So verwenden Sie das HTML-Tbody-Tag

html tbody标签用于组合HTML表格的主体内容,tbody元素应该与thead和tfoot元素结合起来使用。如果您使用thead、tfoot以及 tbody元素,您就必须使用全部的元素。
html tbody标签怎么用?
作用:组合 HTML 表格的主体内容。
说明:tbody 元素应该与 thead 和 tfoot 元素结合起来使用。如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。
注释:在默认情况下这些元素不会影响到表格的布局。不过,您可以使用 CSS 使这些元素改变表格的外观。 内部必须拥有 标签!、
html tbody标签使用示例
<html>
<head>
<style type="text/css">
thead {color:green}
tbody {color:blue;height:50px}
tfoot {color:red}
</style>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>
</body>
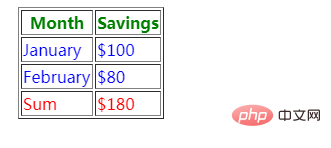
</html>效果输出:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML-Tbody-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Reacts Ökosystem: Bibliotheken, Tools und Best Practices
Apr 18, 2025 am 12:23 AM
Reacts Ökosystem: Bibliotheken, Tools und Best Practices
Apr 18, 2025 am 12:23 AM
Das React-Ökosystem umfasst staatliche Verwaltungsbibliotheken (z. B. Redux), Routing-Bibliotheken (z. B. Reactrouter), UI-Komponentenbibliotheken (wie Material-UI), Testwerkzeuge (wie Scherz) und Erstellung von Tools (z. B. Webpack). Diese Tools arbeiten zusammen, um Entwicklern dabei zu helfen, Anwendungen effizient zu entwickeln und zu pflegen, und die Effizienz der Code zu verbessern.
 Die Zukunft von React: Trends und Innovationen in der Webentwicklung
Apr 19, 2025 am 12:22 AM
Die Zukunft von React: Trends und Innovationen in der Webentwicklung
Apr 19, 2025 am 12:22 AM
Die Zukunft von React wird sich auf die ultimative Komponentenentwicklung, Leistungsoptimierung und eine tiefe Integration in andere Technologiestapel konzentrieren. 1) React vereinfacht die Erstellung und Verwaltung von Komponenten weiter und fördert die ultimative Komponentenentwicklung. 2) Die Leistungsoptimierung wird insbesondere in großen Anwendungen im Mittelpunkt. 3) React wird tief in Technologien wie GraphQL und Typecript integriert, um die Entwicklungserfahrung zu verbessern.
 Frontend -Entwicklung mit Reaktionen: Vorteile und Techniken
Apr 17, 2025 am 12:25 AM
Frontend -Entwicklung mit Reaktionen: Vorteile und Techniken
Apr 17, 2025 am 12:25 AM
Die Vorteile von React sind seine Flexibilität und Effizienz, die sich in: 1) basierendem Design widerspiegeln, verbessert die Wiederverwendbarkeit des Codes. 2) Virtual DOM -Technologie optimiert die Leistung, insbesondere beim Umgang mit großen Mengen an Datenaktualisierungen. 3) Das reiche Ökosystem bietet eine große Anzahl von Bibliotheken und Tools von Drittanbietern. Wenn Sie verstehen, wie React Beispiele funktioniert und verwendet, können Sie seine Kernkonzepte und Best Practices beherrschen, um eine effiziente, wartbare Benutzeroberfläche zu erstellen.
 React: Die Kraft einer JavaScript -Bibliothek für die Webentwicklung
Apr 18, 2025 am 12:25 AM
React: Die Kraft einer JavaScript -Bibliothek für die Webentwicklung
Apr 18, 2025 am 12:25 AM
React ist eine von Meta entwickelte JavaScript -Bibliothek zum Erstellen von Benutzeroberflächen, wobei der Kern die Komponentenentwicklung und die virtuelle Dom -Technologie ist. 1. Komponenten und Staatsmanagement: React verwaltet den Zustand durch Komponenten (Funktionen oder Klassen) und Hooks (wie Usestate), wodurch die Wiederverwendbarkeit und Wartung von Code verbessert wird. 2. Virtuelle DOM- und Leistungsoptimierung: Reagieren Sie durch virtuelles DOM effizient die reale DOM, um die Leistung zu verbessern. 3. Lebenszyklus und Haken: Hooks (wie die Verwendung von UseEffect) ermöglichen Funktionskomponenten, Lebenszyklen zu verwalten und Nebeneffektoperationen durchzuführen. V.
 Das Verständnis der Hauptfunktion von React: Die Frontend -Perspektive
Apr 18, 2025 am 12:15 AM
Das Verständnis der Hauptfunktion von React: Die Frontend -Perspektive
Apr 18, 2025 am 12:15 AM
Zu den Hauptfunktionen von React gehören komponentiertes Denken, Staatsmanagement und virtuelles DOM. 1) Die Idee der Komponentierung ermöglicht es, die Benutzeroberfläche in wiederverwendbare Teile aufzuteilen, um die Lesbarkeit und Wartbarkeit der Code zu verbessern. 2) Das staatliche Management verwaltet dynamische Daten durch Status und Requisiten und ändert sich auslösen UI -Updates. 3) Aktualisieren Sie die Benutzeroberfläche virtuelle DOM -Optimierungsleistung durch die Berechnung des Mindestbetriebs der DOM -Replik im Speicher.
 Reagieren und Frontendentwicklung: Ein umfassender Überblick
Apr 18, 2025 am 12:23 AM
Reagieren und Frontendentwicklung: Ein umfassender Überblick
Apr 18, 2025 am 12:23 AM
React ist eine von Facebook entwickelte JavaScript -Bibliothek zum Erstellen von Benutzeroberflächen. 1. Es wird komponentierte und virtuelle DOM -Technologie verwendet, um die Effizienz und Leistung der UI -Entwicklung zu verbessern. 2. Die Kernkonzepte von React umfassen Komponentierungen, Staatsmanagement (wie Usestate und UseEffect) und das Arbeitsprinzip des virtuellen DOM. 3. In praktischen Anwendungen unterstützt React von der grundlegenden Komponentenwiedergabe bis hin zur erweiterten asynchronen Datenverarbeitung. 4. Häufige Fehler wie das Vergessen, Schlüsselattribute oder falsche Statusaktualisierungen hinzuzufügen, können durch ReactDevtools und Protokolle debuggen werden. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung von React.MEMO, Code -Segmentierung und Halten des Codes und die Aufrechterhaltung der Zuverlässigkeit
 Die Kraft des Reagierens in HTML: Moderne Webentwicklung
Apr 18, 2025 am 12:22 AM
Die Kraft des Reagierens in HTML: Moderne Webentwicklung
Apr 18, 2025 am 12:22 AM
Die Anwendung von React in HTML verbessert die Effizienz und Flexibilität der Webentwicklung durch Komponentierungen und virtuelles DOM. 1) Die Reaktion der Komponentierung Die Idee unterteilt die Benutzeroberfläche in wiederverwendbare Einheiten, um das Management zu vereinfachen. 2) Virtuelle DOM -Optimierungsleistung, minimieren Sie DOM -Operationen durch Differungsalgorithmus. 3) Die JSX -Syntax ermöglicht das Schreiben von HTML in JavaScript, um die Entwicklungseffizienz zu verbessern. 4) Verwenden Sie den Usestate -Hook, um den Status zu verwalten und dynamische Inhaltsaktualisierungen zu realisieren. 5) Optimierungsstrategien umfassen die Verwendung von React.Memo und Usecallback, um unnötiges Rendern zu verringern.
 Reagieren Sie gegen andere Frameworks: Vergleichen und Kontrastoptionen
Apr 17, 2025 am 12:23 AM
Reagieren Sie gegen andere Frameworks: Vergleichen und Kontrastoptionen
Apr 17, 2025 am 12:23 AM
React ist eine JavaScript -Bibliothek zum Erstellen von Benutzeroberflächen, die für große und komplexe Anwendungen geeignet sind. 1. Der Kern von React ist Komponentierung und virtuelles DOM, wodurch die UI -Rendering -Leistung verbessert wird. 2. Im Vergleich zu VUE ist React flexibler, hat aber eine steile Lernkurve, die für große Projekte geeignet ist. 3. Im Vergleich zum Angular ist React leichter, hängt von der Gemeinschaftsökologie ab und geeignet für Projekte, die Flexibilität erfordern.




