So verwenden Sie das CSS-Padding-Attribut

Definition und Verwendung von CSS-Auffüllattributen
In CSS ist das Auffüllattribut ein Kurzattribut, das zum Festlegen aller Auffüllattribute (Padding) verwendet wird. Definieren Sie die Eigenschaft für den oberen Rand, die Eigenschaft für den rechten Rand, die Eigenschaft für den unteren Rand und die Eigenschaft für den linken Rand in derselben Anweisung.
CSS-Padding-Attribut-Syntaxformat
1.padding: Attributwert 1 Attributwert 2 Attributwert 3 Attributwert 4
2. Auffüllung: Attributwert 1 Attributwert 2 Attributwert 3
3. Auffüllung: Attributwert 1 Attributwert 2
4. Auffüllung: Attributwert 1
Beschreibung :
1. Wenn das Padding-Attribut 4 Attributwerte hat: Die vier Attributwerte definieren jeweils den oberen Padding, den rechten Padding, den unteren Padding und den linken Padding
2. Wenn das Füllattribut drei Attributwerte hat: Attributwert 1 und Attributwert 3 definieren die obere bzw. untere Polsterung. Attributwert 2 definiert die rechte und linke Polsterung
3. Wenn das Polsterungsattribut zwei Attributwerte hat: Attributwert 1 definiert die obere und untere Polsterung. Attributwert 2 definiert die rechte und linke Polsterung
4 Wenn das Polsterungsattribut nur einen Attributwert hat: Dieser Attributwert definiert die obere Polsterung, rechte Polsterung, untere Polsterung, linke Polsterung
Mögliche Attributwerte
auto: Der Browser berechnet den Abstand
Länge: Gibt den Abstand in bestimmten Einheiten an Wert, wie Pixel, Zentimeter usw. (Standard ist 0px)
%: Gibt den Abstand basierend auf dem Prozentsatz der Breite des übergeordneten Elements an
inherit: Erbt den Wert des Padding-Attributs vom übergeordneten Element
Instanz
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css padding属性设置元素内边距</title>
<style type="text/css">
div{width:260px;border:1px solid #000;padding:10px 20px 30px 40px;}
</style>
</head>
<body>
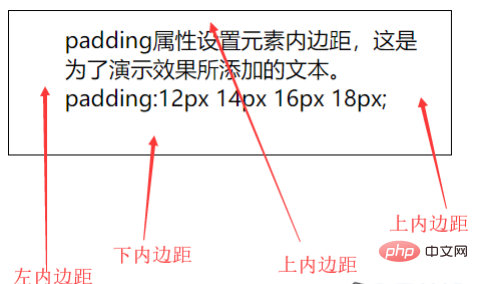
<div>padding属性设置元素内边距,这是为了演示效果所添加的文本。
padding:12px 14px 16px 18px;</div>
</body>
</html>Laufergebnis

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Padding-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




