So verwenden Sie das CSS-Attribut padding-left

Definition und Verwendung des padding-left-Attributs
In CSS wird das padding-left-Attribut verwendet, um den linken Abstand festzulegen (linker Abstand). . Wenn Sie den oberen, rechten, unteren und linken Rand gleichzeitig festlegen müssen, können Sie das Padding-Attribut verwenden. Das Padding-Attribut kann den oberen, rechten, unteren und linken Rand in einer Anweisung definieren.
padding-left ähnliche Attribute
padding-top Attribut: obere Polsterung
padding-right Attribut: rechte Polsterung
padding-bottom-Attribut: Bottom-Padding
Syntaxformat für das Padding-left-Attribut
CSS-Syntax:padding-left:length /%/inherit
JavaScript-Syntax: object.style.paddingLeft="2cm"
Attributwertbeschreibung
Länge: Gibt einen festen unteren Abstand an Wert in bestimmten Einheiten wie Pixel, Zentimeter usw. Der Standardwert ist 0px
%: Definiert den unteren Abstand als Prozentsatz basierend auf der Breite des übergeordneten Elements. Dieser Wert funktioniert nicht wie erwartet in allen Browsern
erben: Vom übergeordneten Element Element Erbt den Wert des padding-left-Attributs
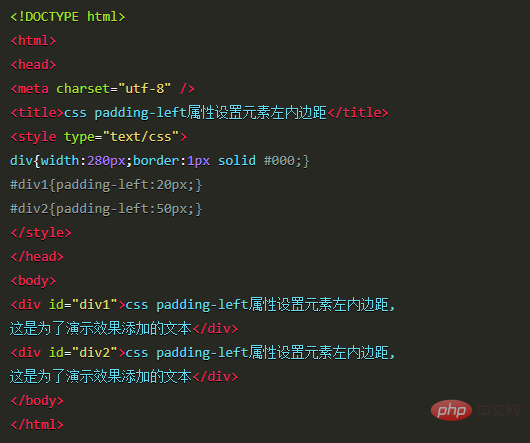
instanz

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut padding-left. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52


