
Das CSS-Attribut box-align wird verwendet, um die Ausrichtung der untergeordneten Elemente der Box festzulegen. Wenn beispielsweise box-align:start festgelegt ist, ist für die Box in der normalen Richtung jedes untergeordnete Element oben. ausgerichtet. Bei umgekehrt ausgerichteten Boxen wird jedes untergeordnete Element unten ausgerichtet. Derzeit unterstützt kein Browser das Box-Alignment-Attribut, aber IE, Firefox, Safari und Chrome unterstützen es alle über private Attribute.

Wie verwende ich das CSS-Box-Alignment-Attribut?
Das box-align-Attribut gibt an, wie die untergeordneten Elemente der Box ausgerichtet sind.
Syntax:
box-align: start|end|center|baseline|stretch;
Attributwert:
Start: Bei einem normal ausgerichteten Feld der obere Rand jedes untergeordneten Elements Element entlang der Oberkante der Box platzieren. Bei umgekehrt ausgerichteten Boxen wird die Unterkante jedes untergeordneten Elements entlang der Unterkante der Box platziert.
Ende: Bei einer normal ausgerichteten Box wird die Unterkante jedes untergeordneten Elements entlang der Unterkante der Box platziert. Bei umgekehrt ausgerichteten Boxen wird die Oberkante jedes untergeordneten Elements entlang der Oberkante der Box platziert.
Mitte: Teilen Sie den zusätzlichen Raum gleichmäßig auf, wobei die Hälfte über den untergeordneten Elementen und die andere Hälfte darunter liegt.
Grundlinie: Wenn Box-Orient inline, einachsig oder horizontal ist, werden alle untergeordneten Elemente an ihrer Grundlinie ausgerichtet.
Strecken: Untergeordnete Elemente strecken, um den enthaltenden Block zu füllen.
Hinweis:
Kein Browser unterstützt derzeit das Box-Alignment-Attribut. Internet Explorer 10 unterstützt dies über die private Eigenschaft -ms-flex-align. Firefox unterstützt dies über ein privates Attribut – MOZ-box-align. Safari und Chrome unterstützen dies über die private Eigenschaft -WebKit-box-align.
Beispiel für ein CSS-Box-Alignment-Attribut
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:350px;
height:100px;
border:1px solid black;
/* Internet Explorer 10 */
display:-ms-flexbox;
-ms-flex-pack:center;
-ms-flex-align:center;
/* Firefox */
display:-moz-box;
-moz-box-pack:center;
-moz-box-align:center;
/* Safari, Chrome, and Opera */
display:-webkit-box;
-webkit-box-pack:center;
-webkit-box-align:center;
/* W3C */
display:box;
box-pack:center;
box-align:center;
}
</style>
</head>
<body>
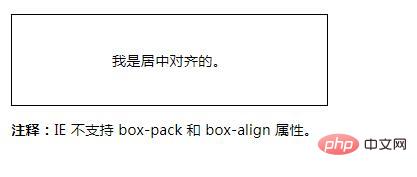
<div>
<p>我是居中对齐的。</p>
</div>
<p><b>注释:</b>IE 不支持 box-pack 和 box-align 属性。</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Box-Alignment-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!