
Das CSS-Attribut „Flex-Direction“ wird verwendet, um die Richtung flexibler Elemente anzugeben. Wenn das Element kein Element des Flexbox-Objekts ist, hat das Attribut „Flex-Direction“ keine Wirkung.

Wie verwende ich das CSS-Flex-Direction-Attribut?
Definition und Verwendung
Die Flex-Direction-Eigenschaft gibt die Richtung eines Flex-Elements an.
Hinweis: Die Flex-Direction-Eigenschaft hat keine Auswirkung, wenn das Element kein Element des Flexbox-Objekts ist.
Standard: Zeile
Geerbt: Nein
Animierbar: Nein.
Version: CSS3
JavaScript-Syntax:
object.style.flexDirection="column-reverse"
CSS-Syntax
flex-direction: row|row-reverse|column|column-reverse|initial|inherit;
Eigenschaften Wert
Zeile Standardwert. Flexible Elemente werden horizontal als Reihe angezeigt.
row-reverse Das Gleiche wie row, aber in umgekehrter Reihenfolge.
Spalte Flexible Elemente werden vertikal angezeigt, genau wie eine Spalte.
column-reverse Dasselbe wie Column, aber in umgekehrter Reihenfolge.
initial setzt diese Eigenschaft auf ihren Standardwert.
inherit Erbt dieses Attribut vom übergeordneten Element.
Beispiel
Stellen Sie die Richtung der flexiblen Boxelemente innerhalb des
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 400px;
height: 400px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-direction: row-reverse; /* Safari 6.1+ */
display: flex;
flex-direction: row-reverse;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
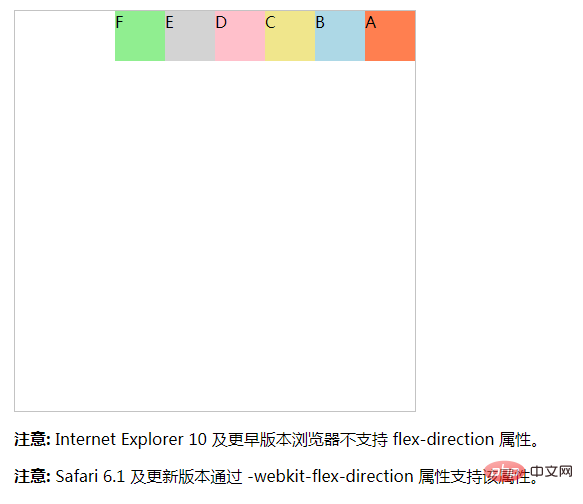
<div style="background-color:lightgreen;">F</div>Ergebnis ausführen:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Flex-Direction-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So aktivieren Sie den sekundären Anmeldedienst
So aktivieren Sie den sekundären Anmeldedienst
 Methode zur Migration einer MySQL-Datenbank
Methode zur Migration einer MySQL-Datenbank
 So definieren Sie Strings in PHP
So definieren Sie Strings in PHP
 So öffnen Sie eine VCF-Datei
So öffnen Sie eine VCF-Datei
 Was ist der Befehl zum Löschen einer Spalte in SQL?
Was ist der Befehl zum Löschen einer Spalte in SQL?
 Was ist die Anweisung zum Löschen einer Tabelle in SQL?
Was ist die Anweisung zum Löschen einer Tabelle in SQL?
 So starten Sie die Oracle-Datenüberwachung
So starten Sie die Oracle-Datenüberwachung
 So beheben Sie Fehler1
So beheben Sie Fehler1