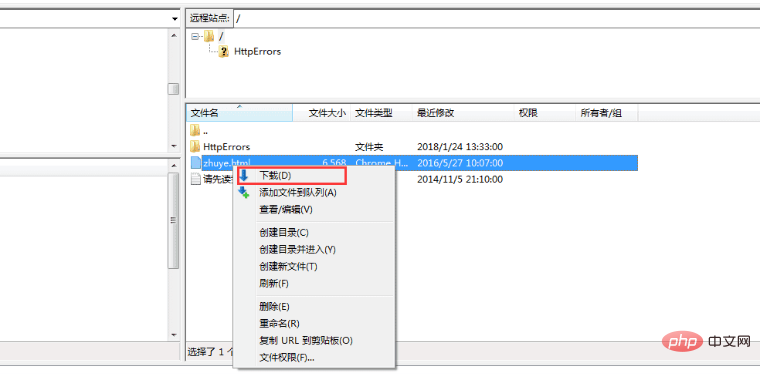
● Wählen Sie die Webseite oder Datei aus, die aus dem lokalen Bereich hochgeladen werden soll, doppelklicken Sie darauf oder ziehen Sie sie mit der Maus in den entfernten Bereich, um den Upload abzuschließen.

● Klicken Sie mit der rechten Maustaste auf die relevanten Dateien und Verzeichnisse auf der lokalen Site oder Remote-Site, um neue Dateien zu erstellen, zu löschen, umzubenennen, zu verschieben, Attribute zuzuweisen und andere Vorgänge auszuführen.

Das obige ist der detaillierte Inhalt vonSo verwenden Sie Filezilla. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Das Reaktivitätssystem von VUE 2 kämpft mit der Einstellung der Direktarray -Index, der Längenänderung und der Addition/Löschung der Objekteigenschaften. Entwickler können die Mutationsmethoden von VUE und VUE.SET () verwenden, um die Reaktivität sicherzustellen.
 Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
React -Komponenten können durch Funktionen oder Klassen definiert werden, wobei die UI -Logik eingefasst und Eingabedaten durch Props akzeptiert werden. 1) Komponenten definieren: Verwenden Sie Funktionen oder Klassen, um Reaktierungselemente zurückzugeben. 2) Rendering -Komponente: React -Aufrufe rendern Methode oder führt die Funktionskomponente aus. 3) Multiplexing -Komponenten: Daten durch Requisiten übergeben, um eine komplexe Benutzeroberfläche zu erstellen. Mit dem Lebenszyklusansatz von Komponenten kann die Logik in verschiedenen Phasen ausgeführt werden, wodurch die Entwicklungseffizienz und die Wartbarkeit des Codes verbessert werden.
 Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
TypeScript verbessert die Reaktionsentwicklung, indem sie die Sicherheit Typ, Verbesserung der Codequalität und eine bessere Unterstützung für eine IDE bietet, wodurch Fehler verringert und die Wartbarkeit verbessert werden.
 Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
React ist das bevorzugte Werkzeug zum Aufbau interaktiver Front-End-Erlebnisse. 1) React vereinfacht die UI -Entwicklung durch Komponentierungen und virtuelles DOM. 2) Komponenten werden in Funktionskomponenten und Klassenkomponenten unterteilt. Funktionskomponenten sind einfacher und Klassenkomponenten bieten mehr Lebenszyklusmethoden. 3) Das Arbeitsprinzip von React beruht auf virtuellen DOM- und Versöhnungsalgorithmus, um die Leistung zu verbessern. 4) State Management verwendet Usestate oder diese. 5) Die grundlegende Verwendung umfasst das Erstellen von Komponenten und das Verwalten von Status, und die erweiterte Verwendung umfasst benutzerdefinierte Haken und Leistungsoptimierung. 6) Zu den häufigen Fehlern gehören unsachgemäße Statusaktualisierungen und Leistungsprobleme, Debugging -Fähigkeiten umfassen die Verwendung von ReactDevtools und exzellent
 Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
In dem Artikel wird der Usereducer für komplexes Zustandsmanagement in React erläutert, wobei die Vorteile gegenüber Usestate detailliert beschrieben werden und wie sie in die Nutzung für Nebenwirkungen integriert werden können.
 Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Funktionelle Komponenten in vue.js sind zustandslos, leicht und fehlen Lebenszyklushaken, die ideal für die Rendern von reinen Daten und zur Optimierung der Leistung. Sie unterscheiden
 Wie stellen Sie sicher, dass Ihre React -Komponenten zugänglich sind? Welche Tools können Sie verwenden?
Mar 27, 2025 pm 05:41 PM
Wie stellen Sie sicher, dass Ihre React -Komponenten zugänglich sind? Welche Tools können Sie verwenden?
Mar 27, 2025 pm 05:41 PM
In dem Artikel werden Strategien und Tools erörtert, um sicherzustellen, dass React -Komponenten zugänglich sind und sich auf semantische HTML, ARIA -Attribute, Tastaturnavigation und Farbkontrast konzentrieren. Es empfiehlt die Verwendung von Tools wie Eslint-Plugin-JSX-A11Y und AXE-CORE für Testi




