So verwenden Sie das CSS-Box-Pack-Attribut

CSS-Box-Pack-Attributdefinition und -verwendung
1 Das Box-Pack-Attribut ist ein neues Attribut von CSS3, das verwendet wird Geben Sie an, wann die Box größer als das untergeordnete Element ist. Wo soll das untergeordnete Element platziert werden? Derzeit unterstützen Mainstream-Browser dieses Attribut nicht, aber einige Browser verfügen über ihre eigenen privaten Attribute, um den Effekt des Box-Pack-Attributs zu erzielen.
2. Internet Explorer 10 kann das Eigenschaftsattribut -ms-flex-pack verwenden, anstatt das Box-Pack-Attribut zu unterstützen. Versionen vor Internet Explorer 10 unterstützen dieses Attribut nicht. Der Firefox-Kernelbrowser kann stattdessen das Box-Pack-Attribut über das private Attribut -moz-box-pack-Attribut unterstützen. Safari-, Opera- und Chrome-Browser können stattdessen das Box-Pack-Attribut über das private Attribute-Webkit-Box-Pack-Attribut
CSS-Box-Pack-Attribut-Syntaxformat
box-pack: start/end/center/justify;
Attributwertbeschreibung
Start: Bei Feldern mit normaler Ausrichtung wird das erste untergeordnete Element am linken Rand links platziert (alle zusätzlichen Leerzeichen werden nach dem letzten untergeordneten Element platziert). . Bei umgekehrten Boxen wird der rechte Rand des letzten untergeordneten Elements rechts platziert (der gesamte zusätzliche Platz wird vor dem ersten untergeordneten Element platziert). Ende: Bei normal ausgerichteten Boxen wird das letzte untergeordnete Element rechts platziert wird auf der rechten Seite platziert (der gesamte zusätzliche Platz wird vor dem ersten untergeordneten Element platziert). Bei umgekehrten Boxen wird der linke Rand des ersten untergeordneten Elements links platziert (der gesamte zusätzliche Platz wird nach dem letzten untergeordneten Element platziert) Mitte: Der zusätzliche Platz wird in zwei gleichmäßige Hälften geteilt, die erste Hälfte ist platziert ein untergeordnetes Element, die andere Hälfte platziert das letzte untergeordnete Element justify: zusätzlicher Platz wird gleichmäßig auf jedes untergeordnete ElementInstanz
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 box-pack属性笔记</title>
<style type="text/css">
body{background-color: #aaa;}
div{width: 400px;height: 100px;border:1px solid mediumvioletred;}
.box1{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:center;/* W3C */
-ms-flex-pack:center;/* Internet Explorer 10 */
-moz-box-pack:center;/* Firefox */
-webkit-box-pack:center;/* Safari, Opera, and Chrome */
}
.box2{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:justify;/* W3C */
-ms-flex-pack:justify;/* Internet Explorer 10 */
-moz-box-pack:justify;/* Firefox */
-webkit-box-pack:justify;/* Safari, Opera, and Chrome */
}
</style>
</head>
<body>
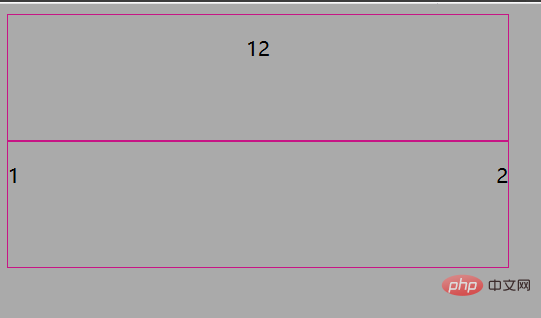
<div class="box1"><p>1</p><p>2</p></div>
<div class="box2"><p>1</p><p>2</p></div>
</body>
</html>Laufergebnisse

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Box-Pack-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben




