So verwenden Sie das CSS-Flex-Shrink-Attribut
Das CSS-Attribut „Flex-Shrink“ gibt die Schrumpfungsregeln von Flex-Elementen an. Das Flex-Element schrumpft nur, wenn die Summe der Standardbreiten größer als der Container ist, und die Größe seiner Schrumpfung basiert auf dem Wert von Flex-Shrink.

Wie verwende ich das CSS-Flex-Shrink-Attribut?
Definition und Verwendung
Das Flex-Shrink-Attribut legt die Schrumpfungsregeln für Flex-Elemente fest. Das Flex-Element schrumpft nur, wenn die Summe der Standardbreiten größer als der Container ist, und die Größe seiner Schrumpfung basiert auf dem Wert von Flex-Shrink.
Hinweis: Wenn das Element kein Element des Flexbox-Objekts ist, hat die Flex-Shrink-Eigenschaft keine Auswirkung.
Standard: 1
Geerbt: Nein
Animierbar: Ja.
Version: CSS3
JavaScript-Syntax:
object.style.flexShrink="5"
CSS-Syntax:
flex-shrink: number|initial|inherit;
Eigenschaftswerte
Zahl Eine Zahl, die den Betrag angibt, um den der Artikel im Vergleich zu anderen flexiblen Artikeln schrumpft. Der Standardwert ist 1.
initial setzt diese Eigenschaft auf ihren Standardwert.
inherit Erbt dieses Attribut vom übergeordneten Element.
Instanz
A, B, C setzen Flex-Shrink:1, D, E setzen auf Flex-Shrink:2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#content {
display: flex;
width: 500px;
}
#content div {
flex-basis: 120px;
border: 3px solid rgba(0,0,0,.2);
}
.box {
flex-shrink: 1;
}
.box1 {
flex-shrink: 2;
}
</style>
</head>
<body>
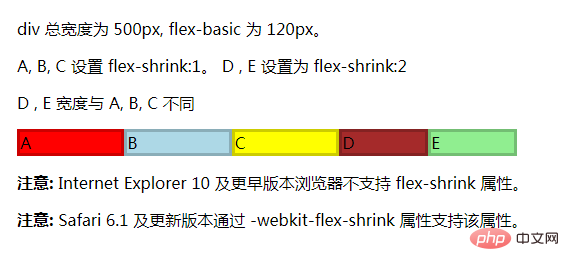
<p>div 总宽度为 500px, flex-basic 为 120px。</p>
<p>A, B, C 设置 flex-shrink:1。 D , E 设置为 flex-shrink:2</p>
<p>D , E 宽度与 A, B, C 不同</p>
<div id="content">
<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
</div>
</body>
</html>Effekt :

Instanzanalyse:
Der Standardwert von Flex-Shrink ist 1. Wenn dieses Attribut nicht explizit definiert ist, wird es verwendet Die Raumverkleinerung wird automatisch durchgeführt, indem das Verhältnis nach Addition aller Faktoren berechnet wird, mit dem Standardwert 1.
In diesem Beispiel definieren A, B und C Flex-Shrink explizit als 1 und D und E definieren Flex-Shrink als 2. Daher wird berechnet, dass der verbleibende Raum in 7 Teile unterteilt wird Insgesamt belegen A, B und C 1 Anteil, D und E belegen 2 Anteile, also 1:1:1:2:2
Wir können sehen, dass der übergeordnete Container als 500 Pixel definiert ist. Das untergeordnete Element ist als 120 Pixel definiert und das untergeordnete Element ist nach dem Hinzufügen 600 Pixel groß, was 100 Pixel über dem übergeordneten Container liegt. Dann müssen die überschüssigen 100 Pixel von A, B, C, D und E durch den Schrumpfungsfaktor verdaut werden, sodass die gewichtete Synthese 100*1+100*1+100*1+100*2+100*2= erhalten kann 700px.
So können wir die Menge an Überlauf berechnen, die durch A, B, C, D und E entfernt wird:
Die Menge an Überlauf, die durch A entfernt wird: (100* 1/700)* 100, was ungefähr 14 Pixel entspricht
B Entfernter Überlaufbetrag: (100*1/700)*100, was ungefähr 14 Pixel entspricht
C Entfernter Überlaufbetrag : (100*1 /700)*100, was ungefähr 14 Pixel entspricht
D Die Menge des entfernten Überlaufs: (100*2/700)*100, was ungefähr 28 Pixel entspricht
E Die Menge des entfernten Überlaufs: (100*2/700)*100, was ungefähr 28 Pixel entspricht
Schließlich sind die tatsächlichen Breiten von A, B, C, D und E: 120 -14=106px, 120-14=106px, 120- 14=106px, 120-28=92px, 120-28=92px, zusätzlich beinhaltet diese Breite den Rand.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Flex-Shrink-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1390
1390
 52
52
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Das Reaktivitätssystem von VUE 2 kämpft mit der Einstellung der Direktarray -Index, der Längenänderung und der Addition/Löschung der Objekteigenschaften. Entwickler können die Mutationsmethoden von VUE und VUE.SET () verwenden, um die Reaktivität sicherzustellen.
 Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
React -Komponenten können durch Funktionen oder Klassen definiert werden, wobei die UI -Logik eingefasst und Eingabedaten durch Props akzeptiert werden. 1) Komponenten definieren: Verwenden Sie Funktionen oder Klassen, um Reaktierungselemente zurückzugeben. 2) Rendering -Komponente: React -Aufrufe rendern Methode oder führt die Funktionskomponente aus. 3) Multiplexing -Komponenten: Daten durch Requisiten übergeben, um eine komplexe Benutzeroberfläche zu erstellen. Mit dem Lebenszyklusansatz von Komponenten kann die Logik in verschiedenen Phasen ausgeführt werden, wodurch die Entwicklungseffizienz und die Wartbarkeit des Codes verbessert werden.
 Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
TypeScript verbessert die Reaktionsentwicklung, indem sie die Sicherheit Typ, Verbesserung der Codequalität und eine bessere Unterstützung für eine IDE bietet, wodurch Fehler verringert und die Wartbarkeit verbessert werden.
 Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
React ist das bevorzugte Werkzeug zum Aufbau interaktiver Front-End-Erlebnisse. 1) React vereinfacht die UI -Entwicklung durch Komponentierungen und virtuelles DOM. 2) Komponenten werden in Funktionskomponenten und Klassenkomponenten unterteilt. Funktionskomponenten sind einfacher und Klassenkomponenten bieten mehr Lebenszyklusmethoden. 3) Das Arbeitsprinzip von React beruht auf virtuellen DOM- und Versöhnungsalgorithmus, um die Leistung zu verbessern. 4) State Management verwendet Usestate oder diese. 5) Die grundlegende Verwendung umfasst das Erstellen von Komponenten und das Verwalten von Status, und die erweiterte Verwendung umfasst benutzerdefinierte Haken und Leistungsoptimierung. 6) Zu den häufigen Fehlern gehören unsachgemäße Statusaktualisierungen und Leistungsprobleme, Debugging -Fähigkeiten umfassen die Verwendung von ReactDevtools und exzellent
 Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
In dem Artikel wird der Usereducer für komplexes Zustandsmanagement in React erläutert, wobei die Vorteile gegenüber Usestate detailliert beschrieben werden und wie sie in die Nutzung für Nebenwirkungen integriert werden können.
 Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Funktionelle Komponenten in vue.js sind zustandslos, leicht und fehlen Lebenszyklushaken, die ideal für die Rendern von reinen Daten und zur Optimierung der Leistung. Sie unterscheiden
 Wie stellen Sie sicher, dass Ihre React -Komponenten zugänglich sind? Welche Tools können Sie verwenden?
Mar 27, 2025 pm 05:41 PM
Wie stellen Sie sicher, dass Ihre React -Komponenten zugänglich sind? Welche Tools können Sie verwenden?
Mar 27, 2025 pm 05:41 PM
In dem Artikel werden Strategien und Tools erörtert, um sicherzustellen, dass React -Komponenten zugänglich sind und sich auf semantische HTML, ARIA -Attribute, Tastaturnavigation und Farbkontrast konzentrieren. Es empfiehlt die Verwendung von Tools wie Eslint-Plugin-JSX-A11Y und AXE-CORE für Testi




