

CSS-Hintergrundwiederholungsdefinition und -verwendung
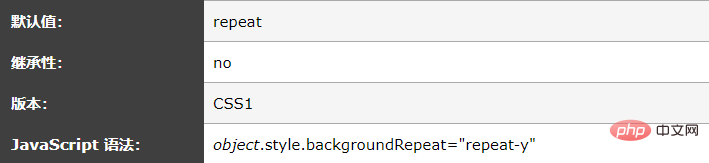
Die CSS-Hintergrundwiederholungseigenschaft legt fest, ob und wie das Hintergrundbild wiederholt werden soll.
Standardmäßig wiederholt sich das Hintergrundbild horizontal und vertikal.
Wiederholen Sie den Vorgang beginnend mit dem Originalbild, das durch „Hintergrundbild“ definiert und entsprechend dem Wert von „Hintergrundposition“ platziert wird.

Instanz
body
{
background-image: url(stars.gif);
background-repeat: repeat-y;
}Browser-Unterstützung
Alle Browser unterstützen das Attribut „Hintergrundwiederholung“.
Hinweis: Der Attributwert „inherit“ wird in keiner Version von Internet Explorer (einschließlich IE8) unterstützt.
Tipps und Hinweise
Tipp: Die Position des Hintergrundbilds wird basierend auf der Eigenschaft „Hintergrundposition“ festgelegt. Wenn die Eigenschaft „Hintergrundposition“ nicht angegeben ist, wird das Bild in der oberen linken Ecke des Elements platziert.
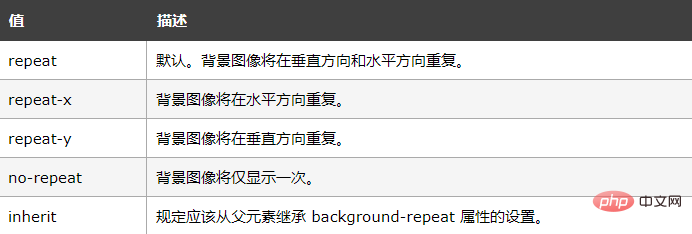
Mögliche Werte

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Hintergrundwiederholungsattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Protokolle umfasst das SSL-Protokoll?
Welche Protokolle umfasst das SSL-Protokoll?
 Tutorial zur Cloud-Server-Nutzung
Tutorial zur Cloud-Server-Nutzung
 js-String in Array umwandeln
js-String in Array umwandeln
 So ersetzen Sie alle PPT-Hintergründe
So ersetzen Sie alle PPT-Hintergründe
 Wie funktioniert ein Schalter?
Wie funktioniert ein Schalter?
 So laden Sie den Razer-Maustreiber herunter
So laden Sie den Razer-Maustreiber herunter
 So öffnen Sie eine ISO-Datei
So öffnen Sie eine ISO-Datei
 Welche Bildbearbeitungssoftware gibt es?
Welche Bildbearbeitungssoftware gibt es?
 Empfohlene Lernreihenfolge für C++ und Python
Empfohlene Lernreihenfolge für C++ und Python