So verwenden Sie das CSS-Attribut „font-style'.

Definition und Verwendung des Attributs „font-style“
In CSS wird das Attribut „font-style“ verwendet, um den Schriftstil von festzulegen Text. Alle gängigen Browser unterstützen derzeit dieses Attribut; das Attribut „font-style“ ist auf die Verwendung von kursiven, kursiven oder normalen Schriftarten eingestellt. Kursive Schriftarten werden normalerweise als einzelne Schriftart innerhalb einer Schriftfamilie definiert. Theoretisch kann der Benutzeragent eine kursive Schriftart basierend auf der normalen Schriftart berechnen.
Font-Style-Attribut-Syntaxformat
CSS-Syntax: Font-Style:normal/italic/oblique/inherit
JavaScript-Syntax: object.style.fontStyle= „kursiv“
Schriftstil-Attributwertbeschreibung
normal: Standardwert, der Browser zeigt einen Standardschriftstil an
kursiv: Browser Kursiv Der Schriftstil wird angezeigt
oblique: Der Browser zeigt einen kursiven Schriftstil an
inherit: Gibt an, dass der Schriftstil von der
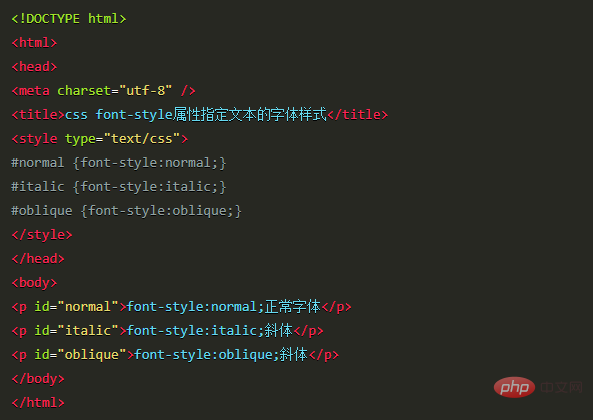
Instanz

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „font-style'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52


