

Definition und Verwendung des padding-top-Attributs
In CSS wird das padding-top-Attribut verwendet, um die obere Polsterung (top padding) festzulegen. . Wenn Sie den oberen, rechten, unteren und linken Rand gleichzeitig festlegen müssen, können Sie das Padding-Attribut verwenden. Das Padding-Attribut kann den oberen, rechten, unteren und linken Rand in einer Anweisung definieren.
padding-top ähnliche Attribute
padding-right Attribut: rechte Polsterung
padding-left Attribut: linke Polsterung
Polsterung -bottom-Attribut: Bottom Padding
Padding-Top-Attribut-Syntaxformat
CSS-Syntax: Padding-top:length/%/inherit
JavaScript-Syntax : object.style.paddingTop="2cm"
Attributwertbeschreibung
Länge: Gibt einen festen unteren Füllwert in bestimmten Einheiten wie Pixel, Zentimeter usw. an. Der Standardwert ist 0px
%: Definiert den unteren Abstand als Prozentsatz basierend auf der Breite des übergeordneten Elements. Dieser Wert funktioniert nicht wie erwartet in allen Browsern
erben: Vom übergeordneten Element element Erbt den Wert des padding-top-Attributs
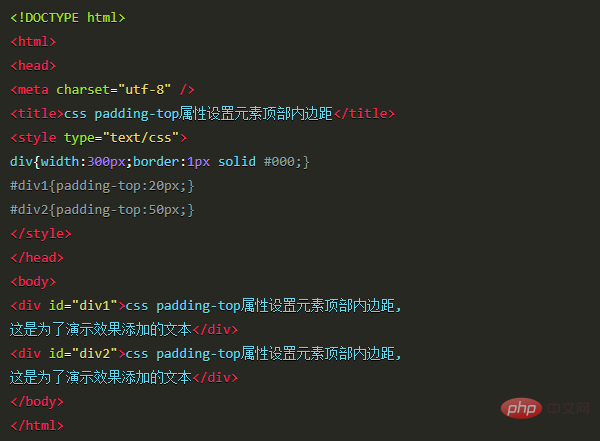
instanz

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut padding-top. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Python in ausführbare Datei gepackt
Python in ausführbare Datei gepackt
 So installieren Sie Bibliotheken von Drittanbietern in Sublime
So installieren Sie Bibliotheken von Drittanbietern in Sublime
 Einführung in Artikel-Tag-Attribute
Einführung in Artikel-Tag-Attribute
 So legen Sie Transparenz in CSS fest
So legen Sie Transparenz in CSS fest
 So verwenden Sie eine Python-for-Schleife
So verwenden Sie eine Python-for-Schleife
 So verwenden Sie Cloud-Speicher
So verwenden Sie Cloud-Speicher
 So ändern Sie die Berechtigungen für Ordner 777
So ändern Sie die Berechtigungen für Ordner 777
 So lösen Sie das Problem, dass der Geräte-Manager nicht geöffnet werden kann
So lösen Sie das Problem, dass der Geräte-Manager nicht geöffnet werden kann