So verwenden Sie das CSS-Attribut box-ordinal-group
Das Attribut

css box-ordinal-group wird verwendet, um die Reihenfolge anzugeben, in der Box-Unterelemente angezeigt werden. Mainstream-Browser verfügen nicht über dieses Attribut. Einige Mainstream-Browser verfügen jedoch über entsprechende private Attribute, die dieses Attribut ersetzen. Internet Explorer 10 unterstützt das Attribut ms-flex-order, und Versionen vor Internet Explorer 10 unterstützen das Flexbox-Attribut nicht. Firefox-basierte Browser unterstützen das Attribut -moz-box-ordinal-group. Safari- und Chrome-basierte Browser unterstützen das Attribut -webkit-box-ordinal-group.
CSS-Box-Ordinalgruppen-Attributsyntaxformat
box-ordinal-group: integer;
CSS-Box-Ordinalgruppen-Attributwertbeschreibung
Ganzzahl : Ganzzahl, die die Anzeigereihenfolge der untergeordneten Elemente angibt. Elemente mit kleinen Werten werden vor Elementen mit hohen Werten angezeigt. Bei Elementen mit demselben Wert hängt die Anzeigereihenfolge von ihrer Quellreihenfolge ab
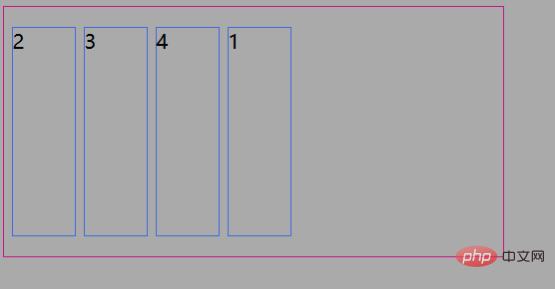
Instanz
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 box-ordinal-group属性设置box子元素的显示顺序</title>
<style type="text/css">
body{background-color: #aaa;}
div{width: 400px;height: 200px;border:1px solid mediumvioletred;}
.box1{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
}
#p1,#p2,#p3,#p4{width:50px;border:1px solid royalblue;margin-left:6px;}
#p1{
box-ordinal-group:2;
-ms-flex-order:2; /* Internet Explorer 10 */
-moz-box-ordinal-group:2; /* Firefox */
-webkit-box-ordinal-group:2; /* Safari and Chrome */
}
#p4{
box-ordinal-group:1;
-ms-flex-order:1; /* Internet Explorer 10 */
-moz-box-ordinal-group:1; /* Firefox */
-webkit-box-ordinal-group:1; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="box1"><p id="p1">1</p><p id="p2">2</p><p id="p3">3</p><p id="p4">4</p></div>
</body>
</html>Laufergebnisse

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut box-ordinal-group. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.




