So verwenden Sie die CSS-Eigenschaft padding-right

Definition und Verwendung des padding-right-Attributs
In CSS wird das padding-right-Attribut verwendet, um den rechten inneren Rand festzulegen (rechte Polsterung). Wenn Sie den oberen, rechten, unteren und linken Rand gleichzeitig festlegen müssen, können Sie das Padding-Attribut verwenden. Das Padding-Attribut kann den oberen, rechten, unteren und linken Rand in einer Anweisung definieren.
padding-right ähnliche Attribute
padding-top Attribut: obere Polsterung
padding-left Attribut: linke Polsterung
Polsterung -bottom-Attribut: unten auffüllen
Attributsyntaxformat
CSS-Syntax: padding-right:length/%/inherit
JavaScript-Syntax : object.style.paddingRight="2cm"
Attributwertbeschreibung
Länge: Gibt den festen unteren Innenrand in bestimmten Einheiten des Abstandswerts an, z. B. Pixel, Zentimeter , usw. Der Standardwert ist 0px
%: Definiert den unteren Abstand als Prozentsatz basierend auf der Breite des übergeordneten Elements. Dieser Wert funktioniert nicht wie erwartet in allen Browsern
erben: Vom übergeordneten Element element Erbt den Wert des padding-right-Attributs
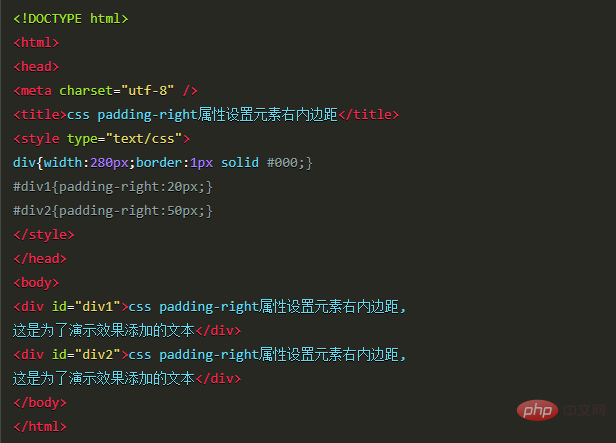
Instanz

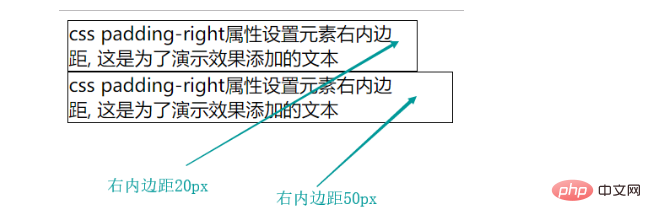
Laufendes Ergebnis

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft padding-right. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Dies ist der 3. Beitrag in einer kleinen Serie, die wir in Form von Barrierefreiheit gemacht haben. Wenn Sie den zweiten Beitrag verpasst haben, lesen Sie "Verwalten des Benutzerfokus mit: Fokus-Sichtbar". In
 Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Dieses Tutorial zeigt, dass professionelle JavaScript-Formulare mithilfe des Frameworks Smart Forms erstellt werden (Hinweis: Nicht mehr verfügbar). Während der Rahmen selbst nicht verfügbar ist, bleiben die Prinzipien und Techniken für andere Formbauer relevant.
 Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Die CSS-Box-Shadow- und Umrisseigenschaften haben Thema gewonnen. JSON-Unterstützung in WordPress 6.1. Sei ein paar Beispiele für die Funktionsweise in realen Themen und welche Optionen wir diese Stile auf WordPress -Blöcke und Elemente anwenden müssen.
 Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
Mar 02, 2025 am 09:03 AM
Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
Mar 02, 2025 am 09:03 AM
Der Aufbau eines Inline -Texteditors ist nicht trivial. Der Prozess beginnt damit, dass das Zielelement bearbeitbar wird und potenzielle SyntaxE -Ausnahmen behandelt. Erstellen Sie Ihren Editor Um diesen Editor zu erstellen, müssen Sie den Inhalt dynamisch ändern
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Datei hochladen mit Multer in node.js und ausdrücken
Mar 02, 2025 am 09:15 AM
Datei hochladen mit Multer in node.js und ausdrücken
Mar 02, 2025 am 09:15 AM
Dieses Tutorial führt Sie durch das Erstellen eines Datei -Upload -Systems mit Node.js, Express und Multer. Wir werden die Hoch- und mehrere Datei -Uploads behandeln und sogar das Speichern von Bildern in einer MongoDB -Datenbank zum späteren Abrufen demonstrieren. Richten Sie zunächst Ihr Projec ein
 Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
In diesem Artikel werden die auf dem Envato -Markt verfügbaren Top -Skripte für PHP -Formulierungen untersucht und deren Funktionen, Flexibilität und Design verglichen. Lassen Sie uns vor dem Tauchen in bestimmte Optionen verstehen, was ein PHP -Formular Builder ist und warum Sie einen verwenden würden. Eine PHP -Form






