So verwenden Sie das HTML-Label-Tag
Das HTML-Label-Tag wird verwendet, um Beschriftungen (Markierungen) für Eingabeelemente zu definieren; das Label-Element stellt dem Benutzer keine besonderen Effekte dar. Es verbessert jedoch die Benutzerfreundlichkeit für Mausbenutzer. Wenn der Benutzer die Beschriftung auswählt, verschiebt der Browser den Fokus automatisch auf das mit der Beschriftung verknüpfte Formularsteuerelement.

Wie verwende ich ein HTML-Label?
Funktion: Annotationen (Markierungen) für Eingabeelemente definieren.
Hinweis: Das Label-Element bietet dem Benutzer keine besonderen Effekte. Es verbessert jedoch die Benutzerfreundlichkeit für Mausbenutzer. Dieses Steuerelement wird ausgelöst, wenn Sie auf den Text innerhalb des Beschriftungselements klicken. Das heißt, wenn der Benutzer die Beschriftung auswählt, richtet der Browser den Fokus automatisch auf das Formularsteuerelement, das sich auf die Beschriftung bezieht.
Hinweis:
HTML-Label-Beispiel 1:
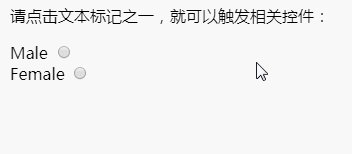
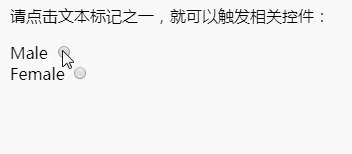
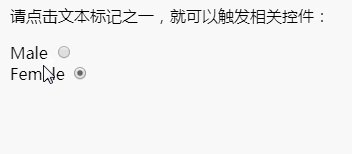
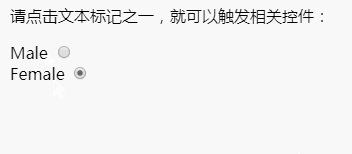
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> </head> <body> <p>请点击文本标记之一,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form> </body> </html>
Rendering:

HTML-Label-Beispiel 2:
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> </head> <body> <p>点击文本,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="text" id="male" /> <br /> <label for="female">Female</label> <input type="text" id="female" /> </form> </body> </html>
Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML-Label-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






