Wie bindet der Server einen Domainnamen?
So binden Sie den Domainnamen an den Server: Geben Sie zunächst die „Erweiterte Website-Identität“ des Servers ein, klicken Sie auf die Schaltfläche „Hinzufügen“ und wählen Sie sie dann im Dialogfeld „Website-Identität hinzufügen“ aus Ändern Sie den Standardwert „IP-Adresse“, stellen Sie den „TCP-Port“ auf „80“ und den „Host-Header-Wert“ ein. Klicken Sie nach Abschluss der Einstellungen auf die Schaltfläche „OK“. speichern.

So binden Sie einen Domänennamen an den Server:
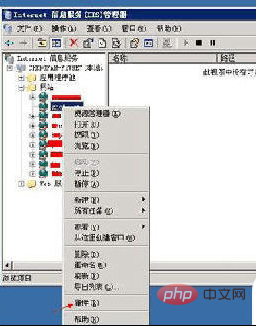
1. Melden Sie sich über den Remotedesktop am Server an und wählen Sie „Start“ auf dem Server. Geben Sie „IIS-Manager“ im Menü ein, suchen Sie dann die eingerichtete Site im Dateierweiterungsverzeichnis „Website“, klicken Sie mit der rechten Maustaste und wählen Sie „Eigenschaften“, um das Site-Eigenschaftenfenster zu öffnen, wie in der Abbildung gezeigt:

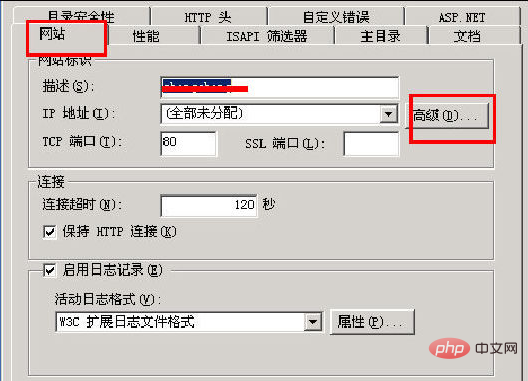
2. Nach dem Aufrufen des Site-Eigenschaftenfensters können Sie die Optionen „Verzeichnissicherheit“, „HTTP-Header“ und „Benutzerdefinierter Fehler“ sehen Beschriften Sie „Website“ und behalten Sie die Standardwerte „Website-Identität“ und „Verbindung“ bei. Wählen Sie direkt „Erweitert“ aus, um das Bedienfeld „Erweiterte Website-Identifizierung“ aufzurufen, wie in der Abbildung gezeigt:

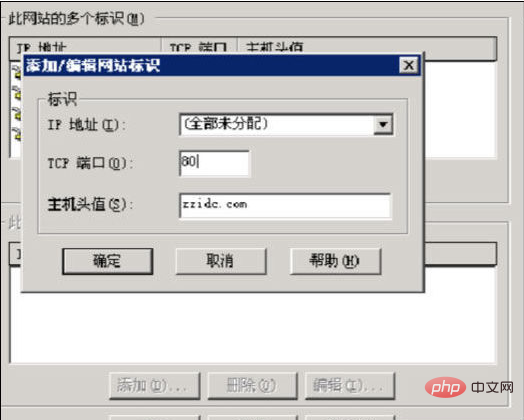
3. Geben Sie „Erweiterte Website-Identifikation“ ein. Behalten Sie nach dem Aufrufen des Eigenschaftenfensters die ursprünglichen Standardwerte unter „IP-Adresse“, „TCP-Port“ und „Host-Header-Wert“ unverändert bei , klicken Sie auf die Schaltfläche „Hinzufügen“ und wählen Sie. Das Dialogfeld „Hinzufügen und Website-Identität bearbeiten“ wird angezeigt. Behalten Sie die „IP“ bei. Der Standardwert von „Adresse“ bleibt unverändert. Stellen Sie den „TCP-Port“ auf „80“ ein. „Host-Header-Wert“ ist der Domänenname, den Sie binden möchten. Sie können die URL eingeben, die Sie binden möchten. Nachdem die Einstellungen abgeschlossen sind, klicken Sie zum Speichern auf die Schaltfläche „OK“. Ja, wie im Bild gezeigt:

4. Nachdem die Einstellungen bestätigt und gespeichert wurden, wird ein neues Website-Logo angezeigt. Damit ist der Vorgang abgeschlossen Klicken Sie zum Speichern und Beenden auf die Schaltfläche „Bestätigen“.
Das obige ist der detaillierte Inhalt vonWie bindet der Server einen Domainnamen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
In dem Artikel wird die Verwendung von UseEffect in React, einen Haken für die Verwaltung von Nebenwirkungen wie Datenabrufen und DOM -Manipulation in funktionellen Komponenten erläutert. Es erklärt die Verwendung, gemeinsame Nebenwirkungen und Reinigung, um Probleme wie Speicherlecks zu verhindern.
 Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
In Artikel werden die Verbindungskomponenten an Redux Store mit Connect () verbinden, wobei MapStatetoprops, MapDispatchtoprops und Leistungsauswirkungen erläutert werden.
 Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Der Artikel erläutert den Usecontext in React, was das staatliche Management durch Vermeidung von Prop -Bohrungen vereinfacht. Es wird von Vorteilen wie zentraler Staat und Leistungsverbesserungen durch reduzierte Neulehre erörtert.
 Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
In Artikeln werden das Standardverhalten bei Ereignishandlern mithilfe von PURDDEFAULT () -Methoden, seinen Vorteilen wie verbesserten Benutzererfahrungen und potenziellen Problemen wie Barrierefreiheitsproblemen verhindern.
 Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Der Artikel erörtert die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten bei React, wobei sich auf Aspekte wie Vorhersehbarkeit, Leistung und Anwendungsfälle konzentriert. Es rät zu Faktoren, die bei der Auswahl zwischen ihnen berücksichtigt werden müssen.
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Das Reaktivitätssystem von VUE 2 kämpft mit der Einstellung der Direktarray -Index, der Längenänderung und der Addition/Löschung der Objekteigenschaften. Entwickler können die Mutationsmethoden von VUE und VUE.SET () verwenden, um die Reaktivität sicherzustellen.
 Wie definieren Sie Routen mit der & lt; Route & gt; Komponente?
Mar 21, 2025 am 11:47 AM
Wie definieren Sie Routen mit der & lt; Route & gt; Komponente?
Mar 21, 2025 am 11:47 AM
In dem Artikel wird das Definieren von Routen im React -Router unter Verwendung der & lt; Route & gt; Komponente, Abdeckung von Requisiten wie Pfad, Komponente, Rendern, Kindern, exakt und verschachteltes Routing.




