
Das List-Style-Attribut ist ein Kurzattribut von CSS, das zum Festlegen aller Listenattribute in einer Anweisung verwendet wird. Zu den einstellbaren Listeneigenschaften gehören: die Art der Listenelementmarkierung, die Markierungsposition und die Bildmarkierung. Es ist beispielsweise auch zulässig, einen der Werte „list-style:circle inside“ festzulegen.

Wie verwende ich das CSS-Attribut „Listenstil“?
Das list-style-Attribut legt alle Listeneigenschaften in einer Deklaration fest.
Beschreibung:
Dieses Attribut ist ein Kurzattribut, das alle anderen Listenstilattribute abdeckt.
Da es für alle Elemente gilt, deren Anzeige Listenelement ist, kann es nur für li-Elemente in gewöhnlichem HTML und XHTML verwendet werden. Tatsächlich kann es jedoch auf jedes Element angewendet werden und wird durch die Liste gesteuert. Elementelement erben.
Sie können die folgenden Attribute in der Reihenfolge festlegen: Listenstiltyp, Listenstilposition, Listenstilbild.
● list-style-type: Legen Sie den Typ des Listenelement-Tags fest.
●list-style-position: Legen Sie fest, wo die Listenelementmarkierung platziert werden soll.
● list-style-image: Verwenden Sie ein Bild, um das Markup eines Listenelements zu ersetzen.
Sie können keinen der Werte festlegen. Beispielsweise ist auch „list-style:circle inside;“ zulässig. Nicht festgelegte Eigenschaften verwenden ihre Standardwerte.
Hinweis: Alle Browser unterstützen das List-Style-Attribut.
Verwendungsbeispiel eines CSS-Attributs im Listenstil
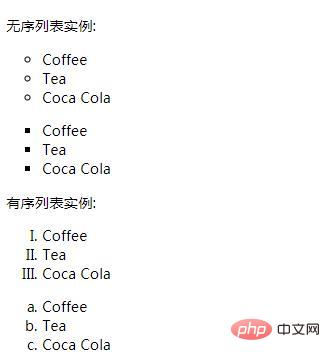
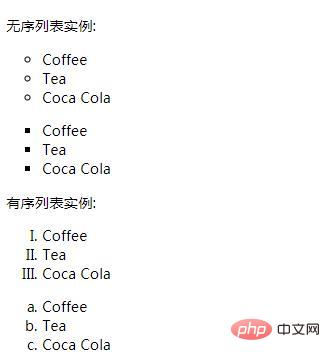
Beispiel 1: Verschiedene Listenelement-Tags
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul.a {list-style:circle;}
ul.b {list-style:square;}
ol.c {list-style:upper-roman;}
ol.d {list-style:lower-alpha;}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>Rendering:

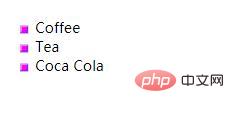
Beispiel 2: Geben Sie das Bild der Listenelementmarkierung an
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul
{
list-style:url('sqpurple.gif');
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie ein CSS-Attribut im Listenstil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!