So verwenden Sie die CSS-Eigenschaft „border-right-color'.

css border-right-color属性定义及用法
In CSS wird die Eigenschaft „border-right-color“ verwendet, um die Farbe des rechten Rands eines Elements festzulegen. Wenn wir die Farbe des rechten Randes eines Elements ändern müssen, können wir sie mit dem Attribut border-right-color festlegen. Bevor Sie das Attribut „border-right-color“ zum Definieren einer Rahmendemonstration verwenden, müssen Sie zunächst den Rahmen definieren (d. h. das Attribut „border-right-style“ definieren). Andernfalls hat die Definition der Rahmenfarbe ohne Rahmen keine Auswirkung.
css border-right-color属性语法格式
CSS-Syntax: border-right-color:color_name / hex_number / rgb_number / transparent / inherit
Beispiel: border-right-color:red; border-right-color:#ff0000; border-right-color:rgb(255,0,0)
JavaScript-Syntax: object.style.borderRightColor="blue"
css border-right-color属性值说明
color_name: Die Rahmenfarbe ist die Farbe, die durch dargestellt wird Farbname (z. B. Rot)
hex_number: Die Rahmenfarbe ist die Farbe, die durch den Hexadezimalwert dargestellt wird (z. B. #ff0000)
rgb_number: Die Rahmenfarbe ist die dargestellte Farbe durch den RGB-Code (z. B. rgb( 255,0,0))
transparent: Die Rahmenfarbe ist transparent (Standard)
Erben: Erbt die Rahmenfarbe vom übergeordneten Element
Instanz
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-color右边框颜色属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{border:2px solid #000;margin-top:10px;width:300px;}
#a{border-right-color:red;}
#b{border-right-color:#FF9999;}
#c{border-right-color:rgb(138,43,226);}
</style>
</head>
<body>
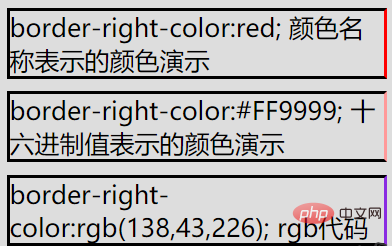
<div id = "a">border-right-color:red; 颜色名称表示的颜色演示</div>
<div id = "b">border-right-color:#FF9999; 十六进制值表示的颜色演示</div>
<div id = "c">border-right-color:rgb(138,43,226); rgb代码</div>
</body>
</html>Laufergebnis

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft „border-right-color'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:




