

In HTML wird das Tag
html5 neues Attribut
Autofokus: Das Feld
Herausforderung: Legen Sie den Wert von
deaktiviert: Deaktivieren Sie das
Formular: Definieren Sie ein oder mehrere Formulare, zu denen das Feld
Schlüsseltyp: Definiert den Sicherheitsalgorithmus des Schlüssels (Wert: rsa/dsa/ec).
name: Definiert den eindeutigen Namen des
Format
<keygen name="名称" />或<keygen name="名称" >
Beispiel
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< keygen> 标签笔记_PHP笔记</title> </head> <body> <form action="#" method="get" /> 用户名: <input type="text" name="user" /><br /><br /> 加密: <keygen name="myKeygen" /><br /><br /> <input type="submit"> </form> </body> </html>
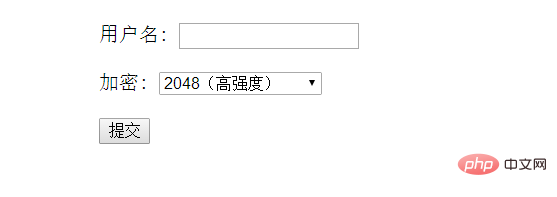
Laufende Ergebnisse

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML-Keygen-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!