So verwenden Sie das CSS-Flex-Wrap-Attribut
Das CSS-Flex-Wrap-Attribut wird verwendet, um anzugeben, ob der Flex-Container eine einzelne Zeile oder mehrere Zeilen ist. Gleichzeitig bestimmt die Richtung der horizontalen Achse die Stapelrichtung neuer Zeilen -wrap: nowrap|wrap|wrap-reverse|initial|inherit ;Wenn das Element kein Element des Flexbox-Objekts ist, hat die Flex-Wrap-Eigenschaft keine Auswirkung.

Wie verwende ich das CSS-Flex-Wrap-Attribut?
Definition und Verwendung
Das Flex-Wrap-Attribut gibt an, ob der Flex-Container eine einzelne Zeile oder mehrere Zeilen ist, und die Richtung der horizontalen Achse bestimmt die Richtung, in der neue Reihen gestapelt werden. .
Hinweis: Die Flex-Wrap-Eigenschaft hat keine Auswirkung, wenn das Element kein Element des Flexbox-Objekts ist.
Standard: nowrap
Geerbt: Nein
Animierbar: Nein.
Version: CSS3
JavaScript-Syntax:
object.style.flexWrap="nowrap"
CSS-Syntax:
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
Attributwert
nowrap-Standardwert. Flexible Elemente dürfen nicht in Zeilen oder Spalten aufgeteilt werden.
wrap gibt an, dass flexible Elemente bei Bedarf in Zeilen oder Spalten aufgeteilt werden.
wrap-reverse gibt an, dass flexible Elemente bei Bedarf in Zeilen oder Spalten aufgeteilt werden, jedoch in umgekehrter Reihenfolge.
initial setzt diese Eigenschaft auf ihren Standardwert.
inherit Erbt dieses Attribut vom übergeordneten Element.
Beispiel
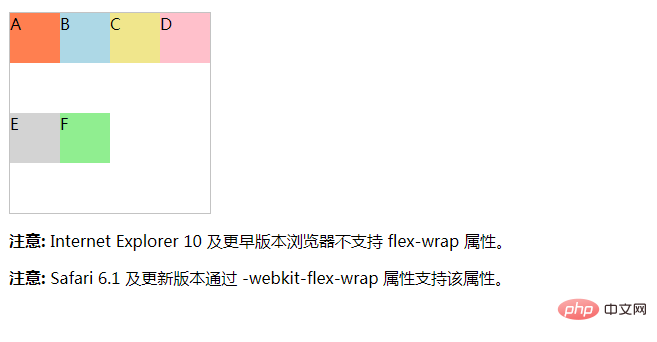
Lassen Sie das Flexbox-Element bei Bedarf Zeilen umbrechen:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 200px;
height: 200px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-wrap: wrap; /* Safari 6.1+ */
display: flex;
flex-wrap: wrap;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
<div style="background-color:lightgreen;">F</div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 flex-wrap 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-flex-wrap 属性支持该属性。</p>
</body>
</html>Effekt:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Flex-Wrap-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
In dem Artikel wird die Verwendung von UseEffect in React, einen Haken für die Verwaltung von Nebenwirkungen wie Datenabrufen und DOM -Manipulation in funktionellen Komponenten erläutert. Es erklärt die Verwendung, gemeinsame Nebenwirkungen und Reinigung, um Probleme wie Speicherlecks zu verhindern.
 Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
In Artikel werden die Verbindungskomponenten an Redux Store mit Connect () verbinden, wobei MapStatetoprops, MapDispatchtoprops und Leistungsauswirkungen erläutert werden.
 Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Der Artikel erläutert den Usecontext in React, was das staatliche Management durch Vermeidung von Prop -Bohrungen vereinfacht. Es wird von Vorteilen wie zentraler Staat und Leistungsverbesserungen durch reduzierte Neulehre erörtert.
 Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
In Artikeln werden das Standardverhalten bei Ereignishandlern mithilfe von PURDDEFAULT () -Methoden, seinen Vorteilen wie verbesserten Benutzererfahrungen und potenziellen Problemen wie Barrierefreiheitsproblemen verhindern.
 Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Der Artikel erörtert die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten bei React, wobei sich auf Aspekte wie Vorhersehbarkeit, Leistung und Anwendungsfälle konzentriert. Es rät zu Faktoren, die bei der Auswahl zwischen ihnen berücksichtigt werden müssen.
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Das Reaktivitätssystem von VUE 2 kämpft mit der Einstellung der Direktarray -Index, der Längenänderung und der Addition/Löschung der Objekteigenschaften. Entwickler können die Mutationsmethoden von VUE und VUE.SET () verwenden, um die Reaktivität sicherzustellen.
 Wie definieren Sie Routen mit der & lt; Route & gt; Komponente?
Mar 21, 2025 am 11:47 AM
Wie definieren Sie Routen mit der & lt; Route & gt; Komponente?
Mar 21, 2025 am 11:47 AM
In dem Artikel wird das Definieren von Routen im React -Router unter Verwendung der & lt; Route & gt; Komponente, Abdeckung von Requisiten wie Pfad, Komponente, Rendern, Kindern, exakt und verschachteltes Routing.




