
Das
html-Dialog-Tag wird zum Definieren eines Dialogfelds oder Fensters verwendet, und das

Wie verwende ich das HTML-Dialog-Tag?
Funktion: Definieren Sie ein Dialogfeld oder Fenster.
Hinweis: Das
Hinweis: Das
HTML-Dialog-Tag-Beispiel
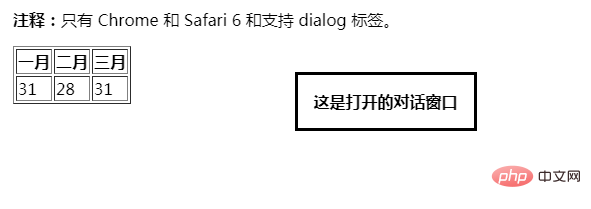
<!DOCTYPE html> <html> <body> <p><b>注释:</b>只有 Chrome 和 Safari 6 和支持 dialog 标签。</p> <table border="1"> <tr> <th>一月 <dialog open>这是打开的对话窗口</dialog></th> <th>二月</th> <th>三月</th> </tr> <tr> <td>31</td> <td>28</td> <td>31</td> </tr> </table> </body> </html>
Wirkung:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML-Dialog-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
 Was sind die Java-Workflow-Engines?
Was sind die Java-Workflow-Engines?
 So erhalten Sie Bitcoin
So erhalten Sie Bitcoin
 mongodb-Startbefehl
mongodb-Startbefehl
 Wo ist der PR-Ein- und Ausblendeffekt?
Wo ist der PR-Ein- und Ausblendeffekt?
 Analyse der ICP-Münzaussichten
Analyse der ICP-Münzaussichten
 So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
 Transactionscope-Nutzung
Transactionscope-Nutzung
 Grundlegende Verwendung von FTP
Grundlegende Verwendung von FTP