So verwenden Sie das HTML-Collgroup-Tag
Das
html colgroup-Tag wird verwendet, um Spalten in einer Tabelle zu gruppieren, um sie zu formatieren. Das

Was bedeutet das colgroup-Tag? So verwenden Sie das HTML-Collgroup-Tag
Funktion: Gruppieren Sie die Spalten in der Tabelle, um sie zu formatieren.
Hinweis:
Das
Hinweis:
Alle gängigen Browser unterstützen das
HTML-Collgroup-Tag-Verwendungsbeispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table width="100%" border="1">
<colgroup span="2"></colgroup>
<colgroup style="color:#0000FF;"></colgroup>
<tr>
<th>商品种类</th>
<th>名称</th>
<th>价格</th>
</tr>
<tr>
<td>衣服</td>
<td>衬衣</td>
<td>53元</td>
</tr>
<tr>
<td>鞋子</td>
<td>板鞋</td>
<td>199元</td>
</tr>
</table>
</body>
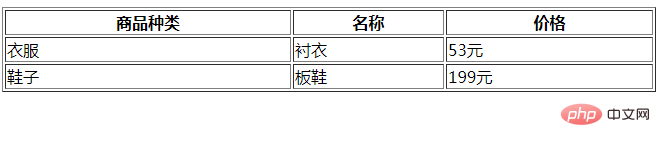
</html>Wirkung:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML-Collgroup-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1660
1660
 14
14
 1417
1417
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
React ist das bevorzugte Werkzeug zum Aufbau interaktiver Front-End-Erlebnisse. 1) React vereinfacht die UI -Entwicklung durch Komponentierungen und virtuelles DOM. 2) Komponenten werden in Funktionskomponenten und Klassenkomponenten unterteilt. Funktionskomponenten sind einfacher und Klassenkomponenten bieten mehr Lebenszyklusmethoden. 3) Das Arbeitsprinzip von React beruht auf virtuellen DOM- und Versöhnungsalgorithmus, um die Leistung zu verbessern. 4) State Management verwendet Usestate oder diese. 5) Die grundlegende Verwendung umfasst das Erstellen von Komponenten und das Verwalten von Status, und die erweiterte Verwendung umfasst benutzerdefinierte Haken und Leistungsoptimierung. 6) Zu den häufigen Fehlern gehören unsachgemäße Statusaktualisierungen und Leistungsprobleme, Debugging -Fähigkeiten umfassen die Verwendung von ReactDevtools und exzellent
 Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
React -Komponenten können durch Funktionen oder Klassen definiert werden, wobei die UI -Logik eingefasst und Eingabedaten durch Props akzeptiert werden. 1) Komponenten definieren: Verwenden Sie Funktionen oder Klassen, um Reaktierungselemente zurückzugeben. 2) Rendering -Komponente: React -Aufrufe rendern Methode oder führt die Funktionskomponente aus. 3) Multiplexing -Komponenten: Daten durch Requisiten übergeben, um eine komplexe Benutzeroberfläche zu erstellen. Mit dem Lebenszyklusansatz von Komponenten kann die Logik in verschiedenen Phasen ausgeführt werden, wodurch die Entwicklungseffizienz und die Wartbarkeit des Codes verbessert werden.
 Reacts Ökosystem: Bibliotheken, Tools und Best Practices
Apr 18, 2025 am 12:23 AM
Reacts Ökosystem: Bibliotheken, Tools und Best Practices
Apr 18, 2025 am 12:23 AM
Das React-Ökosystem umfasst staatliche Verwaltungsbibliotheken (z. B. Redux), Routing-Bibliotheken (z. B. Reactrouter), UI-Komponentenbibliotheken (wie Material-UI), Testwerkzeuge (wie Scherz) und Erstellung von Tools (z. B. Webpack). Diese Tools arbeiten zusammen, um Entwicklern dabei zu helfen, Anwendungen effizient zu entwickeln und zu pflegen, und die Effizienz der Code zu verbessern.
 Frontend -Entwicklung mit Reaktionen: Vorteile und Techniken
Apr 17, 2025 am 12:25 AM
Frontend -Entwicklung mit Reaktionen: Vorteile und Techniken
Apr 17, 2025 am 12:25 AM
Die Vorteile von React sind seine Flexibilität und Effizienz, die sich in: 1) basierendem Design widerspiegeln, verbessert die Wiederverwendbarkeit des Codes. 2) Virtual DOM -Technologie optimiert die Leistung, insbesondere beim Umgang mit großen Mengen an Datenaktualisierungen. 3) Das reiche Ökosystem bietet eine große Anzahl von Bibliotheken und Tools von Drittanbietern. Wenn Sie verstehen, wie React Beispiele funktioniert und verwendet, können Sie seine Kernkonzepte und Best Practices beherrschen, um eine effiziente, wartbare Benutzeroberfläche zu erstellen.
 React: Die Kraft einer JavaScript -Bibliothek für die Webentwicklung
Apr 18, 2025 am 12:25 AM
React: Die Kraft einer JavaScript -Bibliothek für die Webentwicklung
Apr 18, 2025 am 12:25 AM
React ist eine von Meta entwickelte JavaScript -Bibliothek zum Erstellen von Benutzeroberflächen, wobei der Kern die Komponentenentwicklung und die virtuelle Dom -Technologie ist. 1. Komponenten und Staatsmanagement: React verwaltet den Zustand durch Komponenten (Funktionen oder Klassen) und Hooks (wie Usestate), wodurch die Wiederverwendbarkeit und Wartung von Code verbessert wird. 2. Virtuelle DOM- und Leistungsoptimierung: Reagieren Sie durch virtuelles DOM effizient die reale DOM, um die Leistung zu verbessern. 3. Lebenszyklus und Haken: Hooks (wie die Verwendung von UseEffect) ermöglichen Funktionskomponenten, Lebenszyklen zu verwalten und Nebeneffektoperationen durchzuführen. V.
 Die Zukunft von React: Trends und Innovationen in der Webentwicklung
Apr 19, 2025 am 12:22 AM
Die Zukunft von React: Trends und Innovationen in der Webentwicklung
Apr 19, 2025 am 12:22 AM
Die Zukunft von React wird sich auf die ultimative Komponentenentwicklung, Leistungsoptimierung und eine tiefe Integration in andere Technologiestapel konzentrieren. 1) React vereinfacht die Erstellung und Verwaltung von Komponenten weiter und fördert die ultimative Komponentenentwicklung. 2) Die Leistungsoptimierung wird insbesondere in großen Anwendungen im Mittelpunkt. 3) React wird tief in Technologien wie GraphQL und Typecript integriert, um die Entwicklungserfahrung zu verbessern.
 Reagieren gegen Backend Frameworks: Ein Vergleich
Apr 13, 2025 am 12:06 AM
Reagieren gegen Backend Frameworks: Ein Vergleich
Apr 13, 2025 am 12:06 AM
React ist ein Front-End-Framework zum Erstellen von Benutzeroberflächen. Ein Back-End-Framework wird verwendet, um serverseitige Anwendungen zu erstellen. React bietet komponentierte und effiziente UI -Updates, und das Backend -Framework bietet eine vollständige Backend -Service -Lösung. Bei der Auswahl eines Technologie -Stacks sollten Projektanforderungen, Teamfähigkeiten und Skalierbarkeit berücksichtigt werden.




