

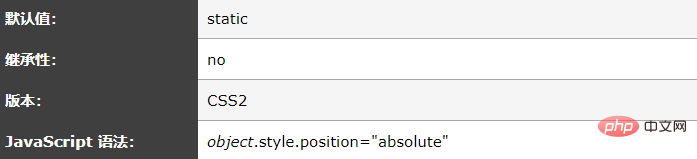
Definition und Syntax
Das Positionsattribut gibt den Positionierungstyp des Elements an.
Beschreibung
Dieses Attribut definiert den Positionierungsmechanismus, der zum Festlegen des Layouts des Elements verwendet wird. Jedes Element kann positioniert werden, aber absolute oder feste Elemente erzeugen eine Box auf Blockebene, unabhängig vom Typ des Elements selbst. Ein relativ positioniertes Element wird im normalen Fluss von seiner Standardposition versetzt.

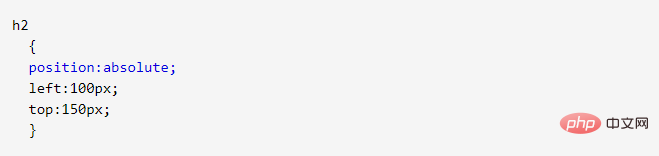
Beispiel
Positionierung des h2-Elements

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Positionsattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So führen Sie ein Shell-Skript aus
So führen Sie ein Shell-Skript aus
 So kaufen und verkaufen Sie Bitcoin auf Binance
So kaufen und verkaufen Sie Bitcoin auf Binance
 Was bedeutet Bildrate?
Was bedeutet Bildrate?
 Verwendung der Längenfunktion
Verwendung der Längenfunktion
 So bezahlen Sie mit WeChat auf Douyin
So bezahlen Sie mit WeChat auf Douyin
 Der Zweck des Befehls rm-rf unter Linux
Der Zweck des Befehls rm-rf unter Linux
 Welche Fehlerkorrektursysteme für Domainnamen gibt es?
Welche Fehlerkorrektursysteme für Domainnamen gibt es?
 echarts adaptive Größeneinstellungen
echarts adaptive Größeneinstellungen
 Was ist Python-Programmierung?
Was ist Python-Programmierung?