

Definition und Verwendung des Text-Decoration-Line-Attributs
In CSS wird das Text-Decoration-Line-Attribut verwendet, um Textdekorationsanforderungen anzugeben Der verwendete Linientyp. Wenn Sie die Werte der Eigenschaften text-decoration-line, text-decoration-style und text-decoration-color gleichzeitig festlegen müssen, können Sie die Eigenschaft text-decoration verwenden . Das text-decoration-Attribut kann diese drei Attribute in einer Deklaration definieren. Das Attribut „text-decoration-line“ unterstützt mehrere Attributwerte, z. B. die Verwendung von „underline“ und „overline“ (text-decoration-line:underline overline;), um Linien über und unter dem Text anzuzeigen.
text-decoration-line Die Attribut ist ein neues Attribut in CSS3. Derzeit unterstützen Mainstream-Browser dieses Attribut nicht, aber der Firefox-Browser unterstützt ein anderes Attribut, das dieses Attribut ersetzen kann (-moz-text-decoration-line-Attribut).
text-decoration-line-Attributsyntaxformat
CSS-Syntax: text-decoration-line: none/underline/overline/line-through/initial/inherit
JavaScript-Syntax: object.style.textDecorationLine="overline"
Attributwertbeschreibung
none: Standardwert, legt fest, dass die Textdekoration keine Linien hat
unterstrichen : legt fest, dass eine Linie unter dem Text angezeigt wird
overline: Gibt an, dass eine Linie über dem Text angezeigt wird
line-through: Gibt an, dass eine Linie in der Mitte des Textes angezeigt wird text
initial: Einstellung Dieses Attribut ist sein Standardwert
inherit: erbt den Wert des text-decoration-line-Attributs vom übergeordneten Element
instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css text-decoration-line属性文本修饰的线条类型</title>
<style type="text/css">
p{text-decoration: underline;}
#p1{text-decoration-line: overline;-moz-text-decoration-line: overline;}
#p2{text-decoration-line: underline;-moz-text-decoration-line: underline;}
#p3{text-decoration-line: line-through;-moz-text-decoration-line: line-through;}
#p4{text-decoration-line: overline underline;-moz-text-decoration-line: overline underline;}
</style>
</head>
<body>
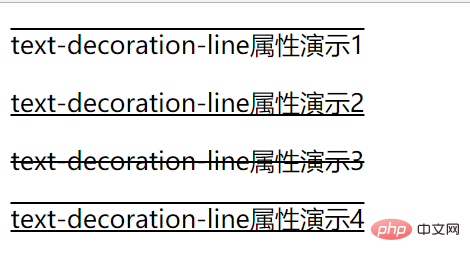
<p id="p1">text-decoration-line属性演示1</p>
<p id="p2">text-decoration-line属性演示2</p>
<p id="p3">text-decoration-line属性演示3</p>
<p id="p4">text-decoration-line属性演示4</p>
</body>
</html>Laufergebnisse

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut text-decoration-line. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!