So verwenden Sie das CSS-Attribut „Outline-Style'.
Ein Umriss ist eine Linie, die um ein Element herum gezeichnet wird, direkt außerhalb der Randkante. Das Attribut „outline-style“ wird verwendet, um den Stil des gesamten Umrisses eines Elements festzulegen; der Wert dieses Attributs kann nicht auf none gesetzt werden, da der Umriss sonst nicht angezeigt wird.

Wie verwende ich das CSS-Outline-Style-Attribut? Das Attribut
outline-style wird verwendet, um den gesamten Umriss eines Elements zu formatieren. Der Stil darf nicht „none“ sein, da sonst die Gliederung nicht angezeigt wird.
Syntax:
outline-style : none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit;
Attributwert:
● keiner: Standard. Definieren Sie keine Gliederung.
● gepunktet: Definieren Sie den gepunkteten Umriss.
● Gestrichelt: Definieren Sie den gestrichelten Umriss.
● Fest: Definieren Sie einen durchgezogenen Umriss.
● Doppelt: Definieren Sie einen doppelten Linienumriss. Die Breite der Doppellinie entspricht dem Wert der Umrissbreite.
●Nut: Definieren Sie das 3D-Nutprofil. Dieser Effekt hängt vom Wert der Umrissfarbe ab.
● Grat: Definieren Sie das 3D-Rillenprofil. Dieser Effekt hängt vom Wert der Umrissfarbe ab.
● Einschub: Definieren Sie das konkave 3D-Kantenprofil. Dieser Effekt hängt vom Wert der Umrissfarbe ab.
● Anfang: Definieren Sie den konvexen 3D-Kantenumriss. Dieser Effekt hängt vom Wert der Umrissfarbe ab.
● erben: Gibt an, dass die Einstellungen für den Umrissstil vom übergeordneten Element geerbt werden sollen.
Hinweis: Das Attribut „outline-style“ muss immer vor dem Attribut „outline-color“ deklariert werden, da das Element die Farbe seines Umrisses erst ändern kann, nachdem es den Umriss erhalten hat.
Hinweis:
Umriss ist der Rand um das Element, er stammt jedoch von einem anderen Rahmenattribut.
Der Umriss ist nicht Teil der Abmessungen des Elements, daher umfassen die Breiten- und Höheneigenschaften des Elements nicht die Breite des Umrisses. Konturen nehmen keinen Platz ein und sind nicht unbedingt rechteckig.
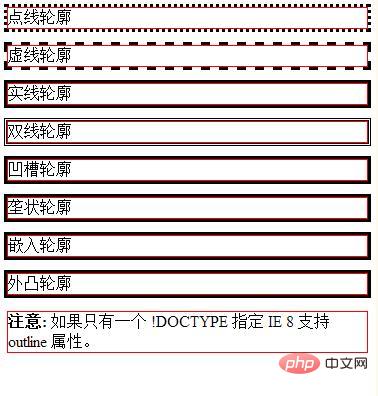
CSS-Gliederungsstil-Attributbeispiel
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
p.dotted {
outline-style: dotted;
}
p.dashed {
outline-style: dashed;
}
p.solid {
outline-style: solid;
}
p.double {
outline-style: double;
}
p.groove {
outline-style: groove;
}
p.ridge {
outline-style: ridge;
}
p.inset {
outline-style: inset;
}
p.outset {
outline-style: outset;
}
</style>
</head>
<body>
<p class="dotted">点线轮廓</p>
<p class="dashed">虚线轮廓</p>
<p class="solid">实线轮廓</p>
<p class="double">双线轮廓</p>
<p class="groove">凹槽轮廓</p>
<p class="ridge">垄状轮廓</p>
<p class="inset">嵌入轮廓</p>
<p class="outset">外凸轮廓</p>
<p><b>注意:</b> 如果只有一个 !DOCTYPE 指定 IE 8 支持 outline 属性。</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „Outline-Style'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




