

Definition und Verwendung des CSS-Attributs „List-Style-Position“
In CSS wird das Attribut „List-Style-Position“ verwendet, um den Ort festzulegen eine Listenelementmarkierung an einer Position, um die Position der Listenmarkierung relativ zum Inhalt des Listenelements anzugeben. Die äußere Markierung wird in einem bestimmten Abstand vom Rand des Listenelements platziert, dieser Abstand ist jedoch nicht in CSS definiert . Die Innenmarkierung wird so behandelt, als wären sie Inline-Elemente, die am Anfang des Inhalts des Listenelements eingefügt werden.
Alle Browser unterstützen das List-Style-Position-Attribut, aber keine Version von Internet Explorer (einschließlich IE8) unterstützt den Attributwert „inherit“.
Wenn Sie mehrere Listenattribute gleichzeitig festlegen müssen, können Sie das Listenstil-Attribut verwenden. Das Listenstil-Attribut kann den Listenstil-Typ (Typ des Listenelement-Tags) festlegen. , list gleichzeitig in einer Anweisung.
CSS-Syntaxformat für List-Style-Position-Attribute
CSS-Syntax: List-Style-Position: Inside/Outside/Inherit
JavaScript-Syntax: object.style.listStylePosition="inside"
Attributwertbeschreibung
inside: Die Listenelementmarkierung wird im Text platziert, der umgebende Text ebenfalls entsprechend der Markierung ausgerichtet
außerhalb: Standardwert, die Markierung bleibt links vom Text, die Listenelementmarkierung wird außerhalb des Textes platziert und der umgebende Text wird nicht entsprechend der Markierung
ausgerichteterben: Listenstilposition vom Attributwert des übergeordneten Elements erben
Instanz
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css list-style-position属性笔记</title>
<style type="text/css">
.inside {list-style-position: inside}
.outside {list-style-position: outside}
</style>
</head>
<body>
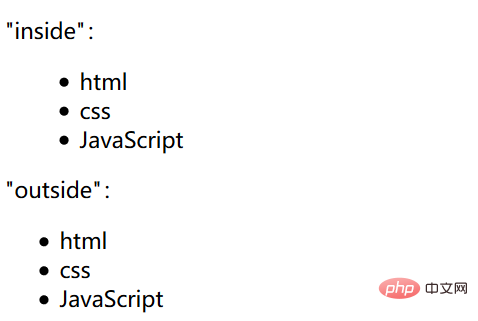
<p> "inside":</p>
<ul class="inside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
<p> "outside":</p>
<ul class="outside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
</body>Ergebnis ausführen

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut list-style-position. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen currentregion und usedrange
Der Unterschied zwischen currentregion und usedrange
 Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Welche Tools zur statischen Codeprüfung gibt es?
Welche Tools zur statischen Codeprüfung gibt es?
 Was tun, wenn Chrome keine Plugins laden kann?
Was tun, wenn Chrome keine Plugins laden kann?
 Welche mobilen Betriebssysteme gibt es?
Welche mobilen Betriebssysteme gibt es?
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 So beheben Sie den Fehler bei der MySQL-Abfrage
So beheben Sie den Fehler bei der MySQL-Abfrage