So verwenden Sie das CSS-Spaltenattribut

CSS-Ccolumns-Attributverwendung
Spalten: enthält zwei Attribute: Spaltenbreite und Spaltenanzahl
1.Spalte - Breite Spaltenbreite
2.column-count Spaltennummer
Browserkompatibilität:
Internet Explorer 10 und Opera unterstützen Spaltenattribut
Firefox unterstützt das alternative Attribut -moz-column
Safari und Chrome unterstützen das alternative Attribut -webkit-column
Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{margin:0;padding:5px 10px;background:#eee;}
h1{margin:10px 0;font-size:16px;}
.test1{
width:628px;
border:10px solid #000;
-moz-columns:100px 4;
-webkit-columns:100px 4;
columns:100px 4;
}
.test2{
border:10px solid #000;
-moz-columns:400px;
-webkit-columns:400px;
columns:400px;
}
</style>
</head>
<body>
<h1 id="列数及列宽固定">列数及列宽固定:</h1>
<div>
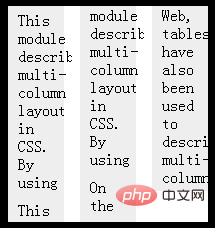
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets laid out in multiple columns. </p>
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets laid out in multiple columns. </p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of usingn to another on various output devices including speech</p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of usingn to another on various output devices including speech synthesizers and small mobile devices.</p>
</div>
<h1 id="列宽固定-根据内容自动分布列数">列宽固定,根据内容自动分布列数:</h1>
<div>
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns. </p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.</p>
</div>
</body>
</html>Laufergebnisse

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Spaltenattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Dies ist der 3. Beitrag in einer kleinen Serie, die wir in Form von Barrierefreiheit gemacht haben. Wenn Sie den zweiten Beitrag verpasst haben, lesen Sie "Verwalten des Benutzerfokus mit: Fokus-Sichtbar". In
 Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Die CSS-Box-Shadow- und Umrisseigenschaften haben Thema gewonnen. JSON-Unterstützung in WordPress 6.1. Sei ein paar Beispiele für die Funktionsweise in realen Themen und welche Optionen wir diese Stile auf WordPress -Blöcke und Elemente anwenden müssen.
 Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Dieses Tutorial zeigt, dass professionelle JavaScript-Formulare mithilfe des Frameworks Smart Forms erstellt werden (Hinweis: Nicht mehr verfügbar). Während der Rahmen selbst nicht verfügbar ist, bleiben die Prinzipien und Techniken für andere Formbauer relevant.
 Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
In diesem Artikel werden die auf dem Envato -Markt verfügbaren Top -Skripte für PHP -Formulierungen untersucht und deren Funktionen, Flexibilität und Design verglichen. Lassen Sie uns vor dem Tauchen in bestimmte Optionen verstehen, was ein PHP -Formular Builder ist und warum Sie einen verwenden würden. Eine PHP -Form
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Edle und coole CSS -Scrollbars: Ein Schaufenster
Mar 10, 2025 am 11:37 AM
Edle und coole CSS -Scrollbars: Ein Schaufenster
Mar 10, 2025 am 11:37 AM
In diesem Artikel werden wir in die Welt der Scrollbars eintauchen. Ich weiß, es klingt nicht zu glamourös, aber vertrau mir, eine gut gestaltete Seite geht Hand in Hand






