
Das CSS-Farbattribut gibt die Farbe des Texts an (in der HTML-Darstellung ist es die Farbe des Elementtexts).

Wie verwende ich das CSS-Farbattribut?
Definition und Verwendung
Farbattribut Gibt die Farbe des Texts an.
Dieses Attribut legt die Vordergrundfarbe eines Elements fest (in der HTML-Darstellung wird die Farbe des Texts des Elements nicht durch die Farbe beeinflusst). Diese Farbe gilt auch für alle Ränder des Elements, sofern sie nicht durch border-color oder eine andere border-color-Eigenschaft überschrieben wird.
Um die Vordergrundfarbe eines Elements festzulegen, ist es am einfachsten, das Farbattribut zu verwenden.
Standard: nicht angegeben
Vererbung: ja
Version: CSS1
JavaScript-Syntax:
object.style.color="#FF0000"
Tipp und Kommentare
Tipp: Bitte verwenden Sie eine sinnvolle Kombination aus Hintergrundfarbe und Textfarbe, um die Lesbarkeit des Textes zu verbessern.
Mögliche Werte
color_name, gibt an, dass der Farbwert die Farbe des Farbnamens ist (z. B. Rot).
hex_number gibt den Farbwert als Hexadezimalwert an (z. B. #ff0000).
rgb_number gibt den Farbwert als Farbe des RGB-Codes an (z. B. rgb(255,0,0)).
inherit gibt an, dass die Farbe vom übergeordneten Element geerbt werden soll.
Beispiel
Textfarbe für verschiedene Elemente festlegen:
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
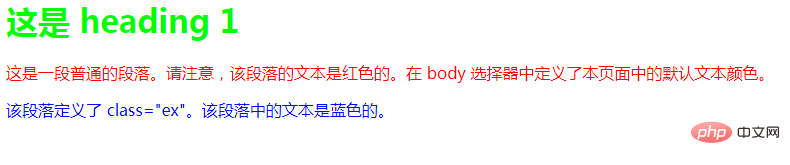
</html>Effektausgabe:

Browserunterstützung: Alle Browser unterstützen das Farbattribut.
Hinweis: Der Attributwert „inherit“ wird in keiner Version von Internet Explorer (einschließlich IE8) unterstützt.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Farbattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die 8 Datentypen von Redis?
Was sind die 8 Datentypen von Redis?
 C#-Tutorial
C#-Tutorial
 Welches Protokoll ist udp?
Welches Protokoll ist udp?
 So verwenden Sie die Insert-Anweisung in MySQL
So verwenden Sie die Insert-Anweisung in MySQL
 Welche Fehlerkorrektursysteme für Domainnamen gibt es?
Welche Fehlerkorrektursysteme für Domainnamen gibt es?
 Wort erzwungener Zeilenumbruch
Wort erzwungener Zeilenumbruch
 Verwendung der setproperty-Funktion
Verwendung der setproperty-Funktion
 Die Rolle des Füllattributs in CSS
Die Rolle des Füllattributs in CSS
 Kostenlose ERP-Managementsystem-Software
Kostenlose ERP-Managementsystem-Software