

Einführung in das CSS-Attribut „font-variant“
Die Verwendung des Attributs „font-variant“ hat nur einen Effekt: Den Text in Kapitälchen setzen, was auch für Englisch gilt, da es im Chinesischen keinen Unterschied zwischen Groß- und Kleinschreibung gibt.
Syntax:
Schriftvariante: Normal/Kapitälchen;
Beschreibung:
Die Font-Variant-Attributwerte lauten wie folgt:
1.Font-Variant-Attributwert: normaler Standardwert, normaler Effekt
2.Font-Variant-Attributwert: Kapitälchen, kleine Großbuchstaben Schriftart
Beispiel
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>font-variant属性</title>
<style type="text/css">
#p1{font-variant:normal;}
#p2{font-variant:small-caps;}
</style>
</head>
<body>
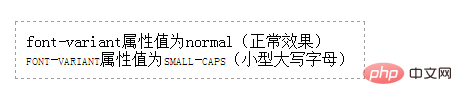
<p id="p1">font-variant属性值为normal(正常效果)</p>
<p id="p2"> font-variant属性值为small-caps(小型大写字母)</p>
</body>
</html>Laufergebnis

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „font-variant'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 Wo ist die Taschenlampe des OnePlus-Telefons?
Wo ist die Taschenlampe des OnePlus-Telefons?
 jsonp löst domänenübergreifende Probleme
jsonp löst domänenübergreifende Probleme
 WirelessKeyview
WirelessKeyview
 Notizblock-Schriftart
Notizblock-Schriftart
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?
 Was ist mit der Auslösung des Luftschalters falsch?
Was ist mit der Auslösung des Luftschalters falsch?
 Was soll ich tun, wenn gpedit.msc nicht geöffnet werden kann?
Was soll ich tun, wenn gpedit.msc nicht geöffnet werden kann?