
Das CSS-Z-Index-Attribut wird verwendet, um die Stapelreihenfolge von Elementen festzulegen; Elemente mit einer höheren Stapelreihenfolge stehen immer vor Elementen mit einer niedrigeren Stapelreihenfolge. Dieses Attribut funktioniert nur bei positionierten Elementen (zum Beispiel: position:absolute, position:relative oder position:fixed).

Wie verwende ich das CSS-Z-Index-Attribut?
Das Z-Index-Attribut legt die Stapelreihenfolge von Elementen fest. Elemente mit einer höheren Stapelreihenfolge erscheinen immer vor Elementen mit einer niedrigeren Stapelreihenfolge.
Syntax:
z-index : auto | number;
Parameter:
auto: Standard. Die Stapelreihenfolge entspricht der des übergeordneten Elements.
Zahl: Numerischer Wert, legt die Stapelreihenfolge der Elemente fest; es kann ein positiver oder ein negativer Wert sein.
Beschreibung: Dieses Attribut legt die Position eines positionierten Elements entlang der Z-Achse fest, die als die Achse definiert ist, die sich vertikal zum Anzeigebereich erstreckt. Wenn es eine positive Zahl ist, ist sie näher am Benutzer, und wenn es eine negative Zahl ist, ist sie weiter vom Benutzer entfernt.
Hinweis: Alle gängigen Browser unterstützen das Z-Index-Attribut. Der Attributwert „inherit“ wird in keiner Version von Internet Explorer (einschließlich IE8) unterstützt. Elemente können negative Z-Index-Attributwerte haben. Z-Index funktioniert nur bei positionierten Elementen (zum Beispiel: position:absolute, position:relative oder position:fixed)!
Beispiel für ein CSS-Z-Index-Attribut
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
h2,p{
background-color: white;
border: 1px solid red;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" class="lazy" / alt="So verwenden Sie das CSS-Z-Index-Attribut" >
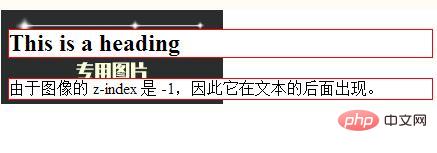
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Z-Index-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!