
Hintergrund ist ein abgekürztes Attribut, das die Hintergrundfarbe, Hintergrundposition, Hintergrundgröße, Hintergrundkachelmethode, Hintergrundbild und andere Stile in einer Anweisung festlegen kann. Die Syntax lautet „Hintergrund: Kachelmethode für Farbbildposition/-größe“. bg -Origin Zeichenbereich bg-attachment;".

CSS-Hintergrundattributdefinition und -verwendung
Hintergrundkurzschriftattribut legt alle Hintergründe in einer Anweisung fest. Eigenschaften:
Hintergrundfarbe
Hintergrundposition
Hintergrundgröße
Hintergrundwiederholung
Hintergrundursprung
Hintergrundclip
Hintergrundanhang
Hintergrundbild
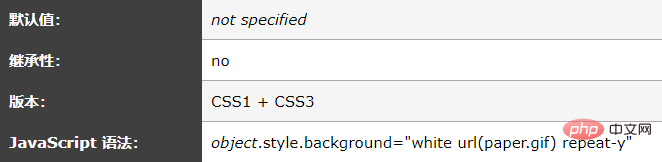
Syntax:
1 |
|

Wenn Sie keinen der Werte festlegen, ist beispielsweise auch „background:#ff0000 url('smiley.gif');“ zulässig.
Es wird generell empfohlen, dieses Attribut zu verwenden, anstatt einzelne Attribute einzeln zu verwenden, da es in älteren Browsern besser unterstützt wird und weniger Buchstaben eingegeben werden müssen.

Beispiel
So legen Sie alle Hintergrundeigenschaften in einer Anweisung fest
1 2 3 4 |
|
Browser-Unterstützung
Alle Browser unterstützen das Hintergrundattribut.
Hinweis: IE8 und frühere Browser unterstützen nicht mehrere Hintergrundbilder für ein Element.
Hinweis: IE7 und frühere Browser unterstützen „Erben“ nicht. IE8 erfordert !DOCTYPE. IE9 unterstützt „erben“.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Hintergrundeigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So exportieren Sie Excel-Dateien aus Kingsoft Documents
So exportieren Sie Excel-Dateien aus Kingsoft Documents
 Laptop-Leistung
Laptop-Leistung
 So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 Ist ein Upgrade von Windows 11 notwendig?
Ist ein Upgrade von Windows 11 notwendig?
 Der Unterschied zwischen Sass und weniger
Der Unterschied zwischen Sass und weniger
 So verbinden Sie HTML-Dateien und CSS-Dateien
So verbinden Sie HTML-Dateien und CSS-Dateien
 Einführung in die Online-Rechnersoftware
Einführung in die Online-Rechnersoftware
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs